PHP, MySQL және JavaScript қолдана отырып ҚазҰУ-дың ақпараттық веб-сайтын жобалау және құру


МАЗМҰНЫ
КІРІСПЕ
Бүгінгі күнде ақпараттық технологиялар өндірісінде ең танымал қызмет-тердің бірі сайт құру болып есептеледі. Біздің ғасырымызда интернет - кез келген компьютерлер мен бүкіл әлем бойынша ақпарат алмасу мен беру мүмкіндігі бар желілер жүйесі.
Жаңа инновациялық - технологиялардың дамуы, оларды пайдалануын ескерсек Web сайттарды құруда қарапайымдылығы мен әмбебаптығымен ерекшеленеді.
Сайттың көптеген жетістіктері бар. Біріншіден, сайт компанияға желі арқылы жаңа клиенттер мен серіктестер табуға мүмкіндік береді. Екіншіден, көптеген жарнамаларға бере беруден үнемдейді. Енді осы сайт арқылы компания өзінің өнімін қолданушыларға Интернет - ресурсының мекенін береді, мұнда қолданушы осы компания жайлы толық ақпарат алады. Үшіншіден, компанияда клиенттермен жұмыс істеуде сапалық сервисі қамтамасыз етіледі. Мысалы, офистерге қарағанда, сайтқа кез келген уақытта кіріп, толық ақпарат алуға болады.
Сайтты құру Интернет желісінде жарнаманы қою және көрсетілетін ұсыныстың толық ақпаратын білуді қамтамасыз етеді. Сайт тауар мен қызметтің жарнамасы болғандықтан, бұл сайттың мінездемесі берілген талаптарға сай келуі қажет.
Электрондық сайт арқылы талапкерлер, студенттер, ата-аналар, мұғалімдер өздеріне қажетті мәліметтерді алуы өте тимді және осы заманға сай жетістіктердің бірі болып табылады. Осындай жетістіктер арқылы біз қоғамның дамып жатқанын байқауымызға болады. Web-беттер мультимедия технологиясын қолдап, өзінде әр түрлі ақпараттар түрін біріктіреді. Олар: мәтін, графика, дыбыс, анимация және бейне. Web беттердің файлдарын құру үшін арнайы гипермәтіндік белгілеу тілі HTML (Hyper Text Markup Language), CMS Joomla, PHP (Personal Home Page немесе officially “PHP: Hypertext Preprocessor”) - бұл Apache WEB-сервері үшін арналған WEB-қосымшаларды өндіру жүйесі, клиенттің жағында да, сервердің жағында да жұмыс жасайтын сценарийлерді жазуға арналған ОБП (объектілік бағытталған программалау) тілі - JavaScript және мәліметтер базасын басқару жүйесі MySQL.
Мен PHP бағдарламалау тілін қолдана отырып, «ҚазҰУ» Web сайтын жасадым. Бұл тақырыпты таңдау себебім, кез келген талпкер үшін жоғары оқу орнын таңдау мүмкіндігі туады. Мен дипломдық жұмыста өзіміздің ҚазҰУ-дің ішкі өмірімен таныстыру ұйғардым. Мұндағы мақсат талапкерді қызықтыру.
1 Жалпы бөлім
Қазіргі уақытта ақпараттық сайт жасаудағы өзекті мәселелер. Алдағы дипломдық жұмыста өзіміздің ҚазҰТУ-дің ішкі өмірімен таныстыру ұйғарып, ҚазҰТУ-ң ақпараттық сайтын құру жоспарланып отыр.
Ақпараттық сайт - бұл әртүрлі ақпараттық сервистерді (мысалы: қонақ кітабы, жаңалықтар, галерея, бейне таспалар т. б) өзіне біріктірген веб сайт.
Сайт ҚазҰУ-ң тарихы мен ҚазҰУ ішкі өмірін қамтыған. Ақпараттық сайт қолдаушыларды қамтуына қарай көпшіліктік және корпоративтік бөлім болып бөлінеді.
Көпшіліктік сайт бөлімі барлық интернет қолданушыларына арналған. Бұлар көпшіліктік кітапханалардың эквивалент ретінде қарастырылады. Мұнда көрсетілген ақпараттарды кез келген қолданушы қолдана алады.
Корпоративтік сайт бөлімі - бұл көпшіліктік сайт қарама қарсысы, яғни мұндай сайт бөлімі тек құпиялы бөлімге рұқсаты бар қолданушыларға арналған.
Ақпараттық сайттардың қарқынды дамуына әртүрлі және ақпараттық мәліметтерді бір жүйеге біріктіре алатын бағдарламалардың пайда болуы әсер етуде. Мұндай бағдарламалар порталдық шешім деп аталады. Порталдық шешім бағдарламалары дара кіру технологиясы Single Sing On (порталға кірген қолданушы порталдың бір бөліміне келесі бөліміне авторизацияны қайталамай өте алады) бойынша жұмыс жасайды.
Қазіргі таңда Қазақстандағы көптеген сайттар белгілі бір сала бойынша дамып жатыр. Кең ауқымды саланы қамтыған интерактивті сайттар аз. Қазақ, орыс тіліндегі ең танымал ақпараттық сайттар www. kazgu. kz, www. sdu, edu. kz, www. kazntu. kz және тағы басқада бірнеше сайттар.
1. 1 Интернет
1. 1. 1 Жаңа интернет ұғымы және мүмкіндіктері
Интернет (бас әрiппен жазылса) − кез келген компьютердi жер шарында орналасқан басқа жұмыс станциясымен, яғни телефон арнасына қосылған басқа компьютермен жылдам байланыстыратын Дүниежүзiлiк желi. Оны дүниедегi ең үлкен ауқымды (глобальный) желi деп атайды. Осылай телефон арнасы арқылы байланыса алатын компьютерлер бiр-бiрiмен ТСР/IР хаттама (протокол) ережелерiмен мәлiмет алмасады, оларды бiр нұсқада, яғни бiр тiлде сөйлейдi деп айтса да болады. Дүниежүзiлiк Халықаралық телефон желiсi сияқты оны ешкiм басқармайды, ол ешкiмнiң жеке меншiгi емес. Мiне, осы Интернет желiсi көмегiмен электрондық почта арқылы хабар алып (берiп), басқа компьютерлердегi ақпаратты көрiп, қашықтан телеконференцияларға қатынасу жұмыстарын жүргiзуге мүмкiндiк бар.
TCP/IP - Интернет желiсiне қосылған компьютерлер арасында ақпарат алмасуды қамтамасыз ететiн мәлiметтердi бiр жүйеге келтiру ережелерi немесе оларды құрастыру хаттамасы. IP (Интернет Protocol) − мәлiметтердi оны алушының адресi көрсетiлген шағын тақырыптары бар бiрнеше бөлiктерге немесе дестелерге бөлетiн желi аралық хаттама. TCP (Transmisson Control Protocol) − мәлiметтi жөнелту iсiн баскаратын хаттама, ол желiдегi ақпарат дестелерiн дұрыс жеткiзу үшiн жауапты болып саналады. Интернет жүйесiн пайдалана отырып, үйден шықпай ақ, көптеген елдердi, қалаларды аралап мұражайларды, кiтапханаларды көрiп, дүниежүзiлiк мәдени және ғылыми жетiстiктермен танысып, оларға өркениеттi елдiң азаматы ретiнде өз үлесiңiздi қосып, өзiңiздi дүниенiң бiр кiшкене бөлiгi ретiнде сезiну мүмкiндiгiне ие боласыз. Интернет (кiшi әрiппен жазылса) − TCP/IP хаттамалары негiзiнде желi аралық байланысу технологиясы.
Интернет желiсiнiң құрылымы − әрбiр тұтынушы компьютерi кәдiмгi телефон арналарымен түйiндi машиналармен байланысады. Ал түйiндi немесе негiзгi машиналар бiр−бiрiмен қуатты оптикалық талшықты немесе спутниктi арналармен жалғасады. Түйiндi машиналар кез келген жай компьютерлер арасында байланыс орнату үшiн қажет, олар: тәулiк бойынша үзiлiссiз жұмыс iстеп, байланыс сеанстарының арасындағы уақытта жолда жүрген ақпараттарды уақытша сақтайды, ақпараттық серверлер деп аталатын мәлiмет жинақтауыш компьютермен жылдам iстейтiн оптикалық түрдегi байланыстыру iсiн қамтамасыз етедi. Ақпаратты сервер - дегенiмiз қалың көпшiлiкке арналған, әрбiр тұтынушы пайдалана алатын көптеген ақпараттар түрлерi жинақталған арнаулы компьютер. Мұнда жаналықтар, мерзiмдi баспасөз (газет−журналдар), жарнамалар, т. с. с. мәлiметтер сақталады. Осындай жаңа технологиялар өте жемісті нәтиже беріп, бұл бастама 1969 жылы АҚШ-тағы бірсыпыра әскери, ғылыми және білім орталықтарын біріктірген ARPANET желісінің ұйымдастырылуына себепші болды. Содан көп ұзамай-ақ Internet (желі аралықтары) желілерді біріктіру термині пайда болды.
Интернетте қызмет көрсету провайдерi - ISP (Интернет Service Provider), Интернетпен қарапайым тұтынушылардың тiкелей қатынас құруын жүзеге асыратын заңды тұлға.
Сонымен, Интернет - барлық жүйелері хаттама деп аталған бірыңғай стандартпен, яғни ережемен жұмыс істейтін біртұтас ауқымды (глобальды) компьютерлік желі [1] .
1. 1. 2 Интернеттің дамуы
Интернеттің дамуы мен таралуы оның құрамының негізгі үш бөлімі болып табылатын төмендегідей үш бағытта жүргізіліп келеді:
а) техникалық немесе ақпараттық компонент;
ә) программалық компонент;
б) ақпараттық компонент.
Ақпараттық компонент. Интернеттің ақпараттық компоненті компьютер-дің әртүрлі модельдері мен жүйелерінен, физикадық негізі әртүрлі болып келген байланыс араларынан, компьютерлермен байланыс аралары арасындағы механикалық әрі электрлік үйлесімді қамтамасыз ететін құрылғылардан тұрады. Сондықтан мәлімет тасымалдау ісі байланыстың кабельдік және спутниктік арналарынан радиореле жүйесіен, теледидарға арналған кабельдік арналардан тұрады. Программалық компонент. Интернеттегі әртүрлі типтегі компьютерлер мен құрылғылардың үйлесімді жұмыс істеуін олардың программалры қамтамасыз етеді.
Мәліметтерді кез-келген байланыс арналары арқылы тасымалдайтындай және кез-келген компьютерде оларды қабылдап алуға болатындай етіп түрлендіре алады:
а) біртектес хаттамалардың қолданылуын қадағалайды;
ә) тасымалдайтын мәліметтердің біртұтастығын қамтамасыз етеді.
Желінің осы сәттегі жұмыстық қалпын бақылап, оның ішінен ақаулы аймақтар табылса мәлімет көлемі тасымалданатын шамадан тыс асып кеткен аймақтарды байқаса, мәліметтер ағынын ол маңайларды айналып өтетін басқа жақтарға қарай бағыттайды.
Сонымен, программалық компоненттің негізгі функциолары:
а) информацияны сақтау, іздеу, жинақтау, көру немесе таңдау;
ә) желідегі мәлімет қауіпсіздігін сақтау.
Аппаратураның функционалдық сәйкестікткрін қамтамасыз ету істері болып табылады.
Программалық жабдықтар екі топқа бөлінеді:
а) сервер - программалар тұтынушылар компьютеріне қызмет ететін желі торабында орналасады;
ә) клиент - программалар тұтынушы компьютерлерінде орналасып, сервердің қызметін пайдаланады.
Информациялық компонент. Желідегі компьютерлерде сақталатын әртүрлі құжаттар арқылы өрнектеледі. Мәліметтерді желіде орналастырудың бір ерекшелігі-олар таралған түрде сақталады, мысалы, мәтін бір компьютерде, дыбыс пен әуен-екіншісінде, ал графика басқа желідегі, үшінші компьютерден алына береді желідегі құжаттар бір-бірімен сілтеме адрестермен береді.
Осы құрылымға сәйкес аппараттық, программалық және информациялық қорлар да біртіндеп дамып келеді, олар құрастырылуына байланысты әртүрлі меншікте (мемлекеттік, қоғамдық, корпаративті немесе жеке меншіктерде) бола береді.
Интернетте көптеген қызмет түрлері бар. Олардың ішіндегі ақпаратты таратуға арналғандары: WWW, FTP, Telnet және тағы басқалар, электрондық мәлімет алмасу үшін: E-mail, Usenet, ICQ, IRC, IP-телефония және басқалар.
Интернеттің әр қызмет бабы мәлімет таратудың немесе алмасудың әртүрлі функциоларын атқарады, оның үстіне олардың кейбірі ескіріп жойылса, кейбірі жаңадан туындап келеді [2] .
Интернет желісіндегі ақпараттық ресурстарды іздеуді және қарауды жеңілдету үшін Internet Explorer броузерімен жұмыс істеудің бірқатар тәртібін меңгеру қажет. Интернет желісін қарауды үй парағын, яғни Internet Explorer іске қосылған кезде ашылған алғашқы парақтан бастауға болады. Басқа параққа ауысу үшін осы парақтағы кез-келген сілтемені таңдау қажет. Интернет желісінде басқа елде жүрген адамдармен желілік чат арқылы әңгімелесуге немесе электрондық почта арқылы хат алмасып сөйлесуге, басқа елдердің жаңалықтарын білуге, жұлдызнама жаңалықтарды қарауға және өзімізге керекті мәліметтерді іздеуге болады.
1. 1. 3 URL-адрестерi
Бұл Интернетте орналасқан құжаттардың адресiн жазудың арнайы формасы. Ол желiнiң қай серверiнде орналасса да, керектi мәлiметтi айнытпай қатесiз табуды қамтамасыз ететiн сөз тiркесi. URL адрестерiнiң жазылуынан мысал келтiрейiк:
http:// www. soccer. ru/dinamo/rus/index. html
мұндағы:
http - протокол, яғни хаттама;
www. soccer. ru - адрестiң домендiк бөлiгi;
soccer. ru - доменнiң аты;
dinamo/rus - сервердегi каталог аты;
index. html - веб парақтың файлының аты.
Домен - бiр компьютермен басқарылатын немесе бiр желiлiк жұмыс машинасының (желi торабының) басшылық етуiмен iстейтiн информациялық желi қорлар(ресурстар) тобы.
1. 2 Қазіргі Web сайттар туралы
1. 2. 1 Жаңаша Web сайт түсінігі
Веб сайт немесе жәй сайт (ағыл. Website, web−өрмекшінің торы және site− орын) − бір немесе жинақталған веб−парақтары интернетте HTTP/HTTPS хаттамалары арқылы мүмкіншілік алады. Сайттың парақтары жалпы түпкі мекен−жайларды, сонымен қатар қарапайым тақырыпты, логикалық құрлымды, рәсімдеуді және авторлауды бірктіреді. Жинақталған барлық жалпы мүмкіндік алған сайттар жалпы әлемдік торды құрайды. Сайттың мағынасы− кез келген өзгелерге желі арқылы 1−2 гб мәліметті бере алуы үшін және өзі телеканал болуы үшін, жалпы жергілікті желі арқылы мемлекет тұрғындарын біртұтас күшке біріктіру. Сайттың мағынасы ертеректегі түсінікте физикалық желі түйіні−хостпен сервермен шатасырлған, бірақ интернеттің өсуімен, серверлер технологиясының жақсаруымен бір компьютерде көптеген сайттармен домендерді орналастыруға болатын болды.
Сайттың парақтары жалпы түпкі мекен-жайларды, сонымен қатар қарапайым тақырыпты, логикалық құрлымды, рәсімдеуді және авторлауды біріктіреді. Жинақталған барлық жалпы мүмкіндік алған сайттар жалпы әлемдік торды құрайды.
Веб-сайт тарихы − әлемдегі бірінші сайт 1991 жылы 6-тамызда пайда болды, оны жасаған Тим Бернерс-Ли. Сайтта World Wide Web-тың жаңа технологиясы, HTTP мәліметтерді тасымалдау хаттамасының негізі, URI жүйелік адресациясы және HTML гипертексттік белгілеу тілі баяндалған. Интернет желісіндегі ақпараттық ресурстарды іздеуді және қарауды жеңілдету үшін Internet Explorer броузерімен жұмыс істеудің бірқатар тәртібін меңгеру қажет. Интернет желісін қарауды үй парағын, яғни Internet Explorer іске қосылған кезде ашылған алғашқы парақтан бастауға болады. Сонымен қатар сайтта серверлермен браузердің жұмыс істеу және орнату ережелері де баяндалған. Сайт әлемдегі алғашқы интернет-каталог болды, сонымен кейінірек Тим Бернерс-Ли оған басқа сайттардың да сілтемелік тізімін орналастырды. Бернерс-Ли дің алғашқы сайтының жұмыс істеуіне қажетті барлық құралдар ертеректе дайындалған − 1990 жылдың соңында алғашқы гипертексттік браузер WorldWideWeb веб редактор функциясымен пайда болды, деркқордағы алғашқы сервер NeXTcube және алғашқы веб парағы болды.
Тим Бернерс-Ли, гипертекст негізінен желіде мәліметтер алмалмасуды атқаруы мүмкін деп есептеді, және оған өмірдегі өз ойларын жүзеге асырудың сәті түседі. Тағы 1980 жылы Тим Бернерс−Ли кездейсоқ қауымдастықтың мәліметтерін сақтауға қолданылатын гипертексттік бағдарламалық қамтама Enquire-ні жасаған. Содан соң Женеведегі Ядролық зерттеулердің Европалық орталығында жұмыс істеді, ол қызметтестеріне гипертексттік документтерді жәрялау туралы, өзімен гиперсілтелер арқылы байланысуды ұсыныс етеді. Бернерс-Ли Гипермәтіндік рұқсаттың ішкі іздеулермен құжаттарға, сонымен қатар интернеттің жаңа қорларына мүмкіндігін Демонстрациялап (көпшілікке паш ету) өтті. Нәтижесінде 1991 жылы мамырда Женева (CERN) де WWW стандартты бекітілді. Сайттың мағынасы ертеректегі түсінікте физикалық желі түйіні−хостпен сервермен шатасырлған, бірақ интернеттің өсуімен, серверлер технологиясының жақсаруымен бір компьютерде көптеген сайттармен домендерді орналастыруға болатын болды.
Тим Бернерс-Ли HTTP, URI/URL и HTML веб технологияларының негізін салушы атасы болып табылады. Бүгінгі күнде, интернет желісінде өзінің қызмет сферасында, саудалық немесе саудалық емес қызметтермен шұғылданатынын ұсынғанда кез−келген компанияға сайт жасау керек. Интернет күніне 24 сағат жұмыс істейді, осы уақыт ағымында сіздің бизнесіңізбен өзіңіздің тікелей қатысуыңызсыз мыңдаған потенциалды клиенттер танысуы мүмкін. Сайт − бұл сіздің интернеттегі өкілдік түріңіз, сізге клиенттердің және серіктестердің базасын кеңейтуге, online да сатуды басқаруға, сіздің компанияңыздың танымалдығын жоғарылауға мүмкіндік береді.
Веб парақтың жұмыс жасау принципне тоқталасақ. Веб жүйесі қолданушы (броузер), сервер, қосымшалар сервер, мәліметтер сервері деген төрт бөлімнен тұрады. Веб парағының жұмыс жасау сұлбасы
1. 2. 2 Веб-сайттың түрлері
Визиткалы сайт − қарапайым сайт болып таблады. Ол html құралдарысыз қолданушылармен интерактивті байланысты береді. Сайт фирманың дизайнына бүкілдей сәйкеседі.
Фирма сайтты тек потенциальды клиентерге жарнамалық ақпараттарды беру ұшын қолданады. Сайттың негізгі беттері:Негізгі бет − Сіздің фирма туралы қысқа да нұсқа ақпараттардан тұрады. Компания туралы− фирманың жетістіктерімен, клиентермен жұмысы және мұның сізге берер пайдасын көрсетеді. Өнім − фотолармен берілген товарлар туралы қысқаша ақпараттар-дан тұрады. Сайттың парақтары жалпы түпкі мекен-жайларды, сонымен қатар қарапайым тақырыпты, логикалық құрлымды, рәсімдеуді және авторлауды біріктіреді. Жинақталған барлық жалпы мүмкіндік алған сайттар жалпы әлемдік торды құрайды. Контакты − әдетте негізгі контакты ақпарат әрбір бетте қайталана- ды ол сіздің компания туралы толық ақпараттан тұрады.
Жарнамалық сайттар − бұл түрдегі сайт товарлармен қызмет өтеуді көрсету ұшын қлданлады. ол жайнаған дизайнға толы болады. бүл түрдегі сайт төмендегідей қосымша беттерден құрам табады.
Товарлар каталогі − ол визиткалы сайт товарларға қатысты жан−жақты ақпараттар берумен ерекшеленеді. әрі көрсетілген қасиеті бойнша іздеу функциясы бар.
Қайдан, қалай сатып аласыз − сату нүктелері, қойма, офис меңгерушілер туралы ақпараттар бар. Бағалар − жалпы товарлардың бағалар тізімін береді.
Қолдау − компаниямен байланыс орнатудың мұмкіндіктері көрсетіледі.
Ақпараттық сайттар − қажетті ақпараттарды жинаумен ерекшеленеді.
Жаңалықтар − назар аударуға тұрарлық жаңалықтармен мәліметтер береді.
Тақырыптар каталогы − сайттағы мақалалармен материялдардың негізгі тақырыпымен беріледі. қолданушы кілттік сөздермен іздеуді орындайды.
Сілтеме және форум − таныс қолданушыларға арналған ақпараттардан құрам табады.
Интернет-магазин (дүкен) − бұл түрдегі сайт товар сатумен қызмет көрсетудің тиімді түрі болып табылады. сатып алушылар ұшын мұның ең негізгі ерекшелігі товарға үйінде отырып-ақ тез әрі арзан қолжеткізетіндігінде.
1. 2. 3 Web-сайтты жобалау
Сайтты құру және жобалау өзіне қосады:
Сайтты құруда бастапқы техникалық тапсырманың бекiтілуі.
Сайттың құрылымдық схемасын анықтауы − бөлiмдердiң орналастырылуы, контент және навигация.
Веб-дизайн − сайт макетiнiң графикалық элементтерiн, стильін және навигациялық элементтерiн жасау.
Жобада қажеттi программалық кодты, модулді, мәліметтер базасын және сайтта қажетті басқа да элемент деректерін құру.
Тестілеу және сайтты Интернет желісіне орналастыру.
1. 2. 4 WEB сервері
Қарапайым тілмен айтсақ қолданушының веб парағын көруге мүмкіндік беретін бағдарлама не компьютерді веб сервер дейміз. Қәзіргі таңда кеңінен қолданылытын серверлерге Apache, IIS жатады. Веб парақты көріп жатқан жақты клиент дейміз. Сервер вебті көрсетіп жатқан жағы болып саналады. Сонымен бірге веб парағын жазған тілдегі скриптті клиенттік және серверлік деп бөледі. Клиенттік скрипт веб парақ көрсетіп тұрған компьютерде тікелей қолданылыды. Мысалы: JavaScript, VBScript, ActiveX. Серверлік скрипттер веб сервер компьютерінде өңделеді, нәтижесі қолданушыға жіберіледі. Мысалы: Perl, PHP, ASP, JSP т. б. [3] .
1. 2. 5 Мәліметтер базасын құру
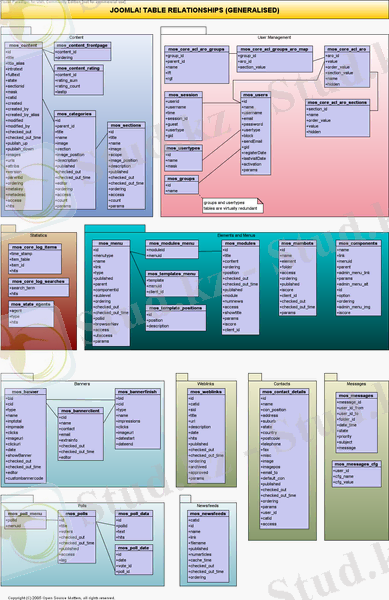
Сайт PHP басқару жүйесі арқылы жазылғандықтан MySQL мәліметтер базасы түрінде келтірілген, Сайттың мәліметтер базасы өз өзгерістерін қоса отырып сол құрылымды құрайды. Сайттың мәліметтер база сұлбасы 1. 2 - суретте көрсетілген.

1. 2 - сурет. Сайттың мәліметтер база сұлбасы
2 Қолданылған программалық қамтама
2. 1 Сайт құрудағы қолданылатын бағдарламалық тілдер кешені
Бұл сайтты құру үшін программалау ортасын таңдаудағы негізгі критерийді атап өтейік. Ол - жұмыс істеу кезіндегі максимальды ыңғайлылық. Ол үшін сайттың тұтынушыға ыңғайлы және қазіргі заманға сай интерфейсі болуы қажет. Осыларды сарапқа сала отырып, сайтты нақтылау үшін JavaScript тілі таңдалды. Өйткені жасалынатын сайт HTML және РНР тілдерінде жазылған және оны көру үшін интернеттің кез келген стандартты броузері жарайды. Сәйкесінше, сайттың бірінші бетіне қол жеткізу үшін броузерді шақыра алатын немесе броузермен басқарылатын болуы керек. Бұндай программа мен броузер арасында өзара байланыстылықты нақтыламалайтын көптеген нұсқалар бар.
2. 1. 1 HTML тілі туралы түсінік
HTML - құжат, бұл - HTML-кодтардан және құжаттың негізгі мәтінінен тұратын мәтін. HTML-құжаттарда мәтінді форматтау, құжаттың құрылымын салу, сілтемелерді және мультимедиа-объектілерді енгізу үшін белгі дескрипторлары немесе тэгтер деп аталатын арнайы кодтық сөздер қолданылады.
Интернет желісінің қайнар көзін санау 1961 жылдан іздеу керек. Сол кезде, интернеттің өсіп келе жатқан құрылымының ішінде дамыған көптеген тілдер мен протоколдар өндірілген. Web, тек Интернеттің бір бөлігі ғана екенін есте сақтау өте маңызды! Көптеген адамдар Web пен Интернеттің бір екенін ойлайды, бірақ бұл олай емес. Көптеген Internet протоколдар кеңінен танымал болған электрондық пошта мен бүгінгі заманға сай жаңалықтар топтарын қосқанда, сансыз Интернет қосымшаларының жұмыстарын жеңілдетеді.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz