Ұялы телефон дүкені үшін веб-технологиялар негізінде ақпараттық жүйені жобалау және жүзеге асыру


МАЗМҰНЫ
КІРІСПЕ10
1 Жалпы бөлім11
1. 1 Итерактивті сайт құрудағы өзекті мәселелер11
1. 2 Интернет12
1. 3 Web сайттар туралы16
1. 4 Клиент-сервер технологиясы18
2 Қолданылған программалық қамтама21
2. 1 Программалау тілдері21
2. 2 JavaScript тілінің негіздері25
2. 3 CSS27
2. 4 Macromedia Flash27
2. 5 Denwer серверлік бағдарламалар қамтамасы29
2. 6 Web-парағын жасауға арналған бағдарламалық құралдар31
3 Жобалау бөлімі33
3. 1 Программалық жабдықталуы33
3. 2 Ratіonal Rose аспабымен жұмыс35
3. 3 Прецеденттер диаграммасы36
3. 4 Тізбектер диаграммасы37
3. 5 Кооперация диаграммасы39
3. 6 Кластар диаграммасы41
3. 7 Күй диаграммасы41
4 Қолданбалы бөлім43
4. 1 Программалық жабдықталуы43
5 Экономикалық бөлім68
5. 1 Сайтты өңдеудің еңбек сиымдылығын анықтау68
5. 2 Сайтты өңдеуге кететін шығындарды есептеу68
5. 3 Өңделген сайттың мүмкін болатын бағасын анықтау73
6 Қауіпсіздік және еңбек қорғау бөлімі75
6. 1 Компьютермен жұмыс жасау ережелері мен қауіпсіздік техникасы76
6. 2 Бөлменің микроклимат көрсеткіштері77
6. 3 Жұмыс орындары үшін жарықтандыру талаптары79
6. 4 Өрт қауіпсіздігі81
6. 5 Электр қауіпсіздігі82
6. 6 Бөлмені желдету шарттары83
6. 7 Бөлмені жасанды жарықтандыру шарттары83
ҚОРЫТЫНДЫ86
ПАЙДАЛАНЫЛҒАН ӘДЕБИЕТТЕР ТІЗІМІ87
А қосымшасы88
Ә қосымшасы100
КІРІСПЕ
Бұл дипломдық жұмыстың маңыздылығы - ақпараттандыру, яғни адам қызметінің түрлі аймағына қазіргі компьютерлік технологияларды пайдаланып, ақпараттандыру. Қазіргі заманда технологиялық үрдістер өте жылдам қарқынмен дамуда. Қоғамдағы осы жаңалықтарды тез арада және әр уақытта адамдарды хабардар етіп тұру үшін түрлі ақпарат көздері пайдаланылады. Сол ақпарат көздерінің таралу жолдары алуан түрлі болып келеді. Ақпараттар теледидар, газет-журналдар арқылы, әр жерлердегі түрлі жарнамалар арқылы таралады. Осы ақпарат көздерінің таралуының ең жас, ең тиімді түрінің бірі интернет желісі болып табылады. Интернет желісі өте жақсы дамып келеді. Оның дәлелі желі арқылы ақпарат қана алып қоймай, сауда жасап, үйден шықпай, керек затқа қол жеткізуге болады. Бұл жаһандану заманында адам баласының қол жеткізген ең үлкен табыстарының бірі.
Дер кезінде ақпараттанудың маңызы адам баласының уақытын үнемдейді және дұрыс таңдау жасап, қаржысын үнемді пайдалануын қамтамасыз етеді. Сонымен қатар, жаңа пайда болған заттың да тез арада таралып, шығарған компаниясына немесе фирмасына тез көтерілуіне көмектеседі.
Менің жұмысым ақпараттандыруды интернет желісі арқылы қамтамасыз етуге бағытталған болып табылады. Бұл жүйе сауда-саттық бизнесі үшін таптырмас пайданың көзі болатыны айдан анық. Сонымен, бұл дипломдық жұмыс Web технологияда «Ұялы телефон дүкені» үшін ақпараттық жүйе құруға арналған болып табылады.
1 Жалпы бөлім
1. 1 Итерактивті сайт құрудағы өзекті мәселелер
Алдағы дипломдық жұмыста әлем сауда-саттығына арналған «Ұялы телефон дүкені» атты интерактивті сайтын құру жоспарланып отыр.
Интерактивті сайт - бұл әртүрлі интерактивтік сервистерді (мысалы: почта, іздеу, жаңалықтар, сауалнама, форум, ауарайы т. б) өзіне біріктірген веб сайт. Интерактивті сайтты оның түріне қарай вертикалды және горизонтальды деп бөледі.
Горизонтальды сайттар көптеген саланы қамтыған іздеу жүйесіне негізделген. Оларға көпке танымалы Yahoo немесе Yandex сияқты іздеу жүйелерін жатқызуға болады.
Ал, вертикалды сайттар белгілі бір бағыт бойынша мәліметтерді қамтиды. Мысалы: farm. kz медицина саласын қарастырады. Сондай ақ, интерактивті сайттар қолдаушыларды қамтуына қарай көпшіліктік және корпоративтік болып бөлінеді.
Көпшіліктік сайттар барлық интернет қолданушыларына арналған. Бұлар көпшіліктік кітапханалардың эквивалент ретінде қарастырылады. Мұнда көрсетілген ақпараттарды кез келген қолданушы қолдана алады.
Корпоративтік сайттар - бұл көпшіліктік сайттардың қарама қарсысы, яғни мұндай сайттар тек өзінің жұмысшыларына немесе серіктеріне арналған.
Интерактивті сайттардың қарқынды дамуына әртүрлі және ақпараттық мәліметтерді бір жүйеге біріктіре алатын бағдарламалардың пайда болуы әсер етуде. Мұндай бағдарламалар порталдық шешім деп аталады. Порталдық шешім бағдарламалары дара кіру технологиясы Single Sing On (порталға кірген қолданушы порталдың бір бөліміне келесі бөліміне авторизацияны қайталамай өте алады) бойынша жұмыс жасайды.
1. 2 Интернет
1. 2. 1 Интернет ұғымы
Интернет бүкіл әлемдегі миллиондаған компьютерлік желілерді бір-бірімен байланыстырып тұрған орасан зор компьютерлік желі, ол хаттама (протокол) деп аталатын бірыңғай стандартпен жұмыс істейді. Желідегі компьютерде мәтін, сурет, аудио, бейнематериалдар тағыда сол сияқтылар, өте үлкен ақпарат көлемі сақталады.
Желіні пайдаланудың ең негізгі түрлеріне - бүкіл әлемдік өрмек, электрондық почта, желілік чат (әңгімелесу) және дискуссиялық топтар (конференциялар) жатады. Желіге қойылатын ең негізгі талап-байланыс арналары елеулі өзгерістерге ұшырағанымен, кез-келген жағдайда информацияны бір орынна екінші орынға сенімді түрде жеткізу қажеттілігі болып саналады. Желі тораптарының (түйіндерінің) бірсыпыра бөлігі істен шықса да, қалғандары өз жұмысын атқара алатын қалыпта қалуы тиіс болады. Информацияны тасымалдау сенімділігі мен оның жеткізілу жылдамдығын арттыру мақсатында мәліметтерді тасымалдаудың жаңа түрі-дестелерді (пакеттерді) каммутациялау технологиясы пайда болады. Оның артықшылығы болып мәліметтерді тасымалдау жылдамдығының жоғарылығы сенімділігі және икемді жұмыс істеуі саналады.
Желіні басқару ісінің өте сенімді жұмыс істеуін жүзеге асыру мақсатында оларды бір орталықтан басқармай, барлық түйінді компьютер бірдей тең құқықты болып жасалады, яғни әрбір желі торабындағы компьютер мәліметтерді қабылдау, жөнелту істерін атқарумен қатар басқа тораптардан келіп түскен хабарларда ары қарай жөнелту кезінде оларды басқаша адрестеу (маршруттау) ісінде жүзеге асатын еді.
Осындай жаңа технологиялар өте жемісті нәтиже беріп, бұл бастама 1969 жылы АҚШ-тағы бірсыпыра әскери, ғылыми және білім орталықтарын біріктірген ARPANET желісінің ұйымдастырылуына себепші болды. Содан көп ұзамай-ақ Internet (желі аралықтары) - желілерді біріктіру термині пайда болды.
Сонымен, Интернет - барлық жүйелері хаттама деп аталған бірыңғай стандартпен, яғни ережемен жұмыс істейтін біртұтас ауқымды (глобальды) компьютерлік желі.
1. 2. 2 Интернеттің дамуы
Интернеттің дамуы мен таралуы оның құрамының негізгі үш бөлімі болып табылатын төмендегідей үш бағытта жүргізіліп келеді:
а) техникалық немесе ақпараттық компонент;
ә) программалық компонент;
б) информациялық компонент.
Ақпараттық компонент. Интернеттің ақпараттық компоненті компьютердің әртүрлі модельдері мен жүйелерінен, физикадық негізі әртүрлі болып келген байланыс араларынан, компьютерлермен байланыс аралары арасындағы механикалық әрі электрлік үйлесімді қамтамасыз ететін құрылғылардан тұрады. Сондықтан мәлімет тасымалдау ісі байланыстың кабельдік және спутниктік арналарынан радиореле жүйесіен, теледидарға арналған кабельдік арналардан тұрады.
Программалық компонент. Интернеттегі әртүрлі типтегі компьютерлер мен құрылғылардың үйлесімді жұмыс істеуін олардың программалры қамтамасыз етеді.
Мәліметтерді кез-келген байланыс арналары арқылы тасымалдайтындай және кез-келген компьютерде оларды қабылдап алуға болатындай етіп түрлендіре алады:
а) біртектес хаттамалардың қолданылуын қадағалайды;
ә) тасымалдайтын мәліметтердің біртұтастығын қамтамасыз етеді.
Желінің осы сәттегі жұмыстық қалпын бақылап, оның ішінен ақаулы аймақтар табылса мәлімет көлемі тасымалданатын шамадан тыс асып кеткен аймақтарды байқаса, мәліметтер ағынын ол маңайларды айналып өтетін басқа жақтарға қарай бағыттайды.
Сонымен, программалық компоненттің негізгі функциолары:
а) информацияны сақтау, іздеу, жинақтау, көру немесе таңдау;
ә) желідегі мәлімет қауіпсіздігін сақтау.
Аппаратураның функционалдық сәйкестікткрін қамтамасыз ету істері болып табылады.
Программалық жабдықтар екі топқа бөлінеді:
а) сервер - программалар тұтынушылар компьютеріне қызмет ететін желі торабында орналасады;
ә) клиент - программалар тұтынушы компьютерлерінде орналасып, сервердің қызметін пайдаланады.
Информациялық компонент. Желідегі компьютерлерде сақталатын әртүрлі құжаттар арқылы өрнектеледі. Мәліметтерді желіде орналастырудың бір ерекшелігі - олар таралған түрде сақталады, мысалы, мәтін бір компьютерде, екіншісінде дыбыс пен әуен, ал графика басқа желідегі, үшінші компьютерден алына береді желідегі құжаттар бір-бірімен сілтеме адрестермен береді.
Осы құрылымға сәйкес аппараттық, программалық және информациялық қорлар да біртіндеп дамып келеді, олар құрастырылуына байланысты әртүрлі меншікте (мемлекеттік, қоғамдық, корпаративті немесе жеке меншіктерде) бола береді.
Интернетте көптеген қызмет түрлері бар. Олардың ішіндегі ақпаратты таратуға арналғандары: WWW, FTP, Telnet және тағы басқалар, электрондық мәлімет алмасу үшін: E-mail, Usenet, ICQ, IRC, IP-телефония және басқалар.
Интернеттің әр қызмет бабы мәлімет таратудың немесе алмасудың әртүрлі функциоларын атқарады, оның үстіне олардың кейбірі ескіріп жойылса, кейбірі жаңадан туындап келеді.
Интернет желісіндегі ақпараттық ресурстарды іздеуді және қарауды жеңілдету үшін Internet Explorer браузерімен жұмыс істеудің бірқатар тәртібін меңгеру қажет. Интернет желісін қарауды үй парағын, яғни Internet Explorer іске қосылған кезде ашылған алғашқы парақтан бастауға болады. Басқа параққа ауысу үшін осы парақтағы кез келген сілтемені таңдау қажет. Интернет желісінде басқа елде жүрген адамдармен желілік чат арқылы әңгімелесуге немесе электрондық почта арқылы хат алмасып сөйлесуге, басқа елдердің жаңалықтарын білуге, жұлдызнама жаңалықтарды қарауға және өзімізге керекті мәліметтерді іздеуге болады.
1. 2. 3 Интернет желісінің құрылымы
Әрбiр тұтынушы компьютерi арналарымен байланысады. Ал түйiндi немесе серверлер бiр-бiрiмен қуатты оптикалық талшықты немесе спутниктi арналармен жалғасады. Серверлер кез келген жай компьютерлер арасында байланыс орнату үшiн қажет, олар: тәулiк бойынша үзiлiссiз жұмыс iстеп, байланыс сеанстарының арасындағы уақытта жолда жүрген ақпараттарды уақытша сақтайды, ақпараттық серверлер деп аталатын мәлiмет жинақтауыш компьютермен жылдам iстейтiн оптикалық түрдегi байланыстыру iсiн қамтамасыз етедi. Ақпаратты сервер - дегенiмiз қалың көпшiлiкке арналған, әрбiр тұтынушы пайдалана алатын көптеген ақпараттар түрлерi жинақталған арнаулы компьютер. Мұнда жаналықтар, мерзiмдi баспасөз (газет-журналдар), жарнамалар, т. с. с. мәлiметтер сақталады.
Желiге қосылған әрбiр компьютерге қайталанбайтын айрықша өзiндiк адрес (IP-адрес) берiледi, адрес компьютердiң типiмен (IBM, Macintoch), операциялық жүйенiң түрiмен (MS DOS, Windows HE, Windows XP) байланыста болмайды, демек жiберiлген ақпарат тура адрес көрсетiлген компьютерге келiп түседi. Сервер мәлiметтердi тасымалдау кезiнде хабарды жiберген және оны алатын компьютерлер арасындағы ең қысқа жолды таңдайды, жұмыс барысында ол байланыс арнасының бос аралықтарын тиiмдi түрде пайдаланады. Бұл мүмкiндiк Интернеттi қазiргi кездегi ең жылдам, әрi арзан, әрi сенiмдi байланыс жабдығына айналдырды деуге болады.
Ал ендi серверлер жұмысы қалай ұйымдастырылған, Интернетте адрестi кiм тағайындайды, компьютерлер арасындағы байланыс қалай қамтамасыз етiледi, компьютер желімен қалай қосылады деген мәселелерге келсек, бұның бәрiн iстейтiн арнайы қоғам - Интернет провайдерi деген ұйым, мекеме бар. Интернетте қызмет көрсету провайдерi - ISP (Internet Service Provider), Интернет пен қарапайым тұтынушылардың тiкелей қатынас құруын жүзеге асыратын заңды тұлға.
1. 2. 4 World Wide Web құрылымы
WWW дүние жүзiлiк тармақталған желi - бұл Интернеттiң ең кең таралған, күннен күнге тоқтаусыз өсiп жатқан қызмет түрi. World Wide Web Интернеттегi барлық құжаттар және мультимедиалық ресурстарды сипаттайтын термин. Бұл мәлiметтердi пайдалану жолында оларды оқып көру үшiн Micrоsoft Internet Explorer, Netscape Navigator, Opera cияқты програмалық жабдықтар, яғни браузерлер қолданылады. Олар Интернеттен керектi құжаттарды iздеп табуға, қарауға, жазып алуға мүмкiндiк бередi. Гипермәтiнін (байланысқан мәтiндер) мүмкiндiгi веб мәлiметтерді бiрiнен бiрiне көшудi жеңiлдетедi. Файлардың HTML форматын iске қосатын гипермәтiн мүмкiндiгi веб парақтарының бiр бетiнен екiншi бетiне сiлтеу бойынша көшудi жеңiл жүзеге асырады. Бұл беттерде суреттер, бейне жазбалар, дыбыстар, үш өлшемдi (кеңiстiктегi) нақты бейнелер т. с. с. орналасады. Осындай сiлтемелер арқылы байланысқан парақтар World Wide Web-тiң негiзгi құралымын құрайды. Web жүйесiне қосылғаннан кейiн әрбiр адам WWW желiсiндегi кез келген мәлiметтi басқалармен бiрдей пайдалану құқығына ие болады, бұдан соң басқа компьютермен байланасу үшiн немесе қосымша артықшылық, шектеулер үшiн ақы төлеудiң қажетi жоқ.
World Wide Web (WWW немесе Web) Интернет мәлiметтерiн жеңiл көруге болатын графикалық интерфейс мүмкiндiгiн бередi. Ондағы мәлiметтер және олардың бiр-бiрiмен байланысын ақпараттық өрмекші деп айтса да болады.
Web-тiң әр бетiнiң басқа парақтармен байланысын көрсететiн сiлтеме белгiлерi бар, оны бiр-бiрiмен байланысқан парақтардан тұратын өте үлкен кiтапхана деуге болады. Бiр тораптық компьютерде орналасқан мәлiметтер Web кiтабы секiлдi, ал оның беттерi кiтап парақтарын көзге елестетедi. Бұл беттердегi мәлiметтер дүниенiң кез келген бұрышында орналаса бередi. Солар арқылы жер шарындағы барлық серверлiк компьютерлердегi ақпараттар көз алдыңызда орналасады. Мұнда қашықтағы - қымбат, жақындағы - арзан деген ұғым жоқ, олардың бағасы тек мәлiметтiң көлемiне немесе сiздiң байланысып отырған уақытыныздың ұзақтығына байланысты. Web мәлiметтерiн қарау адресi көрсетiлген белгiлi бiр тораптық (түйiндi) компьютерден басталады.
1. 2. 5 URL-адрестерi
Бұл Интернетте орналасқан құжаттардың адресiн жазудың арнайы формасы. Ол желiнiң қай серверiнде орналасса да, керектi мәлiметтi айнытпай қатесiз табуды қамтамасыз ететiн сөз тiркесi. URL адрестерiнiң жазылуынан мысал келтiрейiк:
http:// www. zerde. kz/project/index. php
мұндағы, http - протокол, яғни хаттама;
www. zerde. kz - адрестiң домендiк бөлiгi;
zerde. kz - доменнiң аты;
project - сервердегi каталог аты;
index. php - веб парақтың файлының аты.
Домен - бiр компьютермен басқарылатын немесе бiр желiлiк жұмыс машинасының (желi торабының) басшылық етуiмен iстейтiн информациялық желi қорлар (ресурстар) тобы.
1. 3 Web сайттар туралы
1. 3. 1 Web сайт түсінігі
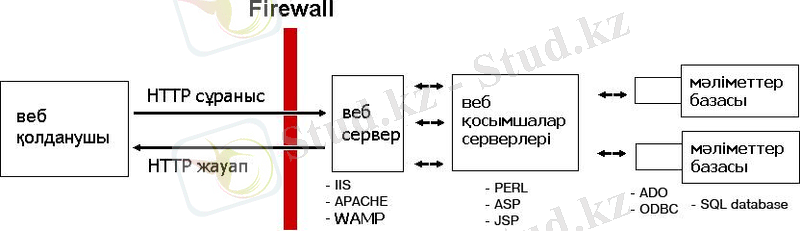
Веб сайт немесе жәй сайт (ағыл. Website, Web - өрмекшінің торы және site-орын) - бір немесе жинақталған веб парақтары интернетте HTTP/HTTPS хаттамалары арқылы мүмкіншілік алады. Сайттың парақтары жалпы түпкі мекен-жайларды, сонымен қатар, қарапайым тақырыпты, логикалық құрлымды, рәсімдеуді және авторлауды біріктіреді. Жинақталған барлық жалпы мүмкіндік алған сайттар жалпы әлемдік торды құрайды. Сайттың мағынасы ертеректегі түсінікте физикалық желі түйіні - хостпен сервермен шатасырлған, бірақ интернеттің өсуімен, серверлер технологиясының жақсаруымен бір компьютерде көптеген сайттармен домендерді орналастыруға болатын болды. Веб парақтың жұмыс жасау принципне тоқталасақ. Веб жүйесі қолданушы (браузер), сервер, қосымшалар сервер, мәліметтер сервері деген төрт бөлімнен тұрады (1. 1 - сурет) .

1. 1 - сурет. Веб парағының жұмыс жасау сұлбасы
1. 3. 2 Web-сервері
Қарапайым тілмен айтсақ қолданушының веб парағын көруге мүмкіндік беретін бағдарлама не компьютерді веб сервер дейміз. Қазіргі таңда кеңінен қолданылытын серверлерге Apache, IIS жатады. Веб парақты көріп жатқан жақты клиент дейміз. Сервер вебті көрсетіп жатқан жағы болып саналады. Сонымен бірге веб парағын жазған тілдегі скриптті клиенттік және серверлік деп бөледі. Клиенттік скрипт веб парақ көрсетіп тұрған компьютерде тікелей қолданылыды. Мысалы: JavaScript, VBScript, ActiveX. Серверлік скрипттер веб сервер компьютерінде өңделеді, нәтижесі қолданушыға жіберіледі. Мысалы: Perl, PHP, ASP, JSP т. б.
Web-серверді таңдау кезінде, ең негізгі критерийлер - баға мен өндірістілікті басшылыққа алу қажет. Біріншіден, Web-сервер қандай іс-әрекет орындайтынын және оған қандай типтегі мәліметтермен жұмыс істеуге тура келетінін біліп алу қажет. Осыдан соң серверге арналған қаржылық шекті анықтау керек. Жеке Web-сервері үшін кез-келген тегін немесе шартты-тегін бағдарламалар пайдаланылады және оны ДК немесе Macintosh типті арзан дербес компьютерге орналастырады. Ірі корпоративтік жүйелер үшін коммерциялық бағдарлама-сервер жұмыс істейтін, UNIX операциялық жүйесі орнатылған қуатты жұмыс станцияларына өтініш жасауға тура келеді.
Негізгі Web-серверлер:
а) Apache;
ә) Microsoft US;
б) NCSA;
в) Netscape Web-сервері;
г) WebSite;
ғ) Webstar болып табылады.
Олардың әрқайсысына төменде тоқталып өтеміз. Бұл осы өнімді мадақтау ретінде емес, олармен байланысты танымал проблемаларды жай ғана сипаттау мен шолу ретінде қарастырылады [1] .
1. 4 Клиент-сервер технологиясы
Ереже бойынша ақпараттық жүйенің құрамына кіретін компьютерлер және бағдарламалар тең құқықтық болып табылмайды. Желідегі бір компьютер процессорлар, файлдық жүйе, почталық қызмет, басу қызметі, мәліметтер базасы сияқты ақпараттық-есептеу ресурстарды қамтиды. Ал басқалары оны пайдаланады. Кез-келген ресурсты басқаратын компьютерді сол ресурстың сервері, ал онымен қолданғысы келген компьютерді клиент деп аталуы қабылданған. Нақты сервер өзінің ие болған ресурс түрімен сипатталады. Яғни, егер ресурс мәліметтер базасы болса, онда тағайындалуы- мәліметтер базасын өңдеуге байланысты клиенттердің сұраныстарына қызмет көрсету болып табылатын, мәліметтер базасының сервері туралы айтылады; егер ресурс - файлдық жүйе болса, онда файлдық сервер немесе файл-сервер туралы айтылады және т. с. с.
Бұл принцип үрдістердің өзара әсерлесуіне де таралады. Егер олардың біреуі басқаларға сәйкесінше қызметтер жинағын беру арқылы кейбір функцияларды атқаратын болса, мұндай үрдіс сервер ретінде қарастырылады. Осы қызметтерді пайдаланатын үрдістерді клиенттер деп атау қабылданған.
Бүгінгі таңда «клиент-сервер» технологиясы кең қолданыс алуда, алайда өзінен-өзі ол әмбебап рецепттерді ұсынбайды. Ол тек қазіргі заманғы таратылған ақпараттық жүйенің қалай ұйымдастырылу керек екенінің жалпы көрінісін береді. Оның үстіне бұл технологияның нақты бағдарламалық өнімдерде және де бағдарламалық қамтаманың түрлерінде жүзеге асуы әлдеқайда ажыратылады.
«Клиент-сервер» технологиясының негізгі принциптерінің бірі әртүрлі табиғаты бар стандарттық қосымшаның функцияларын үш топқа бөлуге негізделген. Бірінші топ - бұл мәліметтерді енгізу және көрсету функциясы. Екінші топ берілген пәндік облысқа сипатталған тек қана қолданбалы функцияларды біріктіреді. Үшінші топқа мәліметтерді сақтау және басқару (мәліметтер базасын, файлдық жүйелерді және т. б. ) функциялары жатады. Осыған сәйкес кез келген қосымшада келесі логикалық компоненттер таңдалады:
а) бірінші топтың қызметтерін жүзеге асыратын көрсету компоненті (presentation) ;
ә) екінші топтың қызметтерін қолдайтын қолданбалы компонент (business application) ;
б) үшінші топтың қызметтерін қолдайтын ақпараттық ресурстарға қатынау компоненті (resource acces) немесе ресурстар менеджері (Resource manager) .
«Клиент-сервер» технологиясының шеңберінде қосымшаларды жүзеге асыруының айырмашылығы үш фактормен анықталады. Біріншіден, барлық үш топтың қызметтерін жүзеге асыру үшін қандай механизмдер қолданатындығымен. Үшіншіден, жүйеде компьютерлер арасында логикалық компоненттер қалай таратылғандығымен.
Әрқайсысы келесі сәйкес келетін модельдерде жүзеге асатын үш әдістемелер ерекшеленеді:
а) қашықтықтағы мәліметтерге қатынау моделі (Remote Date Access - RDA) ;
ә) мәлеметтер базасы серверінің моделі (DateBase Server - DBS) ;
б) қосымша серверінің моделі (Application Server - AS) .
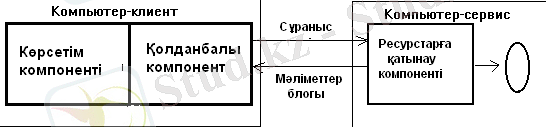
RDA - моделінде көрсетім компонент және қолданбалы компонент кодтары бірлескен және компьютер-клиентте орындалады. Соңғысы мәліметтерді енгізу және көрсету функцияларымен бірге таза қолданбалы функцияларды да қолдайды. Ақпараттық ресурстарға қатынау, ереже бойынша арнайы тілдің операторларымен (SQL тілі, егер мысалы мәліметтер базасы туралы айтылатын болса) немесе арнайы кітапхананың функцияларын шақыруымен қамтамасыз етіледі (егер сәйкес келетін API болса) . Ақпараттық ресурстарға сұраныстар қашықтықтағы компьютерге торап бойынша жіберіледі (мысалы, мәліметтер базасы серверіне) . Соңғысы сұраныстарды өңдейді және орындайды және клиентке мәліметтер блогын қайтарады. Ол 1. 2 - суретте көрсетілген. «Клиент-сервер» архитектурасы туралы айтқанда, көбінесе осы модель туралы айтады.

1. 2 - сурет. Қашықтықтағы мәліметтерге қатынау моделі
DBS-моделі компьютер-клиентте орындалатын үрдіс көрсетім функцияларымен шектеледі, ал қолданбалы функциялар компиляциялянатын резиденттік процедуралар немесе мәліметтер базасының процедуралары деп аталатын сақталатын процедураларда жүзеге асырылған (stored procedure) деген жорамалда құрылады. Олар тікелей мәліметтер базасында сақталады және мәліметтер базасының компьютер-серверінде орындалады (мұнда мәліметтерге қатынауды басқаратын компонент, яғни МББЖ қызмет етеді) . Сақталатын процедуралардың механизмі - DBS-моделінің ерекше сипаттамасы - әзірше тек қана МББЖ-де, онда да бәрінде емес бар болғандықтан ақпараттық ресурстың түсінігі мәліметтер базасына дейін тарылған. Ол 1. 3 - суретте көрсетілген.

1. 3 - сурет. Мәліметтер базасы серверінің моделі
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz