HTML және веб-құжаттарды құру әдістері мен веб-сайт әзірлеу негіздері


Жұмыс түрі: Реферат
Тегін: Антиплагиат
Көлемі: 11 бет
Таңдаулыға:
HTML ЖƏНЕ WEB -ҚҰЖАТ ҚҰРУ ƏДІСТЕР
МАЗМҰНЫ
КІРІСПЕ 3
1. ІС-ТƏЖІРИБЕ ӨТУ НЫСАНЫ ЖƏНЕ ОНЫҢ СИПАТТАРЫ 5
1. 1 МЕКЕМЕНІҢ ТАРИХЫ 5
1. 2 МЕКЕМЕНІҢ ТЕХНИКА ҚАУІПСІЗДІГІНІҢ НЕГІЗГІ ЕРЕЖЕЛЕРІ . . . 6
2. WEB-САЙТ ҚҰРУ 7
2. 1 WEB-САЙТ ЖАСАҚТАУ КЕЗЕҢДЕРІ 9
2. 2 WEB-БЕТ ДИЗАЙНЫ 11
3. HTML ТІЛІНДЕ «АҚПАРАТТЫҚ ТЕХНОЛОГИЯЛАР»
ОФФ ЛАЙНДЫҚ ЖУРНАЛ ЖОБАСЫН ЖАСАУ 12
3. 1 HTML НЕГІЗДЕРІ . . . 15
3. 2 WEB-ҚҰЖАТ ҚҰРУ ƏДІСТЕРІ 16
3. 3 КОМПЬЮТЕРЛІК ТЕХНОЛОГИЯЛАР . . . 17
ҚОРЫТЫНДЫ 22
KІРІСПЕ
Қазақстан Республикасының білім беру жүйесін ақпараттандыру еліміздің даму
стратегиясының негізгі бағыттарының бірі, себебі ХХІ ғасыр - білім беру жүйесін ақпараттандыру ғасыры.
Информатика пəнінің орта білім беру жүйесіндегі ролі ақпараттық білімнің, ақпараттық орта мен адамның өзара қарым- қатынасын үйлесімді етудегі жəне жаңа ақпараттық қоғамда кəсіпкерлік қызметтің басты құрамды бөлігі болып табылатын ақпараттық бейнесін қалыптастырудағы алатын орнымен қамтамасыз етіледі.
Бүгінгі таңда компьютерлік дизайн, Web-дизайн, жүйелік программалушы, администратор жəне тағы басқа мамандардың қажет екендігін түрлі жарнамалық газеттерден, бұқаралық ақпарат құралдарынан да көруге болады. Аталған мамандықтарды қалай дайындап, оларға қандай программалық құралдарды үйрету арқылы жетілдіруге болатыны əдістемелік жұмыстың өзекті мəселелерінің бірі болып отыр.
Мектеп бітірушілер компьютерлік сауатылықты меңгеріп шығады, бірақ келешекте олар программист, инженер, жүйе администраторы болуы міндетті емес. Дегенмен кез-келген шығармашылық мамандық сізден қазіргі заманға сəйкес компьютерлік технологияларды меңгеруге талап етеді. Шығармашылық жұмыстын қортындысы əр қашан жаңа білім, жаңа ақпарат, ал осы ақпаратты таратудың ең жеңіл əдісі - Интернетте жариялау.
Интеренетте материалды жариялау тиімді болу үшін ол Web-дизайн ережелеріне сəйкес болу керек. Демек, Web- дизайн негіздерін білу кез келген мамандықта қажет болады, өткені Web-бет дизайны - бұл ақпараттық дизайн.
Бұл жұмыс өзінің сайтын дайындауды үйренем деушілерге арналған.
Жұмыс екі бөлімнен тұрады, біріншісі теориялық: мəтінді форматтау, графиканы қолдану, тізім жасау, кесте құру. Ал екіншісі болса практикалық, бұл бөлімде біз дайын бір сайт жасап шығамыз.
Қазіргі замандағы Интернет-технологиялар
Web-сайт бұл дүниенін кішкентай моделі. Бұрынғы кезде Web-сайты бір адам - Web-мастер жасаған болса, қазіргі кезде Web-сайттарды бірнеше адам жасайды. Олар Web-дизайнер, программист, бизнес-кеңесші, маркетинг бойынша басқарушы, менеджер.
Не себептен мектеп курсына Интеренет технологияны оқыту керек болды? Web-мастер мамандығы қазіргі кезде өзінің кұпиялығын жоғалтып жатыр, ал сайт жасау технологиясы зертхана сыртына шығып көпшілікке белгілі болып жатыр.
ІС-ТƏЖІРИБЕНІ ӨТУ НЫСАНЫ ЖƏНЕ ОНЫҢ СИПАТТАРЫ 1. 1 МЕКЕМЕ ТУРАЛЫВеб-әзірлеу нарығында 14 жыл жұмыс істегенде біз қарапайым веб-сайттардан білім беру, медицина және электронды коммерциядағы күрделі жүйелерге жобаларды құруда үлкен тәжірибе жинақтадық. Біз Интернеттің және интранет сайттардың қызмет көрсетуіне, Яндекс пен Google іздеу жүйелеріне сайттарды насихаттауға, веб-технологиялар негізінде жұмыс істейтін мамандандырылған бағдарламаларды жасауға және іске асыруға, эксклюзивті сайттарды «дайын жағдайында» әзірлеуге және дайын шешімдер негізінде арзанға ие боламыз. Біздің достарымызды санап, сапалы және ұзақ мерзімді қарым-қатынасқа ұмтыламыз. Біздің миссиямыз - тапсырыс берушіге сапалы қызметтерді Қазақстандағы ең арзан бағалармен қамтамасыз ету. Біз үшін шекаралар жоқ, сондықтан біз Қазақстанның барлық қалаларында 1500 астам жобаны жүзеге асырдық.
Біздің жұмысымыз интернет маркетинг саласындағы сарапшылармен жоғары бағаланады - біздің компания «AWARD 2012» (www. award. kz) рейтингісіне сәйкес Қазақстанның жетекші веб-әзірлеушілерінің бірі болып табылады.
AWARD 2015 Ұлттық Интернет-сыйлығының Ұйымдастыру комитеті біздің компаниямызды қазақстандық жобаларды бағалау үшін сарапшылар ретінде шақырды. AWARD 2015 Ұлттық Интернет-сыйлығының байқауына Қазақстанның 708 жобалары, мемлекеттік мекемелері мен жеке тұлғалары қатысты.
Рейтингтік нұсқаға сәйкес Қазақстанның TOP-10 веб-студиясына кіреміз.

«AWARD 2017» ұлттық интернет-сыйлығының ұйымдастыру комитеті біздің компаниямызды қазақстандық жобаларды бағалау үшін бірінші кезең сарапшылары және екінші кезеңнің қазылар алқасы ретінде шақырды.
1. 2 МЕКЕМЕНІҢ ТЕХНИКА ҚАУІПСІЗДІГІНІҢ НЕГІЗГІ ЕРЕЖЕЛЕРІ

WEB-САЙТ ҚҰРУ Web беттегі графика Бұл бөлімде Web беттерге графиканы орналыстыруға тоқталамыз. Web дизайнерлер графика мəселесіне келгенде екі топқа бөлінеді. Бірінші топ графикасыз Web сайт ол сайт емес деп ойласа, екінші топ керісінше Web сайттарға суреттің қажеті жоқ деп санайды, себебі олар кейбір модемдердің жəне жүйелердің күші жетпейтіндігін ескеріп отыр. Дегенменде сайтқа графиканы қолдану мүмкіндік бар жəне соны тиімді пайдалану керек. Ол үшін бізге тегі src атрибутымен көмектеседі. Суретті сайтқа орналастыру үшін src атрибутына суреттің толық жолын көрсету керек, мысалы, rose. jpg суретi С дискасының My img папкасына орналасқан болса, онда төмендегі тег жазылады: width жəне heigth атрибуттармен суреттің көлемін өзгертуға болады, биіктігі жəне ені. alt атрибутымен суретке қосымша мəтін түрде қосымша мəлімет шығаруға болады. Web графика туралы айтқанда төмендегі атрибуттарды ұмытпау керек: background - бұл атрибут сайтқа суретті фон ретінде орналыстырады, bgcolor - фонға түс береді. Сілтеме HTML дің негізгі қасиеті ретінде оның басқа құжаттарға сілтемеу жасау мімкіндігі айтуға болады. HTML құжатынан алысқа орналасқан компьютерге, құжаттың ішіндегі белгілі бір орынға, HTML құжатына, басқа бір сайтқа сілтеме орнатуға болады. Сілтемені ұйымдастыру үшін тегі қолданылады. Мысалы, Пенжим сайтына сілтеме Бұл мысалда біз www. penjim. narod. ru сайтына сылтеме жасадық. Сілтеме мəтін түрде жəне сурет (кнопка) түрде болуы мүмкін. Сурет түрде орнату үшінтегтерінің ортасына суретті тегімен орнату керек. HTML-де кесте жасау Web-құжатының негiзгi бөлiктерiнiң бiрi - кесте. Ол тiктөртбұрыш бағаналар мен көлденең орналасқан жолдардан тұратын торлар жиыны түрiнде қарастырылады. Жол мен бағанның қиылысы ұяшық деп аталады. Бiр ұяшықта мəтiн, сурет немесе басқа бiр шағын кесте орналаса алады. Кесте келесi бөлiктерден тұрады: • кесте тақырыбы; • бағаналар тақырыптары; • ұяшықтар. Кесте жолдар тiзбегi бойынша бiртiндеп толтырылады (солдан оңға қарай жол соңына дейiн, сонан соң келесi жолға көшу) . Əрбiр ұяшыққа мəлiметтер енгiзiледi. Боя ұяшық жасау үшiн бос орын таңбалары енгiзiлуi тиiс.Бірінші барған күні жетекшім мені мекемедегі техника қауіпсіздіктерімен таныстырды. Онда компьютерді қалай қосып-өшіру керектігін көрсетті. Жəне де электр сымдарына абай болу керек екенін айтып отырды. Компьютерді жұмыс істеп болғаннан кейін міндетті түрде сөндіріп қою қажеттігін, компьютердің алдына міндетті түрде кактус гүлін қойып қою көзге қауіпсіз екенін ескертті. Бөлмеден шығарда бөлменің терезелерін жауып, бөлмедегі электр жарығын сөндіріп кету керектігін айтты. Егер бұл міндеттерді орындамаған жағдайда кенеттен төтенше жағдай болуы мүмкін екендігін ескертті. Мен өзіме тиесілі жұмыстарды техника қауіпсіздігін сақтай отырып жұмыс істедім.
Техника қауіпсіздік шараларымен танысу. Сонымен жалпы алғанда мына техника қауіпсіздік ережелерін сақтау қажет: Есептеуіш техника бөлмесінде əрбір студент қауіпсіздік техникасының ережесін қатаң тəртіпте орындау керек. Электр тогымен зақымдалған студентке əрбір қызметкер алғашқы көмек көрсете білу керек.
Электр тогымен зақымдалған кезде тезірек тоқты өшіріп, зақымдалған адамды сымнан босату керек.
Егер демалысы тоқтап қалған болса, онда дəрігер шақырып жасанды тыныс алу жəрдемін көрсету керек. Ол минутына 16-18 рет бірқалыпты өту керек жəне қашан тыныс пайда болғанша жасау керек.
Өрт сөндіретін құралдармен əрбір студент жұмыс істей алу керек. Суланған қол, ылғал киіммен ЭЕМ-мен жұмыс істеуге болмайды.
Зақымдалған сым дұрыс істемей тұрған есептеуіш техникасының құралдарымен жұмыс істеуге болмайды.
ЭЕМ-мен жұмыс істеу барысында қолайсыз иіс, дыбыс немесе түтінделген сым байқалған болса, ЭЕМ-ді өшіріп мұғалімге хабарлау керек. ЭЕМ-ді іске қосып ескерусіз қалдыруға бөлме ішінде жүріп, жолдастарының назарын аударуға болмайды.
ЭЕМ-нің үстіне кітап, дəптер, киімдер тағы басқа заттарды қоюға болмайды. ЭЕМ-мен жұмыс істеп жатқанда сырттан кірген кісілерге тұрудың қажеті жоқ. ЭЕМ бөлмесіне рұқсатсыз кіруге болмайды.
 2. 1 WEB-САЙТ ЖАСАҚТАУ КЕЗЕҢДЕРІ
2. 1 WEB-САЙТ ЖАСАҚТАУ КЕЗЕҢДЕРІ
§ Жоспарлау;
§ Элементтерді жасақтау;
§ Бағдарламау;
§ Тестілеу;
§ Жариялау;
§ Жарнамалау;
§ Бақылау;
Жоспарлау кезеңінде төменгі мəселелер шешілуі керек: 1. Сайттың орны. 2. Сайттың аудиториясы кімдер. 3. Қандай ақпарат жарияланады. 4. Қолданушылармен қарым-қатынас қандай түрде ұйымдастырылады.
Элементтерді жасақтау кезеңінде сайттың программалық өнім түрінде жүзеге асырылуы қарастырылады: 1. Навигациялық құрылымын жасау. 2. Беттің дизайнын жасау. 3. Бетті толтыру үшін мəтіндік жəне бейне ақпаратты əзірлеу.
Бағдарламау Бұл кезеңдің мəні сайтты форматтауда. Тестілеу Сайт жасаудың негізгі кезеңдерінің бірі тестілеу.
Тестілеу кезеңде сайттың жұмыс істеу дұрыстылығы тексеріледі, оның ішінде: 1. Сілтеменің жұмысы; 2. Мəтіндегі қателер; 3. Навигацияның тиімділіғі. 4. Пошта жəне басқа формалардың дұрыстығы. 5. Графикалық файлдардың ашылуы. 6. Əр түрлі браузерлерде сайттық жұмысы.
Жариялау Тест аяқталғандан кейін Web-сайт серверде жарияланады жəне қайтадан тексеріленеді.
Жарнамалау Web-қоғамдастығына жаңадан жарияланған сайт тұралы белгілі болу үшін сайттың адресін жəне ол жердегі материал туралы аннотацияны хабарлау керек. Осы мақсатқа жету үшін келесі мүмкіндіктерді пайдалануға болады: 1. Web-cайт адресін əр түрлі баспаларға жазу керек; 2. Web-сайтты əр түрлі серверлерде тіркеу; 3. Web-cайтқа сілтемелерді басқа Web-сайттарқа кіргізу; 4. Баннерлерді жарнама ретінде қолдану.
Бақылау Web-сайтта жариялап жарнамалаған сон оған қатысу деңгейі оның беттерінде орналастырылған ақпараттың қажеттілігімен, жаңалығымен жəне көкейтестілігімен анықталады. Web-сайт имиджін сақтау үшін ол жердегі ақпаратты əрдайым жаңартып туру керек. Web-сайт беттерін ұйымдастырған кезде, төменгі схемаларды қолдануға болады.

- WEB-БЕТ ДИЗАЙНЫ
Бүгінгі таңда компьютерлік дизайн, Web-дизайн, жүйелік программалушы, администратор жəне тағы басқа мамандардың қажет екендігін түрлі жарнамалық газеттерден, бұқаралық ақпарат құралдарынан да көруге болады. Аталған мамандықтарды қалай дайындап, оларға қандай программалық құралдарды үйрету арқылы жетілдіруге болатыны əдістемелік жұмыстың өзекті мəселелерінің бірі болып отыр. Мектеп бітірушілер компьютерлік сауатылықты меңгеріп шығады, бірақ келешекте олар программист, инженер, жүйе администраторы болуы міндетті емес. Дегенмен кез-келген шығармашылық мамандық сізден қазіргі заманға сəйкес компьютерлік технологияларды меңгеруге талап етеді. Шығармашылық жұмыстын қортындысы əр қашан жаңа білім, жаңа ақпарат, ал осы ақпаратты таратудың ең жеңіл əдісі - Интернетте жариялау. Интеренетте материалды жариялау тиімді болу үшін ол Web-дизайн ережелеріне сəйкес болу керек. Демек, Web- дизайн негіздерін білу кез келген мамандықта қажет болады, өткені Web-бет дизайны - бұл ақпараттық дизайн.
 HTML ТІЛІНДЕ «АҚПАРАТТЫҚ ТЕХНОЛОГИЯЛАР» ОФФ ЛАЙНДЫҚ ЖУРНАЛ ЖОБАСЫН ЖАСАУ
HTML ТІЛІНДЕ «АҚПАРАТТЫҚ ТЕХНОЛОГИЯЛАР» ОФФ ЛАЙНДЫҚ ЖУРНАЛ ЖОБАСЫН ЖАСАУ
HTML тілі Web-құжатқа суреттерді, кестелерді енгізу мүмкіндігін береді. Сонымен қатар желідегі басқа Web-құжаттармен байланысуда гиперсілтемелерден пайдаланады. Web-құжатқа сілтеме, сурет, объект, апплет жəне скрипттер енгізуді қарастырайық. Оларға төмендегі тегтер жатады:
<a> (anchor)
<img> (image)
<embed>
<noembed>
<applet>
<param>
<object>
<marquee>
Web-құжатта ақпаратты ықшам түрде бейнелеуде тізімдерден пайдаланады. Тізімдер екі түрге бөлінеді: нөмірленген;
маркерленген.
Тізімдерді құру тэгтерін қарастырайық. Оларға төмендегі тегтер жатады:
<ul> unsorted list
<ol> ordered list
<li> list item
<menu> <dir>
<dl> definition list
<dt> definition term
<dd> definition description
<ul> тэгі маркерленген тізім құрады. Тэг ішінде бірнеше <li> тэгтері қолданылуы тиісті. Тэг </ul> тэгімен жабылады. Мысалы:
<p> «Гамлет» трагедиясын кім жазған:
<ul> <li> Шекспир </li>
<li> Монтень </li>
<li> Гомер </li>
<li> Рабле </li>
<li> Софокл </li> </ul> </p>
Браузер терезесінде төмендегі маркерленген тізім көрінеді:
«Гамлет» трагедиясын кім жазған: Шекспир
Монтень Гомер Рабле
Софокл
<ol> тэгі нөмірленген тізім құрады. Тэг ішінде бірнеше <li> тэгтері қолданылуы тиісті. Тэг </ol> тэгімен жабылады. Тэг төмендегі атрибуттарға ие: start - атрибуты нөмір қай саннан басталатынын анықтайды. Мəн ретінде тек қана бүтін санды алады;
type - атрибуты нөмірлеу силін анықтайды. Қабылдайтын мəндері: "A" - латын бас əріптері: A, B, C, …
"a" - кіші латын əріптері: a, b, c, … "I" - үлкен рим цифрлары: I, II, III, … "i" - кіші рим цифрлары: i, ii, iii, … "1" - араб цифрлары: 1, 2, 3, …
Егер type атрибуты берілмесе, онда нөмір араб цифрларымен жазылады. Мысалы:
<p> «Гамлет» трагедиясын кім жазған:
<ol type="a"> <li> Шекспир </li>
<li> Монтень </li>
<li> Гомер </li>
<li> Рабле </li>
<li> Софокл </li> </ol> </p>
Браузер терезесінде төмендегі нөмірленген тізім көрінеді: Шекспир
Монтень Гомер Рабле Софокл
<li> тэгі тізім қатарын құрады. Тэг <ul> жəне <ol> тэгтері ішінде қолданылады. Тэгтің value атрибуты тек қана <ol> тэгінде қолданылады. Атрибут қатар нөмірінің басталу ретін көрсетеді. Тэг </li> тэгімен жабылады.
Мысалы:
<p> «Гамлет» трагедиясын кім жазған:
<ol type="a"> <li value="3"> Шекспир </li>
<li> Монтень </li>
<li> Гомер </li>
<li> Рабле </li>
<li> Софокл </li> </ol> </p>
Браузер терезесінде төмендегі нөмірленген тізім көрінеді: Шекспир
Монтень Гомер Рабле Софокл
<menu> жəне <dir> тэгтері HTML 4. 0 тілі тэгтеріне жатпайды. Олар нөмірленген тізім құруда <ol> тэгінің орнына пайдаланылуы мүмкін.
<dl> тэгі анықтамалар тізімін құрады. Анықтамалар термин (<dt> тэгі) жəне оның сипаттамасынан (<dd> тэгі) тұрады. Тэгтің compact атрибуты тізімді ықшам түрде бейнелейді. Атрибуттың мəні жоқ. Тэг </dl> тэгімен жабылады. Мысалы:
<dl compact>
<dt> HTML <dd> гипермəтінді белгілеу тілі
<dt> WWW <dd> бүкілəлемдік өрмек
</dl>
<dt> тэгі анықтамалар тізімінің терминін анықтайды. Ол <dl> тэгінің ішінде қолданылады. Тэг жабылу тэгісіз жазылады.
<dd> тэгі анықтамалар тізімінің сипаттамасын анықтайды. Ол <dl> тэгінің ішінде қолданылады. Тэг жабылу тегісіз жазылады.
3. 1 HTML НЕГІЗДЕРІ
Интернеттің WWW (World Wide Web) қызметіндегі барлық гипермəтінді құжаттардың жалпы бір қасиеті, олардың барлығы HTML тілінде жазылған. HTML (HyperText Markup Language) -гипермəтінді белгілеу тілі мəтіндерді Web-құжат (HTML-құжат) түрінде бейнелеуге арналған нұсқаулар жиынын анықтайды. Сонымен қатар Web- құжатқа суреттерді, кестелерді түрлі түспен бейнелеу мүмкіндігін береді. Web-құжаттар Интернеттің WWW қызметімен бірге дами отырып, оның соңғы технологияларымен үнемі толықтырылып отырылады. Төменде тілдің Интернет консорциум ұсынған HTML 4. 0 версиясын қарастырамыз.
HTML тілінде жазылған гипермəтіндік құжаттар браузер терезесінде ықшам түрде көрсетілгенімен, HTML тілі мəтіндерді пішімдеп көрсету тіліне жатпайды. Ол гипермəтіндердің атқаратын қызметін анықтап, оларды тұтынушыға бейнелеп жеткізетін тіл болып есептеледі. Web-құжаттар тұтынушы мониторының мүмкіндіктеріне қарап, браузермен əртүрлі бейнеленуі мүмкін.
3. 2 WEB-ҚҰЖАТ ҚҰРУ ӘДІСТЕРІ
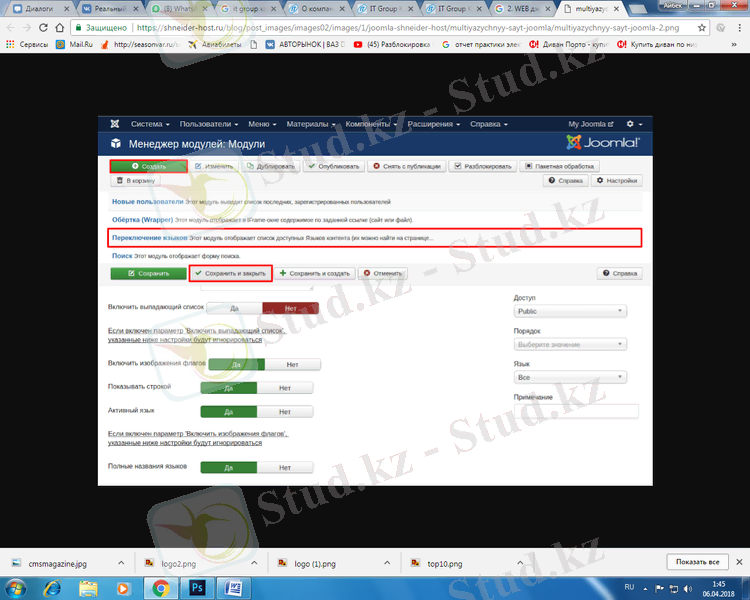
3. 3 КОМПЬЮТЕРЛІК ТЕХНОЛОГИЯЛАРЫWeb-құжат файлдары . html немесе . htm кеңеймесі бар мəтіндік файлдар. Оларды құруда қарапайым мəтіндік редакторлардан пайдалануға болады. Мысалы: MS Windows ортасында Notepad (Блокнот) редакторы.
Бірақта Web-құжаттарды арнайы HTML-редакторларда құру ыңғайлы. HTML-редакторлар екі топқа бөлінеді: ASCII-редакторлар (ASCII-editors, Source editors) ; WYSIWYG-редакторлар (WYSIWYG-editors) . ASCII- редакторлар қарапайым мəтіндік редакторлар. Тек олар HTML-құжаттарды құруға арналған қосымша мүмкіндіктерге ие. Оларға Webber, Macromedia HomeSite, DarekWare HTML Author, WebEdit редакторлары жатады. WYSIWYG- редакторлар HTML-құжаттарды дайындалу барысында терезеде көру, құжатқа алдын-ала дайындалған шаблондарды қосу мүмкіндігін береді. Редакторлар қосымша терезе - браузерлермен жабдықталған. Оларға Microsoft FrontPage, Netscape Navigator Gold редакторлары жатады.
Web- браузерлер HTML тілінде Internet желісіне арнап жазылған Web-сайттар мен Web-құжаттарды парақтап көру, оқу мүмкіндігін береді. Web-браузерлер ішінде ең көп таралғандары Netscape Navigator (Netscape Communications) жəне Internet Explorer (Microsoft) .
Есептеу техникасы - деп ақпаратты автоматты түрде өңдеуге арналған құрылғылардың жиынтығын айтады.
Есептеу техникасының тарихын XVII ғасырда пайда болған логарифмдік сызғыштардан бастайық. XVII ғасырдың басында шотландиялық математик Джон Непер логарифм түсінігін енгізді жəне өзінің логарифм кестесін жариялады. Екі ғасыр бойы əр елдің ғалымдары логарифм функциясының негізінде жасалған есептеу құралын жетілдірумен шұғылданды. Тек 1761 жылы ғана ағылшын Д. Робертсон жүгіртпесі бар навиагациялық есептеулер жүргізуге арналған логарифм сызғышын жасады.
Мұндай құрал жасау идеясын 1660 жылдары Исаак Ньютон ұсынған болатын.
Соңғы кезге дейін логарифм сызғыштары инженерлердің бірден-бір есептеуіш құралы болып келді, бірақ электронды калькуляторлар оларды қолданудан ығыстырды. 1642 жылы француз математигі Блез Паскаль он тоғыз жасында дүние жүзінде бірінші рет қосу машинасы деген атпен белгілі, жетектер мен дөңгелектерден тұратын механикалық есептеу машинасын құрастырды. Паскальдың машинасында көп мəнді сандарды қосу мүмкін болды.
1694 жылы атақты неміс математигі Лейбниц Паскальдің идеясын дамытып, өзінің механикалық есептеу машинасын - арифмометрді құрастырды. Дөңгелектің орнына мұнда цифрлар жазылған цилиндр қолданылды. Бұл құрал күрделі қосу мен алу есептеулерін жүргізумен қатар, сандарды бөлу, көбейту, тіпті квадрат түбірін табу амалдарын да орындайтын болды. Кейін арифмометр бірнеше рет жетілдірілді. Бұл бағытта орыс өнертапқыштары П. Л. Чебышев пен В. Т. Однер көп еңбек етті.
Арифмометр қазір əр оқушының қолында жүретін калькулятордың негізін салды.
Арифмометр мен қарапайым калькулятор есептеу жұмыстарын механикаландыру құралдарының қызметін атқарады, бұларда есептеуде адамның өзі əрекеттер тізбегін анықтап басқарады.
Есептеуіш техникаларының қарқындап дамуы ХІХ ғасырдан басталды. Есептеуіш техниканың дамуындағы келесі қадам алдын ала жасалған бағдарлама бойынша адамның қатысуынсыз есептеулер орындайтын құрылғылар жасау болды. Мұндай алғашқы есептеуіш автоматтың авторы ағылшын ғалымы Чарлз Бэббидж еді, сондықтан көптеген адамдар оны қазіргі компьютердің атасы деп атайды. 1833 жылы ол бағдарлама арқылы басқарылатын «аналитикалық машина» жобасын жасады. Бұл машина қазіргі компьютерлерде бар барлық негізгі құраушылар: бастапқы сандар мен аралық нəтижелерді сақтауға арналған жад, жадтан алынған сандармен амалдар орындайтын арифметикалық құрылғы, берілген бағдарлама бойынша есептеу барысын қадағалап отыратын басқару құрылғысы, деректерді енгізу мен оларды басып шығару құрылғылары болады. Бэббидждің идеясы өз уақытынан озық еді. Оның машинасы өте күрделі құрылғы болғандықтан, ол кездегі техникалық мүмкіндік мұны жүзеге асыра алмады. Басқару бағдарламасы перфокарта деп аталған қатырма қазаздардағы тесіктердің көмегімен кодталды. Дүние жүзі бойынша алғашқы 1846 жылы Бэббидж машинасына бағдарлама жазған Ада Лавлейс бірінші бағдарламалаушы болып саналады.
XlХ ғасырдың соңында американдық Герман Холлерит есепші -перфорациялық машина құрастырды. Перфокарталар бағдарламаны көрсету үшін емес, сандық ақпараттарды сақтау үшін қолданылды.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz