Microsoft FrontPage редакторын пайдалану: нұсқаулық және зертханалық жұмыстар


Жоспары:
І. Кіріспе 2 бет
1. 1. Front Page мүмкіндіктері 3 бет
1. 2. Редакторды іске қосу 3-4 бет
1. 3. Беттерді жасау және сақтау 5 бет
1. 4. Бет бойынша жылжу 5 бет
1. 5. Мәтінді ойып алу, көшірмелеу және кірістіру 6 бет
1. 6. Мәтінді жою 6 бет
1. 7. MICROSOFT OFFICE файлдарынан материал пайдалану 6-7 бет
1. 8. Графикалық обьектілерді сайтқа кірістіру 7-8 бет
1. 9. Гиперсілтемелерді жасау және пайдалану 8-11 бет
1. 10. Ортақ аймақтар және навигация 11-12 бет
ІІ. Негізгі бөлім
2. Front Page редакторын пайдалану 13-15 бет
2. 1. Web - бетті жасау 16-17 бет
2. 2. Front Page - дің қосымша мүмкіндіктері 17-18 бет
2. 3. Мәліметтерді енгізіу және кестедегі навигация 18-19 бет
2. 4. Зертханалық жұмыс №1 20-23 бет
2. 5. Зертханалық жұмыс №2 24-28 бет
2. 6. Зертханалық жұмыс №3 29-32 бет
ІІІ. Қорытынды 33 бет
ІV. Пайдаланған әдебиеттер 34 бет
Кіріспе
Қазіргі заманғы кеңседе күн сайынғы жұмыс көптеген міндеттерді шешуді талап етеді. MS Office қолданбалы бағдарламалары дестесі оларды жүзеге асырудың бірқатар құралдарын ұсынады.
MICROSOFT OFFICE құрамына процессоры (құжаттар жасау үшін), электронды кесте (сандарды өңдеу үшін), тұсаукесерлерді жүргізу бағдарламасы (слайдтар мен диаграммалар жасау үшін), дербес ақпараттық менеджер (адамдардың аттары, олардың пошта мекен-жайлары мен телефон номерлері туралы хабарларды сақтау үшін), деректер базаларын басқару бағдарламалары (хат-хабар жіберу мен жүргізілген зерттеулер туралы хабарларды сақтау үшін), стол үстіндегі баспаға арналған бағдарлама (беттерді жасау мен хаттау үшін), Web -беттер мен графикалық редактор жасауға арналған бағдарлама (сандық фотосуреттер сияқты бейнелерді өңдеуге арналған) жатады.
FrontPage мүмкіндіктері
Маңызды HTML редакторы деп Microsoft FrontPage - ні атауға болады. Бұл интернетке арналған арнайы редактор және, бір жақсысы, ол Word-қа ұқсайды, сондықтан оны ұғыну сендерге қиынға соқпайды.
Microsoft FrontPage 2000 версиясының (бұдан әрі FrontPage 2000 немесе жай ғана FrontPage редакторы) редакциялау мүмкіндіктері мол.
FrontPage редакторы HTML-ді бүге-шігесіне дейін білуді талап етпей-ақ, кәсіби сапалы беттер жасауға мүмкіндік береді. Егер бетті редакциялау барысында сөзді курсивпен ерекшелеу немесе тақырып түсін өзгерту қажет болса, Word-тағыдай мәтіннің қажетті фрагментін белгілеп, тиісті батырманы басыңдар-іс бітті. FrontPage HTML-дің тиісті кодын өзі генерациялайды.
Қаласаңдар, тікелей Редакторда HTML кодын жазып, сол мезетте, браузерді іске қоспай-ақ, өз жұмыстарыңның нәтижелерін көрулеріңе болады.
Редактордың тамаша мүмкіндіктерінің бірі-оның беттерді WYSIWYG режимінде көрсете алатын қабілетінде (what you see is what you get-не көрсеңіз, соны аласыз) . Бұл дегеніміз - олардың браузердегі көрінісі Редактордағыдай болады деген сөз. Күні кеше ғана HTML кодтарында ұсақ-түйекке дейін қолмен сипаттап отыруға мәжбүр болып, нәтиже ойдағыдай болатынына үміттеніп қана қоятын едік. Енді жерде, беттің Редакторда дұрыс көрінуіне ғана қол жеткізу жетіп жатыр. FrontPage редакторында жұмыс істеу Microsoft Word мәтіндік процессорымен жұмыс істеуге өте ұқсайды. Мұнда да жартылай қара қаріп, курсив және астын сызу, маркерленген және нөмерленген тізімдер, операцияны қайталау және орындатпау сияқты стандартты батырмалар қолданылады. Редактор терезесінде мәтін енгізу дәл Word-тағыдай іске асырылады; орфографияны да дәл Word-тағыдай тексеруге болады. Редакторда кестелер және фреймдер (frames) құру өте ыңғайлы. Фреймдер жөнінде кейінірек әңгімелейміз.
Word-тағыдай FrontPage Редакторы бір мезгілде бірнеше файл ашуға мүмкіндік береді, ал Редактор беттермен іс жүргізетін болғандықтан, ол бір мезгілде бірнеше бет ашуға мүмкіндік береді деп батыл айтуға болады. Бұл мүмкіндік бір беттен басқасына жылдам өту қажет болғанда өте пайдалы. Сонымен қатар Редактор бетті Интернеттен көшірмелеуге (бүкіл HTML кодымен қоса) және редакциялап шығуға мүмкіндік береді. Басқа сайттарыңнан ақпаратты жылдам алу қажет болғанда да бұл ыңғайлы болады.
Бетте кезекті элементті орналастырып жатқанда қарапайым принципті ұстануға тырысыңдар: кәдімгі мәтіндік процессорда жұмыс істеп жатырмын деп санаңдар, мысалы, Microsoft Word-та. Редактордағы көптеген бет элементтерімен манипуляциялау әдістері өздеріңе Word-пен жұмыс істеу бойынша таныс әдістерге толығымен ұқсас. Көптеген меню және инструменттер панельдері де Word-тағы сондай элементтерді қайталайды.
Редакторды іске қосу
Редакторды іске қосу үшін мынадай әрекеттер тізбегін орындаңдар:
Пуск Программы Microsoft FrontPage
Іске қосқанда Редактор екі менюі бар терезені ашады. Терезенің жоғарғы бөлігінде көрінісі Office қолданбасының барлық терезелеріндегідей стандартты менюлер және инструменттер панельдері орналасқан. Сол жақтағы меню арнайы FrontPage үшін жасалған, бұл -жұмыс түрлері немесе режімдері менюі. Барлық инструменттер панельдері көрінетін кезде Редактордың көрінісі 4. 1-суреттегідей болады.

4. 1-сурет. FrontPage Редакторы терезесінің жалпы көрінісі
Standard (Стандартная), Format (Форматирование), Image (Рисование), Forms (Формы), Advanced (Дополнительно), Table (Таблица) инструменттер панельдері View (Вид) менюі арқылы басқаруға және Word-тағыдай бұл панельдерді View (Вид) командасымен алып тастауға немесе қосуға болады.
Views сол жақ инструменттер панельдерін қарастырайық:
1. Page - бетті редакциялау экранның төменгі сол жақ бұрышында орналасқан үш қосымша беті бар құрамдас беттер редакторын шақыртады.
• Normal (Обычный вид) - Бетті визуальды (Word-тағыдай жасау) .
• HTML (Код HTML) - HTML режімінде редакциялау
• Preview (Предварительный просмотр) -Нәтижені браузердегідей қарау.
Бұл қосымша беттер редакцияланып жатқан бетті әртүрлі көзқарастар тұрғысынан көруге мүмкіндік береді. Іске қосқанда кәдімгі режім орнатылған (Normal қосымша беті) .
2. Folders - қапшықтар және файлдармен торап ішінде жұмыс істеу режімі, бұл файлдарды тасымалдауға мүмкіндік береді.
3. Reports - есеп берулер, торап жөніндегі ақпарат.
4. Navigation - навигация, ол тораптың құрылымын қарауға және өзгертуге мүмкіндік береді.
5. Hyperlinks - активті беттің гиперсілтемелерін қарау және түзету.
6. Tasks - тапсырмаларды бейнелейді, торапқа қатысты жұмысты жоспарлауға және жасалғанды белгілеп отыруға көмектеседі.
Беттерді жасау және сақтау
FrontPage Редакторы жеке беттерді ғана емес, Web- торапты тұтас жасауға мүмкіндік береді. Редакторды іске қосқанда беттің мәтінін бірден тере беруге болатын терезе ашылады. Page және Normal режімдері үнсіздік бойынша орнатылған. Оң жақ жоғарғы бұрышында жыпықтап тұрған меңзер орналасқан.
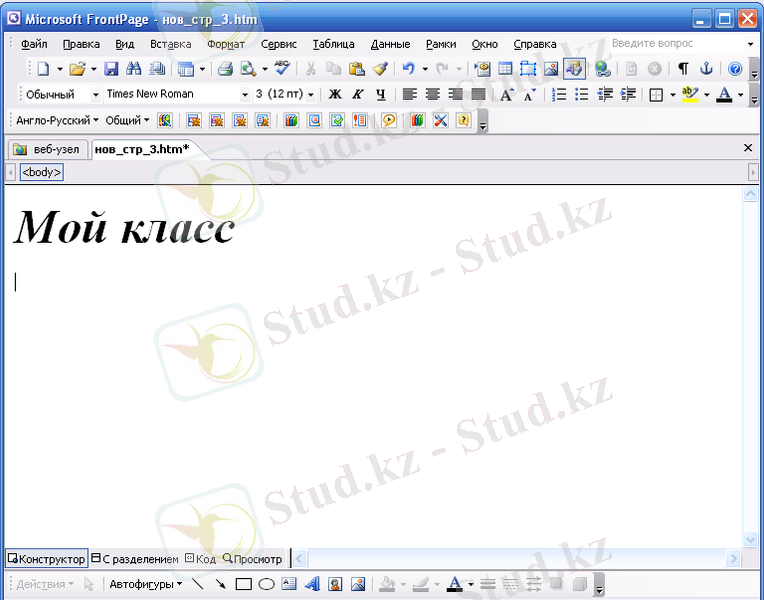
Мысал үшін, Біздің мектеп сөздерін теріңдер (4. 2- сурет) .

4. 2 - сурет. Редактордағы жаңа бет
Мәтін ағымдағы жолдың сол жақ шетінен басталатынына назар аударыңдар, бірақ сендер оны басқаша да орналастыра аласыздар (шегініс жасап, оң жақ шеті немесе орталық бойынша туралау арқылы) : мәтіннің қарпін және кеглін өзгертуге, оны тақырып етуге немесе оның қасиеттерін сан қилы әдістермен өзгертуге болады.
Енгізгендеріңнің бәрі браузерде де дәл солай көрінеді. Жаңа абзац бастау үшін Word-тағыдай <Enter> пернесін басыңдар.
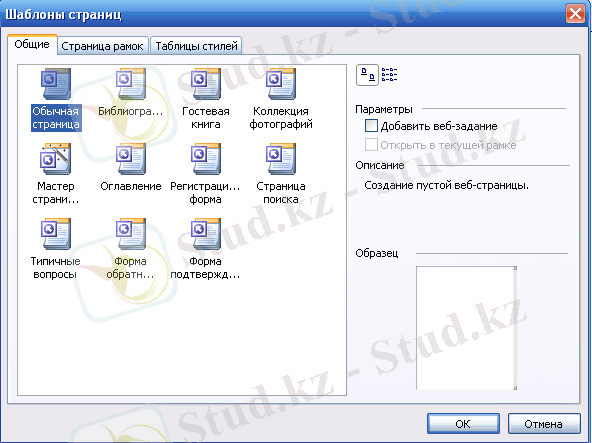
Редакторда жаңа бет жасау үшін File New командасын орындаңдар. New диологтық терезесінде Normal Page- ні (Обычная страница) таңдап, ОК батырмасын басыңдар. Экрандарыңда оң жақ жоғарғы бұрышында жыпықтап тұрған меңзері бар бос бет (4. 2 сурет) пайда болады.
Беттер File менюінің Save немесе Save As . . . командасымен немесе инструменттер панеліндегі Save батырмасын маустың шертуімен сақталады.
Бетті File менюінің Open командасымен немесе инструменттер панеліндегі Open батырмасын маустың шертуімен ашуға болады.
Бет бойынша жылжу
Бет бойынша жылжу үшін дәл Word-та қолданылатын әдістер қолданылады: жебе пернелер, <PageUP> және <PageDown> пернелері (бір экранға жоғары немесе төмен), <Ctrl>+<Home> пернелер комбинациясы (беттің ең жоғарысына), сондай-ақ айналдыру жолақтары әдеттегідей терезені көлденең және тік бағыттарда жылжытады.
Мәтінді ойып алу, көшірмелеу және кірістіру
Мәтінді бір бет ішіне кірістіру немесе көшірмелеу үшін маусты («тасымалдау және босату» әдісі) немесе алмасу буферінің Вырезать, Копировать, Вставить командаларын пайдалануға болады. Сонда-ақ Редакторда ойып алу, көшірмелеу және кірістіру үшін пернелердің стандартты комбинацияларын: <Ctrl>+<X> (Вырезать), <Ctrl>+<C> (Копировать), <Ctrl>+<B> (Вставить) пайдалануға болады немесе оң жақ батырманы контекстік (динамикалық) менюдің қажетті элементі бойынша шерту арқылы тиісті команданы таңдау керек: Cut (Вырезать), немесе Copy (Копировать), немесе Paste (Вставить) .
Ақпаратты Редакторда ашылған басқа беттерге немесе басқа қолданбалардың құжаттарына көшірмелегенде немесе ойып алғанда, алмасу буфері Office-нің қолданбаларына сәйкес пайдаланылады. Мұндайда мәтіннің пішімделуі жарым-жартылай жойылған болуы мүмкін-бұл материалдарыңды алып барған қолданбаға байланысты. Мысалы, егер әртүрлі кегльмен терілген мәтіндеріңді Блокнотқа (Notepad) жайғастырсаңдар, онда Блокнотқа бүкіл мәтін бірдей үнсіздік бойынша орнатылған кегльде болады.
Мәтінді жою
Мәтінді немесе басқа элементтерді жою бірнеше әдіспен жасалады: жойылуға тиісті фрагментті ерекшелеп, <Del> пернесін басыңдар немесе Edit Delete командасын орындаңдар.
Жойылған материалды қайтару үшін, Edit Undo Clear командасын орындаңдар немесе инструменттер панеліндегі Undo батырмасын басыңдар.
Меңзер алдындағы символдарды немесе бүтін сөздерді жою үшін <Ctrl+Backspace> , одан кейін <Ctrl+Del> пернелері комбинациясын басыңдар.
Microsoft Office файлдарынан материал пайдалану
FrontPage-нің ең үлкен құндылығы - оның Microsoft Office файлдарынан материал кірістіре және өңдей алатын қабілетінде. FrontPage мен Microsoft Office-нің мұндай достастығы қыруар уақытты үнемдейді. Мысалы, егер FrontPage сайтының бетіне орналастырғыларың келген ақпарат Wort немесе Exsel файлдарында болса, онда оны Frontpage Редакторында жаңадан енгізу қажет болмайды.
4. 3 -суретте Word-тан Frontpage Редакторына матераилды алып бару жолы көрсетілген. Егер өз үй беттеріңе арналған мәтінді Word-та теріп, енді Редакторға ауыстырғыларың келсе, ол үшін келесі әрекеттерді орындау жеткілікті:
1. Word-тағы қажетті мәтінді ерекшелеу;
2. оны буферге көшірмелеу;
3. одан соң Редакторға қосылып, мәтінді буферден қажетті орынға кірістіру, FrontPage оны автоматты түрде HTML пішіміне түрлендіреді.

4. 3. - сурет. Ақпаратты Word-тан FrontPage Редакторына тасымалдау
Графикалық обьектілерді сайтқа кірістіру
GIF және JPEG пішіндері
Интернетте суреттер үшін негізінде 2 пішім қолданылады. Бұл * GIF және* . JPG файлдары. Олардың бәрі де кескінді сығымдайды (архивтейді десе де болады) . Бірақ әр пішім белгілі мақсатқа ыңғайландырылған, қажеттісін қалай таңдаймыз?Пішім таңдау-ең маңызды шаруа, өйткені файлдың өлшемі және оның сапасы (Файл өлшемі және кескін сапасы арасында таңдау жасау қажет болатын жағдайлар жиі кездеседі) пішімге байланысты. Нашар ойластырылған сайттардағы кейбір суреттер өте ұзақ, кейде бірнеше минут жүктеледі. Әрине, суреттің өлшемі кіші болған сайын, файлдың өлшемі де кіші болады, жүктелуі де жылдамдау. Бірақ кейде өте ірі суретті өте ұсақ файлға кірістіруге болады. Файлдар пішімдерін қарастырайық:
GIF пішімі (кеңейтуі gif ) :
• 256 түске дейін кескінді сақтай алады. Бірақ файл өлшемін кішірейту үшін түстер санын азайтуға болады.
• Қанық және түс алуандығын аз әрі онша толтырылмаған кескіндерді (мысалы, сызбалар, суреттер) жақсы сығымдайды.
• Мультипликацияны, яғни көрсетілген уақыт аралықтарында берілетін бірнеше суретті сақтай алады. Мұндай көп кадрлы GIF-терді редакциялау үшін Adobe Image Ready бағдарламасын пайдалануға болады.
• «Мөлдір», яғни суреттің арасынан артқы план көрініп тұратын түстерді сақтай алады .
JPEG пішімі (кеңейтуі . jpg немесе . jpeg ) :
• Бояулары жұмсақ ауысатын кескінді (мысалы, порттер, пейзаждар, фотосуреттер) жақсы сығымдайды .
• Сығымдауды сапаның төмендеуін берумен орнатуға болады. Осылайша, файл өлшемі / сапа арақатынасын таңдауға болады.
FrontPage Редакторы Web-беттерде суреттер, фотосуреттер, картинкалар кірістіруге мүмкіндік береді. Графикалық файлдарды алдын ала дайындауға да, Clip Art кітапханасының суреттерін пайдалануға болады.
Қане, біз өз сайтымызға кірістірейік; мұғалімдер мен оқушылардың фотосуреттерін сканерлеп алып, тиісті беттерге жайғастырсақ, жақсы болар еді, бірақ бұл іс көп уақытты талап етеді, сондықтан кітапханада барын пайдалана тұрайық.
Суретті бетке орналастыру үшін:
- FrontPageРедакторын іске қосыңдар;
- File → Openкомандасын орындап немесе инструменттер шертіп, Web-торабыңызды ашыңдар.
- Екі рет мауспен шерту арқылы үй бетін -indexфайлын ашыңдар.
- Суретті кірістіргілерің келетін жерге меңзерді орнатып, кітапханаданInsert→Picture → Clip Artкомандасын немесе кеңейтуі . gif, я болмаса. jigя болмаса. jpegдайын графикалық файлданInsert→Picture →From Fileкомандасын орындаңдар.
- Clip Art Galleryтерезесінде (4. 13. - сурет) тақырыпқа сәйкес суреттер категориясын, мысалы, Akademic-ті таңдаңдар да, лайықты суретті кірістіріңдер.
- Суретті үлкейтуге, кішірейтуге, жылжытуға және т. б. жасауға болады. (4. 14-сурет) .
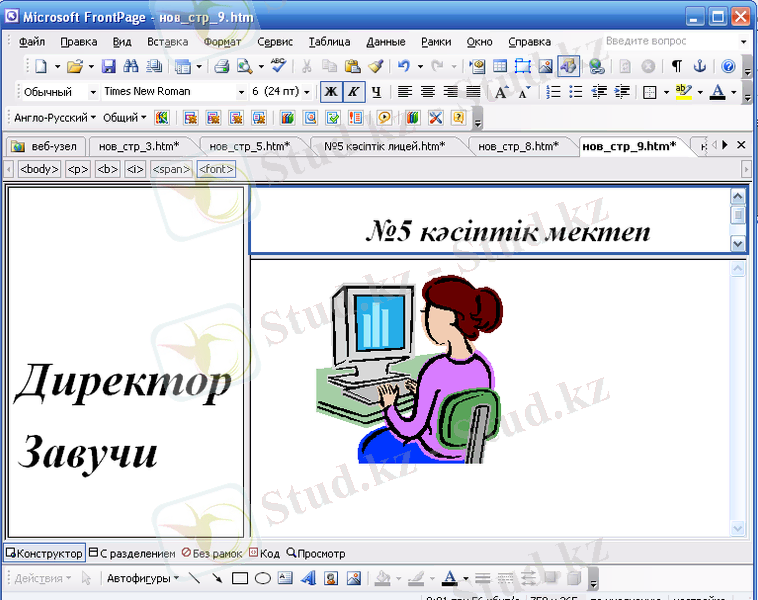
- Беттеріңізді сақтап, тиісті суреттерді басқа беттерге (Директор и завучи, Учителя, Мой класс, оқушылардың жеке беттері) кірістіріңдер.
Гиперсілтемелерді жасау және пайдалану
Word мәтіндік редакторында және PowerPoint презентацияларында гиперсілтемелер қалай жасалатынын біз білеміз. Енді гиперсілтемелердің FrontPage Редакторында қалай жасалатынын қарастырайық.

4. 13. -сурет. Clip Art Gallery кітапханасының терезесі

4. 14. -сурет. Үй беті
Word сияқты, FrontPage Редакторы да бетбелгілер бойынша және сол бетке гиперсілтемелер бойынша сайттарыңның басқа бетіне өтуге ғана емес, басқа жерлерде орналасқан басқа сайттардың беттеріне шығуды жүзеге асыра алады.
Сайтымыздың мысалында гиперсілтемелер жасауды қарастырайық. Ол үшін:
- FrontPage Редакторын іске қосыңдар;
- File → Openкомандасын орындап немесе инструменттер шертіп, Web-торабыңызды ашыңдар;
- Екі рет мауспен шертіп, Мой классфайлын ашыңдар;
4. Бір оқушының атын ерекшелеп, мысалы, Әйгерім деп, Insert→Hypelink
командасын орындаңдар немесе таңдалған есімді маустың оң батырмасымен шертіңдер де, Hypelink Properties командасын таңдаңдар;
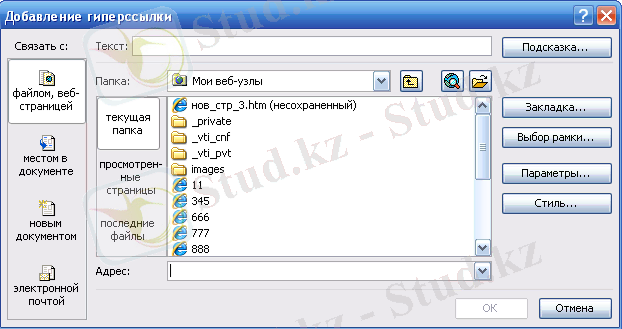
5. URL өрісіндегі Create Hypelink диалогтық терезесінде өткелі отырған беттеріңнің адресін теріңдер немесе бет файлының таңбашасы бойынша (біздің мысалда бұл Әйгерім. htm файлы) ОК батырмасын шертіңдер. URL өрісіндегі басқа сайттарға өту үшін сайт, яғни негізгі бетінің адресі енгізіледі, мысалы, http://www. microsoft. сom.

4. 15-сурет. Гиперсілтеме бойынша өту үшін беттің адресі көрсетілетін Create Hyperlink диалогтық терезесі

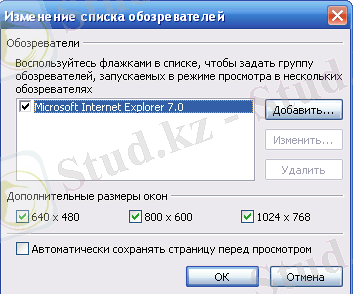
4. 16-сурет. Браузерді іске қосуға старт берілетін Preview in Browser диалогтық терезесі
6. Мой класс бетіндегі Әйгерім есімі түсін көкке өзгертіп, асты сызылады.
7. 4, 5-пункттерін барлық қалған оқушылардың аттарымен орындап шығыңдар.
Жасалған гиперсілтемелердің әрекетін тек браузерде ғана тексеруге болады (PowerPoint-та гиперсілтемелер тек слайд көрсетімі кезінде ғана жұмыс істейтінін естеріңе түсіріңдер) .
Гиперсілтеме жұмысын тексеру үшін:
1. File→Preview in Browser командасын орындаңдар;
2. Preview in Browser диалогтық терезесінде (4. 16. -сурет) Preview батырмасы бойынша шертіңдер;
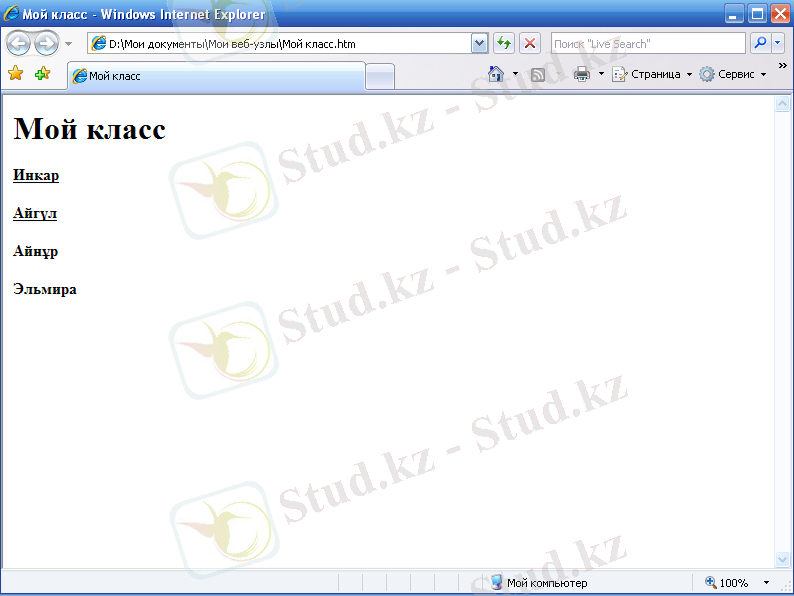
3. Жасалған гиперсілтемелер бойынша көрсетілетін беттерге өту іске асырылатын Microsoft Inter net Explorer қолданбасының терезесі ашылады (4. 17. -сурет) .
4. Гиперсілтемелер әрекетін тексерген соң, Microsoft Inter net Explorer терезесін жабыңдар.
5. Сайттарыңыздың барлық беттерінде жоспарлаған гиперсілтемелердің бәрін жасаңдар.
Гиперсілтемені жою үшін келесі әрекеттерді орындаңдар:
1. Гиперсілтемені, мысалы, Әйгерімді, ерекшелеңдер де, Insert→Hypelink командасын орындаңдар немесе есімді маустың оң батырмасымен шертіп, Hypelink Properties командасын таңдаңдар.

4. 17. -сурет. Microsoft Internet Explorer браузерінің терезесі
2. URL өрісіндегі Creat Hyperlink диалогтық терезесінде Delete пернесімен өту іске асырылған беттің адресін (біздің мысалымызда Әйгерім htm адресін) жойыңдар да, ОК батырмасын шертіңдер. Бүтін бетке ғана емес, беттегі белгілі орынға сілтеме жасауға болады. Ол үшін Insert→Bookmark командасын орындау арқылы беттің қажетті жерінде бетбелгі жасап, оған ат қою керек. Бұдан кейін гиперсілтемелерде тек беттерді ғана емес, олардың бетбелгілерін де көрсетіп отыруға болады. бетбелгінің көрінісі мынада:
адрес_страницы#имя_закладки
немесе жай ғана #имя_закладки
Ортақ аймақтар және навигация
Навигация дегеніміз-бір орыннан басқасына өту, ең бастысы, торап ішінде бір беттен басқасына өту мүмкіндігі. Ортақ аймақтар дегеніміз-бір мезгілде тораптың барлық беттерінде болатын аймақтар.
Ортақ аймақтар орнату үшін келесі әрекеттерді орындаңдар:

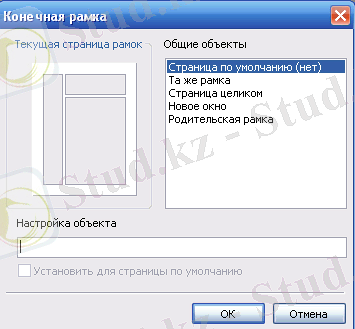
4. 18-сурет. Shared Borders диалогтық терезесі

4. 19-сурет. Браузердегі беттің көрінісі
- Кез келген бетке (мысалы, Директор и завучибетіне) кіріңдер.
- Format → Shared Bordersкомандаларын орындаңдар.
- Егер ортақ аймақтарды барлық беттерге қолданғыларың келсе (немесеCurrent-те, ағымдағы бет үшін болса), Shared Bordersдиалогтық терезесінде (4. 18-сурет) Allопциясында жалауша орнатыңдар.
- Бұл аймақтардың түрін және санын таңдау үшін Top, Left, Right, Bottom опцияларында жалауша орнатыңдар. Жоғарғы және сол жақ аймақтарда навигациялық панельдер орналасады.
- Навигациялық панельді қосу үшін Include . . . опциясында жалауша орнатыңдар.
- ОКбатырмасын шертіңдер.
- File → Preview in Browserкомандасын орындаңдар, тораптарың браузерде қалай көренетінін және жұмыс істейтінін байқаңдар (4. 19-сурет) .
FRONT PAGE РЕДАКТОРЫН ПАЙДАЛАНУ
1-практикалық жұмыс. Web - бетті жасау.
Web-беттердің дизайнын тиімді ету шарттарының бірі-тақырыптарды дұрыс пайдалану. Ірі тақырыптардың көптігі беттеріңнің оқылуын қиындатады, ал тақырыптарға кедей беттердің көрінісі жұпыны және оларға қабылдау қиын болады. Тақырыптар газет немесе журналдағыдай бетте берілген ақпаратты құрылымдауға көмектеседі.
Сайтымыздың бір бетінің мысалында тақырыптарды пайдаланудың қарапайым үлгісін қарастырайық. Бетті сыныптарыңа арнап Мой класс деп атайық. Бұл бетте біз оқушылар тізімін жасаймыз, соңында олардың меншікті беттеріне жасалған сілтемелер тіркеледі. Бұл тапсырманы орындау үшін келесі әрекеттерді іске асыру қажет:
- File New Pageкомандаларын орындап, Редакторда жаңа бет жасаңдар.
- Newдиалогтық терезесінде (4. 4-сурет) Normal Pageшаблонын таңдап, ОКбатырмасын басыңдар.

4. 4-сурет. New диалогтық терезесі
Редакторда сол жақ жоғарғы бұрышында жыпықтап тұрған меңзер орналасқан бос бет пайда болады.
3. Пішімдеу панеліндегі стильдер тізімінен Heading 1 (Заголовок1) таңдаңдар. Беттің шапкасы тиісінше, мысалы, бірінші дәрежелі тақырып сияқты ерекшеленіп тұруы керек. FrontPage Редакторында тақырып жаңа жолдан жеке абзац сияқты безендіріледі.
4. Енді 4. 5-суретте көрсетілгендей Мой класс беттің негізгі тақырыбын енгізіңдер.
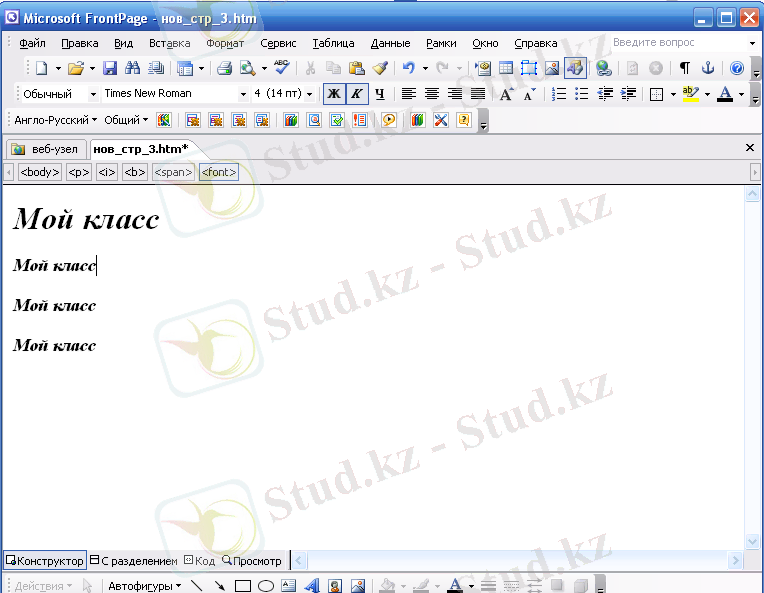
5. Оқушылардың аттарын енгізіңдер. Меңзер жаңа жолға өту үшін <Enter> -ді басып, стильдер тізімінен Heading3 (Заголовок 3) таңдаңдар да, Александр деген есімді теріңдер.
6. Енді 5-қадамды қайталай отырып, сыныптың қалған оқушыларының аттарын енгізіңдер. Сіздің бетіңіз 4. 6. -суреттегідей көрінетін болады.
Тізімде тақырыптардың алты дәрежесі аталғанын ескеру керек. 4. 7. - суретте тақырыптардың барлық алты дәрежесінің салыстырмалы өлшемдері көрсетілген.

4. 5-сурет. Бұл тақырып бірінші дәрежелі тақырып сияқты безендірілген; стильдер тізімінде Heading1 опциясы таңдалғанына назар аударыңдар

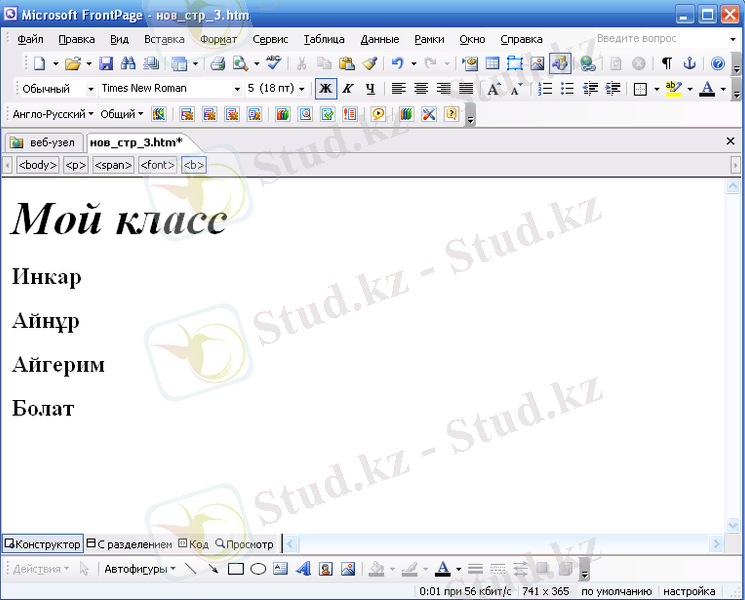
4. 6-сурет. Мой класс беті

4. 7. -сурет. Түрлі дәрежелі тақырыптар өлшемдерінің арақатынасы
Бұл тақырыптар браузерлерінде Front Page Редакторындағыдан басқашалау көрінуі мүмкін, өйткені олардың қалай көрінуі керек екенін баузердің өзі белгілейді. Онда тұрған ештеңе жоқ, өйткені кез келген жағдайда бұл тақырыптардың пішімдері дәрежесі жоғары тақырыптың (ең жоғарысы -бірінші) әршқашан төмендеу дәрежелі тақырыптан ірілеу болатындай етіп беріледі. Әдетте, тақырып маңызды болған сайын, оның дәрежесі де жоғарылау, қаріп те ірілеу, оған және одан кейінгі аралықтар да үлкендеу болады.
Ақпаратты беттерге жайғастырғанда, кейде материалды абзацтармен емес, тізімдер түрінде беру ыңғайлы. Тізімдер ұзақ үздіксіз абзацтардан жеңіл оқылады, сондықтан тізімдерді орнымен қолдану беттерді қабылдауды жақсартады; бірақ тым әуестенудің де қажет жоқ, өйткені беттерді құрғақ, жалықтыратын етіп жіберу қаупі де жоқ емес.
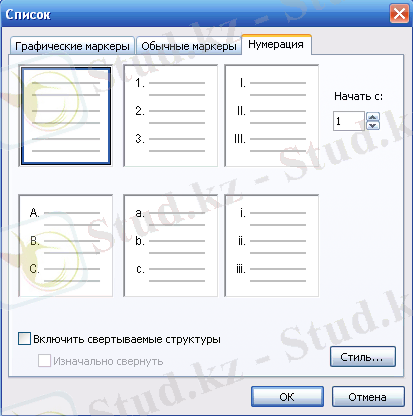
Нөмірленген тізімдердің атрибуттарын өзгертіп отыруға болады. Мысалы, нөмірлеу рим сандарымен (кішісімен де, үлкенімен де) немесе әріптермен (дәл солай кішісімен де, үлкенімен де) жасалуы мүмкін; нөмірдің кез келген бастапқы мәнін орнатуға болады. Тізімдердің барлық түрінің (типінің)

4. 8-сурет. List Properties диалогтық терезесі
дәл көрінісін беттерді қарауға қолданылатын браузер белгілейді.
... жалғасы- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz