Web-технологиялары мен сайт құрудың негіздері: ұғымдар, құралдар және құрылымдар


1 WEB-ТЕХНОЛОГИЯЛАРЫНЫҢ НЕГІЗГІ ҰҒЫМДАРЫ
1. 1 Web-технологияның ұғымдары
Web-технологияның ұғымдары. Статистикалық және динамикалық Web-беттер. Web-қосымшаларды жасау құралдарына шолу. Web-қосымшаларды жасаудың аспаптық құралдары. Web-қосымшаларды жасаудың бағдарламалау құралдары. Сайтты жоспарлаудың негізгі кезеңдері. Web-сайттың логикалық құрылымы. Сайттардың базалық құрылымдар.
WWW үйымына арналған құралдардың жиынтығы бірін Web - технологиялар астында түсінеміз. Сервер жақтары екі топтар - технологияға бөлінеді сондықтан әрбір сеанста екі жақтар - сервер және клиент, Web - технологияларды бірлесіп әрекет қылады ( server - side ) және технологияның клиент жақтары ( client - side ) . Технологияларға Web - беттердің жасау барлық технологиялары клиент жағынан (HTML, JavaScript, DHTML ) жатады, ал технологияларға интернетте сервер жағынан базаларға рұқсат ететің (CGI, PHP) технологиялары жатады.
WEB- сайттар екі түрлі болуы мүмкін: статистикалық және динамикалық. Статистикалық Web - беттер қолдан жасалады, содан кейін сақталады және сайтқа жүктеледі. Әр сайын осындай беттін мазмұның өзгерту үшін, пайдаланушы оны өз жұмыс компьютерде өзгертіп (мысалы html- редакторды пайдаланып), сақтайды және қайтадан Web - сайтқа жүктейді.
Динамикалық Web-сайттардың көрсетілетін әр бет шаблонды бетке негізделген, оған мәліметтер қорнында сақталатын тұрақшы өзгеріп отырған ақпараттар еңгізіледі. Сонымен сайттың мазмұның жаңарту үшін жай жаңа бет үшін мәтін қосылады, содан кейін ол мәліметтер қорына арнайы механизм көмегімен кірістіріледі. Нәтижесінде сайт өз өзінді жаңартады сияқты.
Web - беттердің құру принципіне сәйкес барлық аспаптық құралдың оларды жасаулар екі топқа бөлуге болады.
Біріншіге олардан, толық сәйкестік тәртібінде Web - беттердің әрлендіруі мүмкіндік беретіндер жүйелер (WYSIWYG ), ал содан соң өздері қажетті - HTML -код автоматты қалыптастырушылар жатады. Нақты мына топқа сондай әйгілі өнімдері, Microsoft FrontPage сияқты, Microsoft Office пакет бағдарламалары жатады. Екінші топ - HTML - редактор, HTML - кодты өздері жасайтын кәсіпқойларға арналған.
WYSIWYG-редаторы
- MS Word- Web - беттерді өзгертуге ыңғайлы
- MS Power Point - мультимедиялық презентацияларды өндеуі
MS Front Page - клиент/сервер ортада визуалдық құрал Web - беттерді жасауға үшін
Кәсіби HTML редакторлар:
- MS Internet Assistant - форматтарда құжаттардың өзгертуіне арналған бағдарламалардың сериясы, HTML-форматқа Word, Excel, Power Point, Access -тің құралдарымен арқылы жасалынған.
- Netscape Suite pot - көп платформалық интеграцияланған пакет, Интранет-жүйесін өндеуге арналған;
- Borland Intranet Tools for Visual dBase Professional - dBase-кестелерден HTML-беттерге ақпараттарды салуға мүмкіндік береді;
- Borland Intra builder - Интернет және Интранет ішкі корпоративтік желілерінде ДБ-ға кіру үшін клиенттік орындар ретінде қарау бағдарламаларын (браузерлерді) пайдалануға бағытталған қосымшаларды жылдам әзірлеуге арналған;
- Macromedia Flash - анимация эффектімен Web-графиканы жасауға арналған;
- Macromedia Autho ware - Интранет/Интернет және интерактивті оқыту бағдарламаларына арналған қосымшаларды визуалды жасау үшін;
- Macromedia Director - Интернетті пайдалануға бағытталған мультимедиялық ресурстарды әзірлеу үшін;
- Macromedia Extreme 3D - VRML 2 виртуалды шынайылық тілін қолдайтын, GIF анимацияланған интернет үшін көлемді графика жасау үшін және т. б. ; Macromedia Fire Work - арнайы жасалынған ақпараттық беттерге, графиканы өндеу және редакциялау үшін;
- Macromedia FreeHand - жоғары сапалы жариялаулардың, графиктар жылдам жјне жеңіл жасаулары үшін;
- Macromedia Script Editor - Macromedia FreeHand және т. б. скрипттерді пайдалануға мүмкіндік береді. Home Site - ақпараттық беттерді және сайттарды өңдеуге және редакциялауға арналған;
- MS Internet Studio - күрделі гипермәтіндік құжаттарды, графиканы, дыбыстық әсерлерді, анимацияны қамтитын мультимедиялық және интерактивті Web-беттерді құруға арналған кәсіби құрал;
- Macromedia Dreamweaver - ақпараттық сайттарды жасауға ушін, тілдің барлық мүмкіндіктеріне толық қолжетімділікпен визуалды бағдарламалау үйлеседі.
1. 2 Сайтты жоспарлаудың негізгі кезеңдері.
Жоспарлау кезеңі - сайтты өндеуде өте маңызды кезеңі. Сонымен, сайтпен жұмыс бастаудың алдында не істеу керек?
Алдымен дұрыс мақсатын қою керек.
Что он должен делать: рассказывать о ком-либо или о чем-либо, привлекать клиентов, помогать решать какие-то проблемы, просвещать или развлекать. Мақсатқа байланысты сайттын құрылымы әр түрлі болу мүмкін.
Сайтта қандай ақпарат болатын анықтау керек.
Сол ақпаратты алдымен жинау керек, сайтпен жұмыс істегенде сонан соң оның іздемеу үшін. Барлық мәтіндер, мазмұндамалар, сіз желіге салуға ниет файлдар компьютеріңізде болуы тиіс.
Сайтты әрлендіруі қандай кілтте орындалған болады шешу керек. Ол консервативті, қатал немесе салқын болады ма. Бұл кезеңде қалай web- беттер болып көрінеді қағазға бейнелеу жақсы.
Web-сайттың логикалық құрылымын ойлану және оны суретке салу керек. Мысалы, үй сайты үшін мынадай құрылым мінсіз: бастапқы ("үй") бет иесі туралы қысқаша мәліметтер, сайттың басқа беттеріне келуге шақыру және оларға сілтемелер жиынтығы; басқа беттерде қызығушылықтар, әзірлемелер жобалары туралы ақпарат (егер бұл бағдарламашы, музыкант, суретші болса, онда бағдарлама файлдарына сілтемелер, аудиоклиптер немесе суреттер тізімі), фотогалерея және" достық " сілтемелері бар беттер және автор туралы толығырақ мәліметтер, пошта мекенжайы мен фотосуреті бар.
Сайттың физикалық құрылымын ойлап табу, яғни, сайтты құрайтын жеке файлдар қалталар бойынша "ашылмақ" болады.
Web-сайттың логикалық құрылымы.
Web-сайттың өте маңызды белгісі: оның бөлектердің алдын ала сәйкестікте өңделгенмен құрылыммен беттердің тар өзара байланыс.
Осындай құрылымы - логикалық құрылымы деп аталады. Сайттың әртүрлі беттерінің өзара байланысы бейнелеп түсіндіреді.
Структура узла: (Түйін құрылымы )
Түйіннің басты қосылыстарының бірі-оның құрылымын дұрыс ұйымдастыру. Оған навигацияның ыңғайлылығы ғана емес, оны толтыру, бөлімдерді қосу жеңілдігі де байланысты.
Плоская структура: (Жазық құрылым)
Оны жұлдызды немесе полносвязная деп атайды да. Онын түрі: бас құжаты (домашняя страница), осы түйінің басқа құжаттарға сілтеме болады. Сол құжаттарда басқа құжаттарға және бас құжатқа да сілтеме болады.
Мұндай құрылымның көптеген үй беттері мен "визиткалар"корпоративтік тораптары бар. "Визитканың" түйіні ретінде "компания туралы", "Біздің қызметтер", "бізбен қалай байланысуға болады", "біздің серіктестеріміз", "біздің клиенттеріміз" сияқты типтік беттері бар түйіндер түсіндіріледі. Жоғарыда айтылғандардан мұндай құрылым 5-9 құжаттан аспайтын торап үшін мағынасы бар екені анық.
Линейная структура: (Ұзындық құрылым )
Сонымен қатар мына құрылымды жүйелі деп атайды. Ол құжаттардың жүйелі байлаулы сериясын ұсынады, әрбірде алға ( алысырақ ) және артқа сілтемелер тек қана болады. Бұл құрылым өте сирек қолданылады және қарапайым презентациялар мен оқулықтардың белгілі бір түрлері үшін қолайлы.
Древовидная структура: ( Ағаш сияқты құрылым)
Сондай құрылым құжаттардың ағаш файлдық құрылымына сай болатын түйінің физикалық құрылымын толық қайталайды. Өз түрінде ол еш қайда колданылмайды, осы құрылымын бұзатын ілмектер әрқашан бар болады. Бірақ ол іс жүзінде барлық ірі тораптардың күрделі құрылымын ұйымдастыру үшін негіз болып табылады.
Комбинированная структура: (Құрамалы құрылым)
Құрамалы құрылым стандартизацияны ерiксiз көнедi. Iрi түйiндер, тiзбе болсалар, бiрлескен түйiн немесе ақпараттық түйiн келесi құрылымдарды алады:
Жоғарғы деңгейде құжаттардың жазық құрылымы ұйымдасады. Оның ішіне үй бетi және түйiннiң бағытталғандықтарынан байланысты қосалқы құжаттардың тобы және/немесе бөлiмдердiң индекстерi кіреді. Жiп-жиi олардын бәрі толық немесе жартылай өзара бiр-бiрiмен байланыстар болады. Ал бұл бөлiмдерден немесе тiкелей үй беттерiнен құжаттардың ағашқа ұқсас құрылымдары "бiр шоқтар" салбырап тұрады, тек қана өз түзулерi және ата-аналарға сiлтемелерi жиi болатын. Бұл қандыағаштардың жапырақтарымен жеке құжаттар бола алады, жазық немесе сызықты құрылымдар.
Навигация по узлу : ( Түйiн бойынша навигация)
Түйiн бойынша навигация - бұл механизм, қай келушiге табуға мүмкiндiк беретін, оған көрсетуге білдіресіз. Өз мақсатының келушiсi жетедi ме әлде кетеді сіздін сайттан түйiн бойынша навигация түсiнiктiлiктерінен, оның элементтерiнiң ойлап iстегендiктерiнен тәуелдi болады. Әдемi емес суреттер, тап ыңғайлы навигация келушiлерді сiздiң түйiнiңiзге қайтарылдыра алады.
Организация домашней страницы: ( Үй бетiнiң ұйымы)
Негiзгi элементтердiң бiрлерi түйiн бойынша навигацияның үй бетiнiң ұйымы болады. Сервердiң түбiрiнiң сұрау салуын көрсететің сол бет, мысалы:
http://www. webclub. ru/
Үй беттерiнiң екi негiзгi түрлерi бар болады: презентация және ақпараттығы. Презентациялық беті аса үлкен емес түйiндерге жасалады, ол өте әдемі жасалынады, графикадан тұрады және сiлтемелердiң саны аз болады. Осындай бет бір экранға орналастыру керек.
Ақпараттық беті, керiсiнше, графикасы аз болады. Үлкен ақпарат саны болады. Оның басты мiндетi - түйiн бойынша бар мәлiметтiң молшылығын көрсету, немесе барлық өте көкейкестi мәлiметтi көрсету.
1. 3 Сайттардың базалық құрылымдар.
Бір-бірімен сілтемелер арқылы байланысқан HTМL - файлдар Web-сайт немесе Web-түйін құрайды. Web-сайт жасаудың негізгі екі себебі бар. Біріншіден, тұтынушыларға керекті ақпаратын табуы жеңілдейді. Екіншіден, Web-түйінді жаңарту мен демеу оңайланады.
Web-түйінінің негізгі құрылымдарын қарастырайық.
1. Стандартты
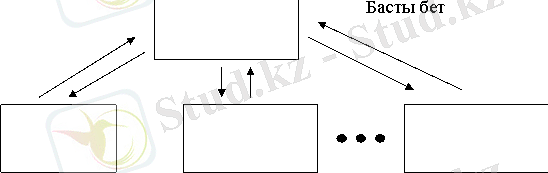
Бұл Web-сайтының ең қарапайым және танымал құрылымы. Вход на Web-сайтқа кіру басты бет арқылы іске асады. Қалған барлық беттер өзара басты бет арқылы байланысқан.
Бұл құрылым абыройы көркемділік пен навигация жеңілдігі болып табылады. Оған қоса Web-сайт беттерін қосу мен жою оңай.
Стандартты құрылым түрі келесі (1-сурет) .

Сурет-1 Web-сайттың стандартты құрылымы.
2. Каскад
Бұл құрылымда да кіру мен шығу басты бет арқылы іске асады. Қалған барлық Web-беттер өзара тізбектеп байланысқан (1 сурет) . Соңғы бетті ашу үшін барлық алдыңғы беттерді өту керек.

Сурет-2 - Web-сайттың каскадты құрылымы.
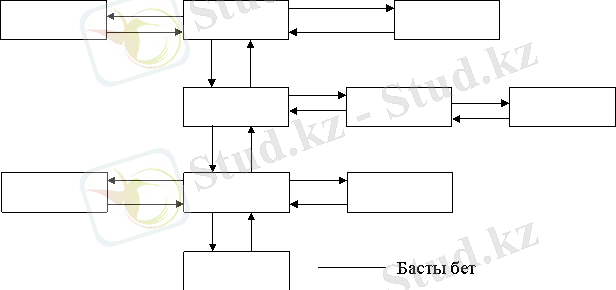
3. Небоскреб
Құрылымы көпқабатты үйге ұқсас. Әр қабатта бірнеше бет бар. Басты бет ең астында болады. Web-сайтқа кіру мен шығу басты бет арқылы іске асады. (2 сурет) . Бұл модельде басқа бетке өту үшін дұрыс жолмен жүру керек.

Сурет-3 «Небоскреб» құрылымы.
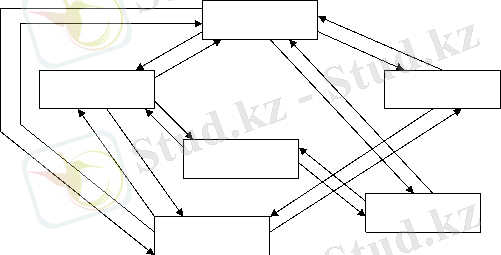
4. Өрмек
Бұл құрылым ерекшелігі басты беттің болмауы болып табылады. Барлық беттер бір-бірімен өрмек түрінде байланысқан (3 сурет) . Іс жүзінде кез келген беттен басқа кез келген бетке өтуге болады. Web-сайтқа кіру мен шығу кез келген бет арқылы іске асады. Бұл құрылым кемшілігі оның күрделігі болып табылады.

Сурет-4 «Өрмек» құрылымы.
Өз Web-сайтыңыздың құрылымын таңдап, бастысынан бастап Web-беттеріңізді жасай бастаңыз. Web-беттеріңізге мәнді атаулар беруге тырысыңыздар. kafedra. htm, grupa. htm түріндегі файлдарды Page 1. htm, Page 2. htm мен т. б. файлдарына қарағанда пайдалану ыңғайлырақ. Басты бет файлы index. html деп аталуы керек.
Басты Web-бетте төменгі колонтитул болу қажет. Мұнда Web-бетті авторы, беттің e-mail мекен-жайы, оның соңғы рет жаңарғандығы мен т. б. жайлы ақпарат орналасуы шарт.
Мысалы:
<BR><I> Last Update April 21, 2004 </I>
<A HREF= “mailto: aisfit @ kstu. kz ”> АИС кафедрасы </A>
Беттер арасында сілтемелерді ұйымдастырудың мәні зор. Сілтемелерді орналастырудың түрлі әдістері: маркіленген тізім, кесте, мәтін пен т. б. Сілтемелерге графикалық бейнелерді пайдалану өте атақты.
Интернеттің клиент-серверлік сәулеті. URI. URL. Интернет хаттамалары. Интернет қызметтері. Web-браузерлер. Internet Explorer браузерінің объекттік моделі. Интернетте сайтты жариялау тәсілдері. Хостинг. Сайтты индекстеу. Индекстеу ережелері. Іздестіру машиналар.
Барлық Интернетке жататын программалары екi үлкен топтарына жiктеледi: клиенттер мен серверлер. Сервер - бағдарламалары программам-клиент- бағдарламаларға рұқсат беру ресурстарды береді. Клиенттер, егер оларға қандай да бір файл керек болып қалса, олар клиент сұрау салуы қалыптастырады және оны серверге жібереді. Сервер сол сұранысты жұмыстанады және серверлiк жауабын жібереді, болатын сұралатын мәлiметтер немесе қателiк туралы хабар, егер керек файылдарға руқсат болмаса.
Мұндай компьютерлік архитектура, басқаша айтқанда, есептеу жүйесін немесе желіні құру принципі "клиент-сервер" немесе екі буынды архитектурасы деп аталады. Дәл осы екі звенной архитектурасы негізінде Интернеттің барлық сервистері жұмыс істейді. Оның ішінде, және WWW.
WWW жағдайында клиенттер Web-шолғыштар - Web-шолғыштар бағдарламалары (Web-беттерді көруге арналған бағдарламалар) болады. Серверлер Web-шолушылардың сұраныстарын өңдейтін және оларға қажетті файлдарды жіберетін Web-серверлер болып табылады.
HTML Web - құжатындағы әрбір ресурс, сурет, бейне клип, бағдарлама және т. б. - ресурстардың әмбебап идентификаторы (Universal Resource Identifier) немесе URI арқылы кодталуы мүмкін Мекен-жайы бар
URI
Әдетте URI үш жиiректен тұрады:
- Ресурқа ену үшін қолданылатын тетiктiң схемасы.
- Ресурс орналасқан машинаның аты.
- Ресурс шындығында жол түр тап қалған ат.
Мысалы:http://www. w3. org/TR/PR-html4/cover. html
Осы URI төмендегiшемен оқыла алады: осы документті http протоколмен алуға болады, ол www. w3. org машинада орналасқан, "/TR/PR-html4/cover. html" - осы документтке жол. Сонымен қатар, HTML пішіміндегі құжаттарда сіз электрондық пошта үшін "mailto" және хаттама үшін "ftp" сызбаларын көре аласыз FTP. URI - ның тағы бір мысал. Ол қолданушының почта жәшiгiне жатады:
<A href="mailto:joe@someplace. com">Джо Кулу</A> комментарий жіберіндер.
Кейбір URI ресурстың ішінде орына көрсетедi. Осы тип URI "#" символмен бітеді, (идентификатор фрагмента) нұсқағыш шығады. Мысалы, келесі URI section_2 атымен фрагментке көрсетеді:
http://somesite. com/html/top. html#section_2
Салыстырмалы URI атты схемасының ақпараты болмайды. Онда жол ағымдағы құжат бар машинада ресурсты көрсетеді. Салыстырмалы URI салыстырмалы жол құрамдастары болуы мүмкін (мысалы, ". . "иерархияда бір деңгейді білдіреді) және фрагменттердің идентификаторлары. Салыстырмалы URI толық URI ға, негізгі URI көмегiмен тура келедi. Салыстырмалы URI-ң мысалы: бізде негізгі URI бар болсын "http://www. acme. com/support/intro. html". Салыстырмалы URI келесі сілтемеде:
<A href="suppliers. html">Suppliers</A>
толық URI - ға өзгереді "http://www. acme. com/support/suppliers. html", ал салыстырмалы URI келесі фрагментте
<IMG src=". . /icons/logo. gif" alt="logo">
толық URI - ға өзгереді "http://www. acme. com/icons/logo. gif".
HTML- да URI қолданылады үшін:
- Басқа құжаттарға немесе ресурстарға сілтемелер;
- стильлердiң сыртқы кестелерге немесе скриптерге сілтемелер;
- объектілерді немесе апплеттерді суреттердiң бетiне қосындылар;
- суреттердiң жасаулары;
- формалардың жiберулерi;
- кадр арқылы құжаттарды жасау;
- сыртқы көздерге(источники) сілтемелер;
- құжаттарды суреттейтiн метамәлiметтер тұралы сілтемелер.
URL
URL (Uniform Resource Locator - ресурстардың біріздендірілген локаторы) . URL, кез келген кәдімгі мекенжай, жеке компоненттерден тұрады. Мекен-жайдың әрбір бөлігі Web-торап, Web-бет, дыбыстық файл немесе графикалық сурет болсын, қандай да бір ресурстардың орналасқан жерін тарылтады.
Бақылау . Web-сайтта жариялап жарнамалаған сон оған қатысу деңгейі оның беттерінде орналастырылған ақпараттың қажеттілігімен, жаңалығымен және көкейтестілігімен анықталады. Web-сайт имиджін сақтау үшін ол жердегі ақпаратты әрдайым жаңартып тұру керек.
Сайттың сапалы болуы оның әсемдігі мен бағдарламалық жабдығына ғана емес, сондай-ақ, ондағы мәліметтердің ақиқат болуына және олардың жылдам жаңарып отыруына байланысты.
Сайттың құрылуы - бұл циклды жолдың бастамасы болып саналады. Жақсы сайт - кез келген ортаға бейімделіп өзгеріп отыратын тірі ағза секілді. Кез келген мәліметтерге сұраныс жасаған кезде олардың web-парақтары тез ашылуы және сілтемелері дұрыс құрылуы қажет. Сайт web-парақтарының экранға жылдам жүктелуі телекоммуникациялық желі жылдамдығына ғана емес, web-бағдарламашылардың сайтты дұрыс құрылымдай білуіне де тәуелді.
Web-сайт беттерінің арасындағы тығыз байланыс оның басты сапалы белгілерінің бірі болып табылады. Бұл жай байланыс емес, алдын-ала ойластырылған құрылым бойынша байланыс болуы қажет. Мұндай құрылым біз жоғарыда айтып өткен логикалық құрылым деп аталады. Логикалық құрылымы дұрыс жоспарланған сайт мынадай бөлімдерді біріктіреді: бастапқы бет; сайт жаңалықтары; бет1; бет2; сайт құрушылар туралы ақпарат, сайт картасы.
Бастапқы бет - бұл кішкене Web-бет, ол қолданушы сайт адресін терген кезде экранда пайда болады. Әдетте, мұндай беттерде сайттың өзінің немесе оның иесінің графикалық логотипі орналасады. Бастапқы бет пайдаланушы сайт адресін ешбір файл атын немесе бетті көрсетпей терген кезде кескінделеді (мысалы, http://ayanfoto. kz ) . Онда сайт жайлы қысқаша мәлімет, жаңалықтар және басқа беттерге сілтеме жасалынған гиперсілтемелер жиынтығы болады. Сайт жаңалықтары бөлек бетке орналастырылады. Оларда енгізілген толықтырулар мен өзгерістер хронологикалық тізім ретінде беріледі. Сайттағы жаңалықтар белгілі уақыт көлемінде жаңартылып тұруы тиіс.
Сайттың негізгі мазмұны бөлімдер мен беттерде беріледі. Ол кітап сияқты құрылымдалады: бір тақырыпқа арналған бөлек абзацтар бір бөлімге жинақталады, ал бөлімдердің өзі тарауға жинақталады. Осылайша пайдаланушы тараудан бөлімдерге өте отырып керекті ақпаратты тауып алады.
Сайтты құрушылар туралы мәлімет жеке бөлек бетте орналасуы немесе басты беттің ерекше бөлімінде орналасуы мүмкін. Мұнда электрондық поштасы, телефон, факс, пейджер нөмерлері, яғни хабарласуға болатын барлық мәліметтер орналасуы керек.
Сайт картасы - бұл сайттың логикалық құрылымы көрсетілген бет. Сайт картасы өзіне не керек екенін жақсы білетін пайдаланушыларға қажетті ақпаратты тез табу үшін қажет. Карта үлкен сайттардың барлығында міндетті түрде болады.
Физикалық құрылым сайтта қолданылатын файлдар мен бумалардың орналасуын көрсетеді. Мәліметтер мен файлдарды бумаларға бөліп сақтау жүздеген файлдармен жұмыс істегенде пайдалы, мұнда файлдарды ретімен бумаларға орналастырған дұрыс. Бұл әсіресе, сайтты жаңартқан кезде өте ыңғайлы.
Қорыта айтқанда, сайт жасаудың жоғарыда атап көрсетілген кейбір ұстанымдары мен технологиясын ескеру, сапалы да, мазмұнды сайт құрастыруға біршама болса да, септігін тигізеді.
Internet Explorer браузердің объекттік моделі:
- window - браузердің терезесіне рұқсат (доступ) беретін объект;
- frames - фреймдарға рұқсат беретін объект:windowwindow.
- document - бүкіл бетті қамтитын объект:all - құжаттың барлық тегтардың толық коллекциясы; forms - формалар коллекциясы; anchors - зәкір (якорь) коллекциясы; appleеs - апплеттер коллекциясы; embeds - ендірілген объектілер коллекциясы; filters - фильтрлар коллекциясы; images - кескіндер коллекциясы; links - сілтемелер коллекциясы; plugins - қосылатын модульдер коллекциясы; scripts - <script></script> блоктар коллекциясы; selection - ерекшелеу коллекциясы; stylesheets - жеке берілген стильмен объекттер коллекциясы;
- history - қатысқан сілтемелердің тарихына рұқсат беретін объект;
- navigator - браузердің сиппатамаларына рұқсат беретін объект;
- location - ағымды URL қамтитын объект;
- event - оқиғаларға рұқсат беретін объект;
- screen - экранның сиппатамаларына рұқсат беретін объект.
1. 4 Интернетте сайтты жариялау тәсілдері. Хостинг. Сайтты индекстеу. Индекстеу ережелері. Іздестіру машиналар
Сайтты жасалған соң, оның Web-серверде публикация жасау керек, бұны үш әртүрлі әдістермен жасауға болады.
Ең қарапайым, бірақ ыңғайсыздау, файылдың бәрі дискіге жазылады содан кейін Web-сервердің администраторға.
Администратор сақтаушы iшiндегiсiн сервердің папкасына жазады және программалық қамтамасыз етудiң күйiне келтiредi. Артықшылық - ерекше оңайлық.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz