Электронды оқулық: Компьютерлік жүйеде ақпаратты қорғаудың әдістері


ҚАЗАҚСТАН РЕСПУБЛИКАСЫНЫҢ БІЛІМ ЖӘНЕ ҒЫЛЫМ
МИНИСТРЛІГІ
Қ. И. Сәтбаев атындағы қазақ ұлттық техникалық университеті
Техникалық кибернетика кафедрасы

Курстық жобаға
ТҮСІНДІРМЕ ҚАҒАЗ
тақырыбы: Элктронды оқулық.
«Компьютерлік жүйеде ақпаратты қорғаудың әдістері»
Жетекші (курстық жоба) профессор
Б. Х. Айтчанов
“___”2006 ж.
Жетекші (дипломдық жоба) доцент
Т. Н. Тасбулатов
“___”2006 ж.
СтудентОнласынов Е. С.
Тобы КСУ-02-1к
Мамандығы 370140 (АӨжБКЖ)
Алматы 2006
МАЗМҰНЫ
КІРІСПЕ
1 ТЕОРИЯДАН ҚЫСҚАША МАҒЛҰМАТ . . . 6
1. 1 Аздаған тарихи деректер мен статистикалық мәліметтер . . . 6
1. 2 Желіге қосылу . . . 7
1. 3 INTERNET-пен байланысу . . . 8
1. 4 World Wide Web технологиясы. . . . …. 10
2. JavaScript интерпритаторлық тіліне баяндама ……. ………. ……… . . . …. . 12
2. 1 JavaScript-тің мәліметтер типі және операторлары…. ………. ……… . . . 13
2. 2 JavaScript-тің негізгі объектілері және олардың қасиеттері мен әдістері . . . 22
Қорытынды
Әдебиеттер тізімі
Қосымша А
КІРІСПЕ
Әлеуметтік пенде болғандықтан адам әрқашанда өзі сияқтылармен араласу тәсілдерін іздестіреді. Соңғы кездегі INTERNET желісінің күрт дамып кетуі (қазіргі кезде 18000 әртүрлі желілерді біріктіріп, күнбе-күн жаңалықтармен толықтырылуда) қашықтық ұғымын жоққа шығарып, планетамыздың кез-келген нүктесін бір-бірімен бейнелі түрде байланыстыруда. Информацияның көзі тартар ертеңі таң қалдырып, өзінің соны пайдалана алатының қуантады. Бірақ адам жаңалыққа тез үйренеді ғой, қазір де INTERNET жалпыға бірдей информациялық ресурс тәрізді ертектегі “ханшлардан” күнделікті “күңіңізге” айналып барады. Оның құрамында миллиондаған компьютерлер, компьютер терминалдары және қарапайым пайдаланушы адамдар бар - кейбір есептер бойынша екі миллиондай компьютермен 30 миллионға жуық адамдар жұмыс істеп жатыр. INTERNET желісіне күніне 1000 компьютер қосылады екен. ISOC президентінің жақында INTERNET желісін пайдаланушылар саны бір миллиардқа жетеді деуі бекер емес те шығар. Мұнда таңданарлық ешнәрсе жоқ. Сол себепті INTERNET бізге "даналық көзі" болып көрінсе де, оның өзін қалай пайдаланатынымызды білген артық болмайды.
JavaScript сценарилерді жасау тілі . Ол веб мүмкіншіліктерінің кеңейтуіне жағдай жасайды - қосымшаларды берудің арқасында оларға қозғалмалылықтың, интерактивтілігін, сонымен қатар нақтылы пайдаланушыға келтіруге қолданады. JavaScript негізгі броузерлармен анықталады, сондықтан програмисттердің көпшілігі оны таңдайды . Сонымен қатар, JavaScript тек веб сыртындағы қосымшаларды ғана емес мысалы, администротивті автоматизациялау мақсаттарында пайдаланады .
JavaScript тілі мәтіндік технологиямен жасалған, сондықтан бағдарламаларды жасау үшін Note Pad мәтіндік редакторы жеткілікті болады ( немесе ұқсас оған ) .
JavaScript-ті бірінші рет қолданушылар Netscape Navigator 2 веб-броузері арқылы пайдаланды. Басында тіл LiveScript деп аталды. Бірақ сол уақытта Java тілі өте әйгілі болғандықтан Netscape фирмасы LiveScript-ті JavaScript деп ауыстырды. JavaScript тілі көп жерде қолданылатын болғаннан кейін Microsoft коорпарациясы Internet Explorer броузеріне JavaScript-тің өзіндік версиясын енгізді, оның аты JScript болды. Содан бері Netscape пен Microsoft өздерінің броузерлеріне тілдің жаңа версияларын енгізуде. Осының нәтижесінде JavaScript-тің айырмашылықтары мен ұқсастықтары көп. Сондықтан JavaScript-тің кейбір кодтары Netscape Navigator мен Internet Explorer оқылмауы мүмкін.
Төменде JavaScript (және JScript) версияларын қолдайтын Microsoft және Netscape фирмаларының броузерлері көрсетілген:
JavaScript 1. 0 (Jscript 1. 0)
JavaScript 1. 1
JavaScript 1. 2 (Jscript 3. 0)
JavaScript 1. 3
JavaScript 1. 4 (Jscript 5. 0)
JavaScript 1. 5
2. х
3. х
4. 0-4. 05
4. 06+
---
6. 0
3. х
---
4. х
---
5. х
---
JavaScript интерпретаторлы тіл болып саналады. Компьютер тек машиналық кодты түсінеді (олар 0-мен 1) . Сондықтан броузер JavaScript-тің кодтарын оқығанда ол кодты машиналық кодқа ауыстырады. Бұл ауысу интерпретатор программасы арқылы жүзеге
асады. JavaScript тілі сияқты көптеген интерпретаторлы тілдер бар, мысалы VBScript.
1 ТЕОРИЯДАН ҚЫСҚАША МАҒЛҰМАТ
1. 1 Аздаған тарихи деректер мен статистикалық мәліметтер
INTERNET желісін алғашқы дүниеге келтіруге себеп болған 70 жылдар басында АҚШ қорғаныс министрлігінің APRANET компьютерлік жүйесі болып саналады, онда соғыс жағдайында байланыс желілерінің жұмысы зерттелген еді. Желі нүктелерінің үлкен территорияда шашырап жатқандығына және олардың бір-бірімен қосылу өрнектерінің күрделілігіне байланысты оның аздаған бөліктері бұзылғанмен сау желілердің өзара байланысты жылдам қайта құрылып қалыптағы жағдайына келе алатыны айқындалды.
Дегенмен INTERNET тек желі ғана емес, ол - желілердің желісі. INTERNET көптеген байланыс желілерін бір-бірімен біріктіріп, дүниедегі ең үлкен компьютерлер торабын құрайды.
Оның қарапайым желілік нүктелері өкімет мекемелерінде, университеттерде, коммерциялық фирмаларда, жергілікті кітапхана жүйелерінде, тіпті мектептерде де орналасқан.
INTERNET-тің бір ерекшелігі оның құрамындағы көптеген компьютерлер нақты BBS тәрізді жұмыс істейді. Мұның өзі INTERNET-ке қосылу деген - басөа жерлерде тұрған мыңдаған компьютерлік жүйелермен байланысу деген сөз. Желідегі компьютерлерден өкімет архивіндегі, университет мәлімет қоймаларындағы, жергілікті ресурс көлеміндегі, кітапхана каталогтарындағы құжаттық мәліметтерді, суреттерді, дыбыс клиптерін және т. б. цифралық түрге айнала алатын барлық информацияны ала аласыз.
INTERNET информация магистралына өте ұқсас, институт, мектеп терминалы арқылы оған жеңіл кіруге болады, ол үшін INTERNET-тегі жүйенің нөмірін теру керек. Мұнан кейін керекті жердегі (қала, мемлекет) желі нүктесімен байланысып, өзіңізге қажет материалдарға қол жеткізесіз. Керек етсеңіз, NASA құжаттарын да, айта берсек, соңғы оқиғалар көрсететіндей, ЦРУ құпия архивтерін де оқуыңызға болады екен.
INTERNET желісі сипаттау үшін оны телефон жүйесімен салыстыру қалыптасқан. Жалғыз телефон компаниясы болмайтыны сияқты INTERNET компаниясы да тек біреу емес. Дүние жүзілік немесе мемлекеттік телефон жүйесінің иесі кім? Ешкім де емес. Әрине, оның бөліктерін біреулер иеленеді, бірақ жүйеге толық ешкім ие емес: бұл жүйе өзара байланыс арқылы ортақ пайдалануға арналған. Дүние жүзіндегі ірі телефон компаниялары бірігіп, "телефон жүйесі" қалай пайдаланатыны жөнінде келісіп отырады, яғни әр елдің кодын, төлейтін ақшасын, мұхитаралық кабель құнын - кімдер, қалай бөлісіп көтеретінін және әр елдің телефон жүйесінің қосылу техникалық мәселелерін бірігіп анықтап отырады. INTERNET желісі де дәл осы телефон жүйесі тәрізді басқарылады.
INTERNET-ті пайдаланудың нақты себептері өте көп. Мысалы, сіздің Бурабайға барып дем алғыңыз келіп отыр, сол жердегі аквалангпен жүзуге ыңғайлы орын туралы білгіңіз келеді дейік.
Олай болса, "scuba" (акваланг) жаңалықтар тобын қарап шығу керек, мүмкін сонда демалған біреу мәлімет берген болар, әйтпесе сұрағыңызды сонда енгізіп күтіңіз. Біреу сізге жауап беріп қалар.
Әлде әр түрлі заттар жинайтын коллекционермен танысқыңыз келе ме, жоқ әлде торт жасау рецептерін іздейсіз бе? ІВМ суперкомпьютерімен шахмат ойнауға қандайсыз? Периодты әдебиет жөніндегі анықтамалықты қарап, Ресей журналдарын оқуыңызға болады.
INTERNET-тің бар мүмкіндігін, онда жиналған мәліметтерді де түгел айтып беру қиын. Оның үстіне күнбе-күн оған жаңа мәліметтер түсіп жатады.
INTERNET-пен байланысқан провайдер компаниясы деп аталатын мекемелер әрбір компьютерді INTERNET-ке қосып бере алады. Желіге қосылудың бірнеше түрі бар, олар:
тұрақты қосылып тұрмайтын байланыстар;
қосылып тұратын тікелей байланыстар;
почталық байланыстар.
Бұл атаулар әзірге түсініксіз шығар, енді олардың ерекшеліктерін қарастырайық.
1. 2 Желіге қосылу
Тұрақты қосылып тұрмайтын байланыс - мұнда жеке компьютер тікелей ТСР/ІР желісіне қосылған түрде болады, бұл INTERNET-тің бір шеткі бөлігі, яғни жеке компьютер мекемедегі желімен тұрақты байланыстағы негізгі компьютермен жалғасып тұр. Мұндай байланыс белгіленген немесе тұрақты тікелей байланыс түрі деп аталады.
Белгіленген немесе тұрақты байланыс тек ірі компаниялар мен корпорацияларда болады. Провайдер-компания осындай мекемеде маршрутизатор орнатып, маршрутизаторды INTERNET-ке қызмет ететін компьютермен (хост-компьютер) қосатын телефон каналын жалдап алады. Телефон каналы мен INTERNET арасындағы байланыс тұрақты сақталады, сондықтан провайдер-компанияның компьютерімен байланысуға телефон шолу қажет емес, жалпы желіге әрбір адам өз компьютерімен кіреді де, қалаған жеріне INTERNET арқылы мәлімет жібере береді.
Қосылып тұратын тікелей байланыс көбінесе SLIP, CSLIP немесе PPP деп аталады. Ал XRemote деп аталатын байланыс түрпееі сирек кездеседі, бұл да ТСР/ІР секілді, бірақ телефон каналын тұрақты пайдалануға негізделген, ыңғайлылығы жағынан бұл түр тұрақты қосылып тұрмайтын байланыстан кейінгі орында тұр.
Тұрақты қосылып тұрмайтын байланыс қымбаттылығына қарай әр компьютерге қойылмайды да, оның орнына SLIP (арзан болғандықтан)
қолданылып келеді. Ол желіге телефон арқылы қосылатындықтан, модем мен бір телефон нөмірі қажет болады. Солар арқылы хост-компьютермен байланыс орнатылған соң, SLIP пен қосылып тұрмайтын байланыс аралығында (жылдамдығынан басқа) ешбір өзгеріс жоқ.
Почталық байланыс. INTERNET-пен косыла алатын бірнеше почталық
байланыс түрлері бар. Провайдері CompuServe America Online болып
келген компьютерлер бірден Internet-пен почталық байланысқа кіре алады.
Олар өз почтасын Internet-ке беріп, одан да бірден хат-хабар ала береді. CompuServe жүйесінде почта адресі алдына Internet деп жазып қойылады. Бұл ортада әр түрлі тақырыптардағы дискуссияларға қатысу үшін LISTSERV жүйесін пайдаланған абзал. Осы секілді почталық байланыстар желілік шлюздер (network gateways) деп аталады, олар Internet желісімен шектеулі тәсілдер арқылы байланысады.
1. 3 INTERNET-пен байланысу
Бізге кенеттен бір файл керек болып қалды делік және оның қай жерде екені бізге белгілі болсын. Ол файл тегін берілетін программа, жұмысқа керекті ақпарат (құжат), сурет немесе кітап та болуы мүмкін. Енді сол файлды өз компьютерімізге қалай әкелу жолын қарастырайық.
Мұндай мақсат үшін файлды тасымалдау протоколы деп аталатын жүйе қолданылады (File Transfer protocol - FTP) . Практикада FTP не ftp термині жиі ұшырасады. Каталогта немесе почталық хабарда "файлды алу үшін компьютерге ftp жеткізу" деген сөздер кездесуі мүмкін. Ол осы файлды алу үшін FTP жүйесі қолданылатынын білдіреді. FTP арқылы қызмет ететін арнаулы программасы бар желіге қосылған компьютер FTP-сервер деп аталады. Көптеген FTP-серверлер барлық адамдар үшін ашық болады, кез-келген жан одан администратор рұхсатымен әртүрлі мәліметтер ала алады. Бұл тәсіл анонимдік ftp деп аталады, өйткені мәлімет алу үшін ешкім өз атын айтпайды, белгісіз болып қала береді. Көбінесе пароль ретінде әркім өз почталық адресін енгізеді. Ал кей кезде мәліметті пайдалану үшін (кіру үшін) кіру атауын және/немесе паролін білу қажет болады.
FTP-серверінің мәліметтерімен қатынас жасау үшін әркім стандартты кіру сұхбатын орындауы керек. Оның бір мысалы мынадай болуы мүмкін:
Open ftp. relcom. su nameid password - FTP-серверге кірердегі сұраныс тізбегі, мұндағы:
Open FTP-сервермен қатынас жасауды сұрау;
ftp. relcom. su - FTP-серверінің қажетті информациямен толықтырылған аты немесе anonimous;
password - сұраушы адамның паролі немесе оның почталық адресі;
Парольді немесе өз атын дұрыс енгізбегенде, FTP-сервер тек шектеулі командалар жиынын орындай алады, атап айтқанда:
Help - сервер командалары туралы анықтама беру;
quit - сеансты аяқтау.
Пароль мен атау дұрыс болса, қатынасу құқығына байланысты командалар орындауға болады. Олардың құрамына мыналар кіреді:
cd каталог аты - каталогты ауыстыру;
cd . . - жоғарғы деңгейдегі каталогқа көшу;
get - файл аты - FTP-серверден файл алу;
binary - екілік файлдарды жіберу/алу режимінеауыму
dir - ағымдағы каталог файлдары тізімдерін беру.
FTP-сервермен байланысу сеансында пайдалануға болатын командалар тізімінен HELP командасы арқылы алуға болады.
FTP-серверден файлдар алу кезіндегі әдеттегі командалар жиынынан мысал келтірейік.
Cd pub/ - барлық FTP-серверін пайдаланушыларға ашық PUB каталогын пайдалану;
Dir - сол каталог файлдары тізімін алу;
get 0index. txt - FTP-серверден аты көрсетілген тексттік файлды алу;
binary - екілік файлдарды өңдеуге көшу;
get far 140b. zip - FTP-серверден екілік файл алу;
quit - FTP-серверден ажырау.
Осы мысалдан командалық интерфейстің қолайсыз екені көрініп тұр. Ал егер әртүрлі каталогтардан файлдар алу керек болса және олар ішкі деңгейлерде орналасса, олардың олардың аттары да ұзақ 256 символға дейін созылса, бір сеанстағы жұмыс өнімділігінің онша болмайтынына көз жеткіземіз.
Netscape Navigator және Internet Explorer тәрізді ыңғайлы графикалық интерфейсі бар браузерлердің шығуына байланысты әрбір адамның жұмысы керек кезінде "тышқан" тетігінің батырмасын басуға ғана тіркелгенін айтуға болады.
Мысал ретінде Microsoft Internet Explorer 3. 01 программасын пайдалану кезіндегі FTP-сервермен ftp://ftp. relcom. ru қатынас жасау сеансын талқылап шығайық.
Броузерді іске қосу үшін жұмыс столынан немесе есептер панелінен Internet Explorer пиктограммасын табу қажет, соған курсорды алып барып, тышқанның негізгі батырмасын 2 рет сырт еткізу керек.
Бұл мысал Internet Explorer жұмысын Windows 95ортасында көрсетеді, сондықтан оның іс әрекеттері осы операциялық жүйеге сәйкес баяндалады.
Internet Explorer-ді іске қосар алдында желімен алыстан қатынас жасау программасы іске кіріседі, ол провайдер серверімен сіздің компьютеріңізді байланыстырады.
Мұндайда 3 терезеге мәліметтер енгізілуі тиіс.
Сіздің желідегі аты-жөніңіз және пароль, оған қоса провайдер серверімен байланыстыратын олардың телефон нөмірі. Сіздің сеанс алдындағы ең соңғы әрекетіңіз "Байланыс орнату" (Установить связь) батырмасын басу болып табылады.
Осы сәттерде сіздің экраныңызға алыстағы компьютермен қатынас жасатқан бірнеше терезелері шығады. Сеанс кезінде кез-келген сәтте "Болдырмау" (Отмена) батырмасын басу арқылы үзуге болады.
Егер барлық әрекеттер дұрыс орындалса, экранға Internet Explorer терезесі шығады. Одан әрі жұмыс істеу барысында сізге саймандар панелінде бірнеше батырмалар мен меню қатарларын пайдалану керек болады. Соларды қарастырып көрейік. Батырмалар астындағы жазулар олпрдың қызметін көрсетеді, бірақ қай кезде оларды басу керектігі онша түсінікті бола бермейді. Ал, сеанс кезінде оқып үйрену оңай емес, өйткені желідегі байланыс орнатылған сәттен бастап, ол біткенше уақытқа ақы төленеді.
Алдымен "Адрес" өрісін қарастырайық, бұл өрісте FTP адресі былай беріледі: ftp://ftp. relcom. ru.
Адрес терілген соң, ”Enter” пернесі басылады. Осы сәттен бастап сеанс соңына дейін пернелер қажет болмайды, өйткені барлық әрекеттер тышқанмен орындалады.
1. 4 World Wide Web технологиясы
Желіде қызметтердің көп түрі бар. Біздің ендігі қарастыратынымыз WWW немесе жәй ғана Web (Word-Wide Web- бүкіләлемдік торап) . Бұл желідегі ақпараттпен ең ыңғайлы, әрі әйгілі жұмыс істеу мүмкіндігі. Бүгінгі күнде 3 мыңнан аса WWW қызметтері бар. Тек WWW арқасында ғана желі жылдам өсуде.
Қарапайым тілдерді қолдана отырып, желіде көрсету үшін гипермедиялық документтерді құруға болады (гипермедиялық деп - жай мәтіннен мультимедиялық роликтерге дейінгі ақпараттарды айтамыз) . Документті авторы ұсынғандай көру үшін клиент-компьютерде көру программасы - браузер болуы тиіс. HTML (Hyper Text Markup Language - бұл документтерді жазатын гипертексттік тіл, осы тілдің көмегімен WWW-дағы ақпарат суреттеледі) кеңейтілулерінің көбісін қолдайтын бүгінгі күнде әйгілісі Netscape Navigator болып табылады.
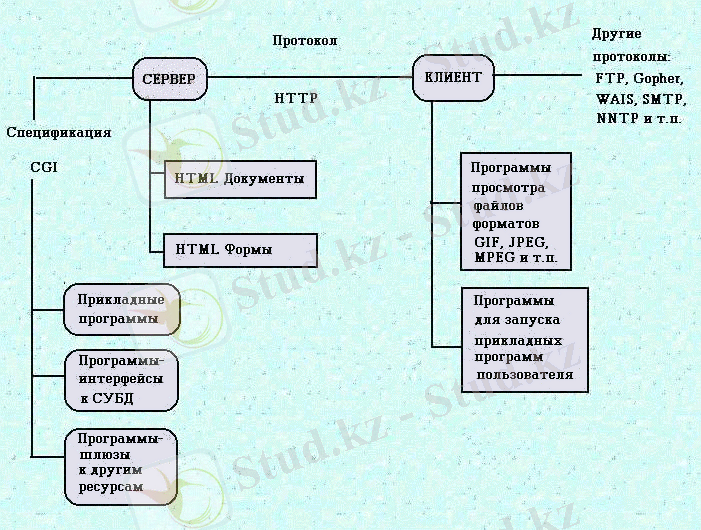
«Клиент- сервер» технологиясы. Ол бұрыннан белгілі терминология, бірақ алғашқыда көбінесе үлкен өнеркәсіптік желіде қолданылатын. Қазір интернеттің дамуына байланысты бұл технология жиірек бағдарламаушылардың көңілінен табылады. Әлемде әр түрлі сұрақтарға үлкен мөлшерде ақпарат жиналып тұр. Клиент-бағдарлама қолданушының интерфейстік функциясын атқарып, кез-келген интернеттің ақпараттық ресурстарына қол жеткізуге мүмкіндік береді. Бұл жағдайда, мысалға telnet сияқты сервердің нақты протоколымен істеп қоймайды, WWW-клиенттеріне жататын Mosaic пен Netscape Internet-тің графикалық интерфейсі деген кең тараған пікірді дұрыс деуге де болады. Бірақ, алдында айтып кеткеніміздей WWW-технологиясының (HTML и URL) базалық компоненттері Mosaic ресурстарына қол жеткізуде соңғы рөл атқармайды, сондықтан мультипротоколды клиенттер интернеттің басқа ақпараттық технологияларына емес, нақты World Wide Web-ке тиісті болу керек. Былайша айтқанда, клиент - HTML-дің интерпретаторы. Және интерпретатордың рөлінде клиент берілген командаларға қарай әр түрлі функциялар атқарады.

1-сурет. ”клиент - сервер” структурасы
Бұл функциялардың шеңберіне тек мәтінді экранға шығару емес, сонымен бірге HTML-текстіне байланысты сервермен ақпарат алмастыру кіреді. URL-спецификациясына және сервер командаларына сәйкес клиент мысалға HTML-дан басқа GIF, JPEG, MPEG, Postscript және т. б. форматты документтермен жұмыс істеу үшін қосымша сыртқы прогараммалар жібереді. Негізінен бағдарламаны документтің типіне қарамай іске қосу үшін Luncher программасы жасалған болатын, бірақ соңғы кезде MIME-типі арқылы іске қосылатын бағдарламалар кеңінен таралды. WWW комплекстік бағдарламасының басқа бөлігін сервермен басқарылатын мәліметтер базасы, CGI стандартты спецификациясында жасалған программалық қамтама және HTTP сервер протоколы құрайды. Нақты осы соңғы уақытқа дейін (Netscape құрылғанға дейін) екі HTTP-сервері қолданылды: CERN сервері және NCSA сервері. Бірақ бүгінгі күнде базалық серверлер саны көбейді. MS-Windows-қа жақсы сервер және Unix-платформаға Apachie-сервері пайда болды. Бұдан басқалары да бар, бірақ соңғы екеуін қол жеткізу мүмкіншілігін бөліп айтуға болады. Windows-тің сервері - shareware. Дербес компьютерлердің кең таралуына байланысты мұндай бағдарламалық қамтама WWW-ны қолдануға мүмкіндік береді.
HTML-документінің мәліметтер базасы дегеніміз - HTML форматты тексттік файлдардан тұратын файлдық жүйенің бөлігі және солармен байлансты графикалар мен басқа ресурстар. Экрандық форманың элементтерінен тұратын документтерге ерекше көңіл бөлу керек. Бұл документтер сыртқы бағдарламалық қамтаманы нақты қолдануға мүмкіндік береді.
Сервермен жұмыс істейтін қолданбалы бағдарламалық қамтаманы бағдарлама-шлюзге және басқаларына бөлуге болады. Шлюз деп - сервердің басқа протоколдағы серверлермен қатынасын қамтамассыз ететін бағдарламаны айтамыз, мысалы ftp немесе желідегі бөлінген Oracle серверлері. Басқа бағдарламалар - ол серверден мәліметтер алып және әрекеттер жасайтын бағдарламалар.
WWW серверіндегі ақпараттың ерекшелігіне біріншіден, форматталатын тексттік және графиктік, мүмкін анимациялық кескін болуы; екіншіден бір адрестен екінші адреске оңай өтуі жатады.
2. JavaScript инетерпритаторлық тіліне баяндама
JavaScript тілін веб-бетте баяндау HTML-ді баяндаумен бірдей. Сценаридің басы мен аяғын арнайы дискрепторлар арқылы баяндаймыз. Бұл дискрептордың аты <script>. Ол броузерге келесі тексті бөлік </script> дискрепторына дейін HTML коды емес сценари коды екенін хабарлайды. <script> және </script> дискрепторларының арасында орналасқан тескт, сценари блогы деп аталады.
<script> дискрепторы HTML беттің басында (<head> және </head> дискреторларының арасында) немесе денесінде (<body> және </body> дискрепторларының арасында) орналасуы мүмкін. Сонымен қатар <html> дискрепторының алдында немесе </html> дискрепторынан кейін орналасуы мүмкін.
<script> дискрепторының көптеген атрибуттары бар, бірақ ең маңыздысы LANGUAGE атрибуты. JavaScript тілі сценари жазу үшін жалғыз тіл емес, сондықтан әр түрлі тілдер әр қалай өңделінеді, сонымен броузерге қандай тілді күтуін хабарлау керек. JavaScript тілін хабарлау үшін LANGUAGE атрибутына JavaScript сөзін енгізу керек. Сценаридің ашылу дискрепторы былай жазылады:
<SCRIPT LANGUAGE=”JavaScript”>
LANGUAGE атрибутын көрсету міндетті емес, өйткені Internet Explorer және Netscape Navigator броузерлері <script> дискрепторын кездестіргенде JavaScript тілі екенін біледі. Бірақ бұл атрибутты әрқашанда ұсынылады. Өйткені веб-бетті серверге жіберген кезде, ол сценариді оқымайды.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz