Microsoft FrontPage: интерфейс, инструменты и практические приёмы создания веб-страниц


Тип работы: Реферат
Бесплатно: Антиплагиат
Объем: 19 страниц
В избранное:
Министерство Образования и Науки Республики Казахстан
Академия оценки и строительства
Кафедра: Общеобразовательных дисциплин
Реферат
По дисциплине: Компьютерные технологии оценки
На тему: FRONTpages
Выполнила: студентка гр. ОЦ-ВО-ОЗ-2
Максутова Ирина
Проверил: ст. преподаватель
Ашырбеков К. С.
Алматы, 2006
Содержание
Введение
FrontPage и его интерфейс
Запуск редактора . . . 4
Работа с панелями инструментов4
Строка состояния и символы форматирования. . 5
Перемещение по странице . . . 5
Основы работы во FrontPage
Текст . . . 5
Изменение цвета текста6
Символы. … . . . 6
Списки. … . . . 6
Создание списка. … . . . 7
Превращение сплошного текста в список. …. 7
Изменение стиля всего списка. … . . . 7
Вставка горизонтальной линии. …. . 8
Использование декораций. …. . 8
Миниатюры для предварительного просмотра. …8
Ссылки . . . 9
Создание ссылки . . . 9
Построение таблиц . . . 9
Размещение изображений . . . . . . 10
Коллекция иллюстраций12
Изменение свойств изображения. . 12
Звуки. 13
Менеджер баннеров14
Бегущие строки . . . 14
Изменение параметров бегущей строки . . . 15
Счетчик визитов. . 15
Вставка видеокадров . . . 16
Общие поля страниц . . . 16
Проверка орфографии. 17
Шаблоны и мастера
Шаблоны сайтов. . 17
Шаблоны страниц . . . 18
Создание фреймов . . . 18
Заказные шаблоны сайтов. . 19
Мастера19
Мастера сайтов . . . 19
Список использованной литературы
введение
Internet, WWW (World Wide Web, Всемирная Паутина), intranet, extranet - все эти вещи и в деловой жизни, и в обиходе становятся столь же привычными, как телефон. Бесчисленное множество новых технологий, вызванных к жизни их распространением, прочно входит в наш быт, изменяя наш образ мысли и деятельности. Одно из новейших направлений - сети intranet, внутрикорпоративные сети, построенные с использованием Internet-технологий - уже само успело дать потомство в виде extranet, сетей, образуемых несколькими связанными сетями intranet для обеспечения совместного доступа к информации. На рынке появились десятки замечательных продуктов для Internet, но большинству из нас не хватает времени или опыта для того, чтобы разобраться в них, изучить их сильные и слабые стороны и принять на вооружение. Microsoft Frontpage призван облегчить вам задачу достойно представить себя в WWW или создать Web-сайт для сети Internet вашей организации. Frontpage, органично вписывающийся в пакет приложений Microsoft Office, стал первым продуктом широкого использования для Internet, сочетающим в себе клиентскую и серверную части и обеспечивающим возможность разработки сайта в целом и установки его на большинство популярных серверов. Если вы хотите создать свой Web-сайт, но с программированием знакомы только понаслышке, не беспокойтесь - Frontpage способен взять на себя всю необходимую работу по программированию. Однако Frontpage станет достаточно серьезным помощником и для профессиональных разработчиков, предпочитающих держать в руках полный контроль над творческим процессом. Frontpage поставляется с несколькими дополнительными утилитами, вместе составляющими так называемый Frontpage Bonus Pack. - Microsoft Image Composer, графический редактор, предназначенный для создания картинок для вашего Web-сайта и манипулирования с ними; он предоставляет в ваше распоряжение различные эффекты для обработки изображений. - Microsoft Personal Web Server (Персональный Web-сервер Microsoft), версия Internet Information Server (IIS, Информационный сервер Internet), работающая под Windows 95 и Windows NT Workstation. От Frontpage Personal Web Server (Персонального Web-сервера Frontpage), входящего в состав собственно Frontpage, Microsoft Personal Web Server отличает более высокая производительность и наличие ряда дополнительных возможностей - Web Publishing Wizard (Мастер публикации в WWW), который позволяет размещать ваши Web-сайты у провайдера, к которому вы подключены, или в онлайновых службах типа America Online или CompuServe. Обычно этот мастер используется для серверов, не поддерживающих Серверные расширения Frontpage (Frontpage Server Extensions) - Microsoft Internet Explorer, Web-браузер Microsoft
FrontPage и его интерфейс.
Запуск Редактора.
- Запустив Редактор непосредственно (либо прямо из Microsoft Windows, либо из Проводника Frontpage при нажатии на панели инструментов кнопки Show Frontpage Editor или командой Show Frontpage Editor из меню Tools) . В этом случае Редактор откроется с пустым экраном; чтобы открыть нужную страницу, используйте команду Open меню File и приступайте к редактированию.
При запуске Редактор откроет свое собственное окно, в верхней части которого, как в большинстве программ подобного класса, расположены меню и панели инструментов. Когда все панели инструментов видимы, Редактор выглядит так, как показано на рис. 1.

Рис. 1 Общий вид окна Редактора Frontpage.
Поначалу он может показаться сложноватым, но не пугайтесь: в этой главе вы узнаете, для чего предназначены большинство этих кнопок и меню. Если вы умеете пользоваться Excel, вы заметите, что вкладки внизу окна редактирования - Normal (Обычный вид), HTML (Код HTML) и Preview (Предварительный просмотр) - похожи на вкладки рабочих листов. Эти вкладки позволяют увидеть редактируемую страницу с различных точек зрения. Для начала мы будем работать в обычном режиме (вкладка Normal) .
Работа с панелями инструментов.
Редактор располагает рядом панелей инструментов, которыми можно управлять через меню View (Вид) : Standard (Стандартная), Format (Форматирование), Image (Рисование), Forms (Формы), Advanced (Дополнительно) и Table (Таблица) . Когда они все видны, они занимают существенную часть окна Редактора. Поэтому те, что вам не нужны, лучше спрятать. Чтобы скрыть панель инструментов, откройте меню View и уберите галочку напротив имени этой панели. Приглядевшись, вы увидите в меню View пункты Status Bar (Строка состояния) и Format Marks (Символы форматирования) . Этим опциям посвящен следующий раздел данной главы.
Строка состояния и символы форматирования.
Строку состояния, расположенную в самом низу окна Редактора, можно прятать и показывать; для этого служит команда Status Bar меню View.
Редактор в некоторых случаях неявно использует символы форматирования, такие, как знаки абзаца. Чтобы показать или спрятать эти метки на странице, выберите в меню View опцию Format Marks.
Перемещение по странице.
Перемещение по содержимому страницы производится традиционным способом с помощью клавиатуры. Например, для прокрутки страницы на один экран вверх или вниз используются клавиши <PageUp> и <PageDown. Для движения по странице можно также использовать стрелки, а полосы прокрутки, как обычно, продвигают окно в горизонтальном и вертикальном направлении.
В Редакторе Frontpage реализованы 25 наиболее популярных клавиатурных комбинаций Microsoft Word, так что пользователи Office будут чувствовать себя в Редакторе, как дома.
Основы работы во Frontpage.
Текст. 1. Чтобы поместить на страницу текст, введите его с клавиатуры.

Рис. 5. Новая страница в Редакторе.
2. Наберите слова Cascade Coffee Roasters.
Обратите внимание, что текст начинается с левого края текущей строки. В вашей власти расположить его каким-либо более интересным образом: сделать отступ, выровнять по правому краю или по центру. Можно изменить шрифт и кегль для текста, сделать его заголовком или изменить его свойства еще массой способов.
Изменение цвета текста.
Для оформления текста вы можете использовать набор из 48 стандартных цветов, предлагаемый Frontpage, или комбинировать цвета по собственному вкусу. Для изменения цвета выделите нужный участок текста и нажмите кнопку Text Color (Цвет текста) на панели инструментов.
Советуем при создании сайта придерживаться "безопасной" 216-цветной палитры.
Символы.
Символы, также иногда называемые спецсимволами, находятся вне основной кодовой таблицы ASCII. Все вы знаете, что базовая таблица ASCII - наиболее широко распространенная в мире система кодирования символов. Но она не включает в себя многие важные символы: специфические буквы многих европейских языков, знак авторского права, знак торговой марки и др. Во Frontpage вы можете использовать многие из этих специальных символов. Вот как это сделать:
1. Установите курсор там, где вы хотите вставить символ.
2. Выберите пункт Symbol (Символ) в меню Insert (Вставка) . Затем появится диалоговое окно Symbol.
3. Выберите символ и щелкните на кнопке Insert. Frontpage вставит символ на страницу, но не закроет диалоговое окно, чтобы, повторяя эту процедуру, вы смогли вставить нужное количество символов.
Списки
Размещая информацию на страницах, не забывайте о том, что иногда удобно представлять материал не абзацами, а в виде списков. Списки читаются легче длинных непрерывных абзацев, поэтому умеренное использование списков может улучшить восприятие страниц; однако слишком увлекаться ими тоже не стоит, т. к. есть опасность сделать страницы сухими и утомительными.
Точный вид списков всех типов определяется браузером, используемым для просмотра страницы. Здесь мы приведем лишь краткую характеристику каждого типа; все они доступны в раскрывающемся списке стилей на панели форматирования.
Создание списка.
1. Открыв страницу в Редакторе, поместить курсор на то место, где должно находиться начало списка; его можно установить на начало, середину и даже на конец абзаца. Если в той строке, где стоит курсор, уже имеется какой-либо текст, то Frontpage сделает этот абзац первым пунктом списка. Если нужно начать новый список, то поставить курсор на пустую строку.
2. Выбрать в раскрывающемся списке стилей опцию Numbered List.
Frontpage отметит первую строку нового списка номером 1. Набрать текст первого пункта списка.
3. Введя первый пункт, нажать клавишу <Enter>. Редактор поставит на новой строке следующий номер, после которого можно ввести следующую порцию текста. (Повторяйте эту процедуру до тех пор, пока список не закончится. ) .
4. Завершив ввод списка, нажать комбинацию клавиш <Ctrl>+<Enter>. Редактор Frontpage начнет новую строку под списком и установит курсор на ее начало.
Превращение сплошного текста в список.
Предположим, что у вас есть на странице несколько строк, которые вы хотели бы превратить в список. Вы можете просто выделить все элементы текста и выбрать в меню Format позицию Bullets and Numbering (Маркеры и Нумерация) .
Диалоговое окно Bullets and Numbering имеет три вкладки. При помощи первой вкладки вы сможете определить вид маркера. Frontpage по умолчанию предложит вам применить маркировку, принадлежащую к той декорации, которую вы используете для данной страницы. Однако вы можете использовать и иное изображение, указав его при помощи кнопки Browse. Как вы понимаете, для того, чтобы список выглядел привлекательно, маркер должен иметь небольшие размеры.
Две другие вкладки, Plain Bullets (Обычные маркеры) и Numbers (Нумерация), позволяют вам использовать маркеры в виде шрифтовых символов и нумерации. Вы можете оценить внешний вид списка, используя схему предварительного просмотра в левой части диалогового окна. Заданный по умолчанию стиль не предполагает никакого форматирования. Если вы хотите превратить текст в нумерованный список, то в этом вам помогут опции на вкладке Numbers. Если список начинается не с единицы и не с буквы "а", то выделите сначала один из стилей в позиции "нумерация", затем в текстовом поле Start At (Начать с. . ) и введите номер, с которого надо начинать нумерацию, затем нажмите кнопку ОК.
Изменение стиля всего списка.
Для изменения стиля списка установите курсор в пределах списка и нажмите правую клавишу мыши. Затем выберите позицию List Properties (Свойства списка) в контекстном меню. Вы увидите диалоговое окно List Properties, очень похожее на диалоговое окно Bullets and Numbering, за исключением того, что в нем присутствует дополнительная вкладка Other (Прочее) . В ней вы можете выбрать такие возможности, как маркировка списка при помощи графических изображений, список-меню, список-указатель. Выбрав стиль, нажмите кнопку ОК, и Frontpage сразу же применит указанный стиль к списку.
Вставка горизонтальной линии.
Чтобы вставить горизонтальную линию, установите курсор там, где вы хотели бы, чтобы появилась линия, затем выберите позицию Horizontal Line (Горизонтальная линия) в меню Insert. Появившаяся линия будет использовать те же параметры оформления, что и предыдущая горизонтальная линия, созданная при помощи Редактора. Линии могут использоваться на странице с любыми размерами и форматом. Также горизонтальные линии могут располагаться внутри ячейки таблицы и будут соответствовать формату этой ячейки.
Использование декораций.
Как уже отмечалось ранее, декорации представляют собой простой способ придать вашим Web-страницам вполне профессиональный вид, причем для этого вам вовсе не обязательно становиться профессионалом в графическом дизайне. . Допустим, что находясь в Проводнике, вы выбрали понравившуюся вам декорацию, которая использует в качестве подложки какое-нибудь специфическое изображение.
Итак, выберите в меню Format пункт Theme (Декорация), чтобы открыть окно Choose Theme (Выбор декорации) . Данное окно действует точно так же, как и одноименное окно в Проводнике. Окно предоставляет возможность выбрать подходящую декорацию из числа используемых для данного сайта или создать новую. Помните о том, что любые изменения вносимые вами, затронут только ту страницу, которая в данный момент открыта в Редакторе.
Миниатюры для предварительного просмотра.
Как вы уже знаете, присутствие на странице графических изображений большого размера обычно не слишком радует посетителей ваших страниц. Используя команду Auto Thumbnails (Генерация миниатюр), вы можете заставить Frontpage автоматически создать уменьшенную копию какого-либо изображения и поместить ее на страницу, причем с этой копии будет проставлена гиперссылка, по которой можно достичь оригинала. Таким образом, когда посетитель заходит на вашу страницу, он видит уменьшенные копии изображений, которые значительно быстрее передаются по каналу связи, и решает, какие из этих картинок он хочет увидеть в оригинале.
Ссылки.
Ссылка (она же гиперссылка) - это соединение между двумя точками. Посетители сайта могут, щелкнув по ссылке, "перепрыгнуть" туда, куда она ведет; место назначения ссылки представляется в виде URL (Uniform Resource Locator, Унифицированный указатель ресурса) . Ссылки могут указывать на текст, изображения и другие файлы (например, на документы Microsoft Office), а также на закладки внутри документов. Используя Frontpage, вы сможете очень просто связывать между собой HTML-страницы и файлы Office, создавая мощный и динамичный сайт.
Создание ссылки .
Для того чтобы установить ссылку, выделите участок текста или изображение, с которого будет осуществляться переход, и нажмите комбинацию клавиш <Ctrl>+<K> или выберите пункт Hyperlink (Гиперссылка) из меню Edit. Вы увидите диалоговое окно Create Hyperlink (Создание гиперссылки), показанное .
Подсказка: Вы можете быстро создать или отредактировать ссылку, выбрав нужный участок текста и нажав кнопку Create or Edit Hyperlink на панели инструментов.
Вы можете устанавливать ссылки на объекты нескольких различных типов:
на страницу в Проводнике Frontpage, на любой URL, используя при этом ваш Web-браузер, на любой файл, находящийся на вашем компьютере, на любой адрес e-mail. Вы можете также создать новую страницу и установить ссылку на нее. Помимо этого, вы можете указать, что целью перехода является определенная закладка или фрейм. Ниже описаны некоторые способы создания гиперссылок:
- Ссылки на страницы сайта, открытого в данный момент в Проводнике.
- Ссылки на URL.
- Ссылки на локальные файлы.
- Ссылки на адрес e-mail.
- Ссылка на новую страницу.
- Ссылки, создаваемые автоматически
Построение таблиц.
Таблицы на сегодняшний день являются одним из наиболее удобных и гибких средств организации материала на Web-страницах; в этом качестве они используются практически всеми Web-дизайнерами. Таблицы позволяют во многих случаях упростить задачу форматирования текста и размещения графических изображений; кроме этого, благодаря таблицам легче достичь единообразия в представлении ваших страниц разными браузерами, поскольку большинство браузеров трактуют таблицы более или менее похожим образом.
Построить таблицу в Редакторе Frontpage можно двумя способами: либо непосредственно нарисовать ее на странице, пользуясь инструментами панели таблиц (Table Toolbar), либо вставить с помощью меню Table. Если вам трудно будет выбрать, какой из этих методов предпочесть, не беспокойтесь - вы сможете применить оба подхода к одной о той же таблице. Например, вы можете вставить таблицу через меню Table, а добавлять в нее строки с помощью инструментов панели таблиц. Но для ясности оба эти метода будут ниже описаны по отдельности, а в заключение мы сравним их и посмотрим, что у них общего.
Размещение изображений.
Теперь, когда вы знаете немного о видах графических форматов и об управлении цветом, настало время выяснить, как разместить изображения на Web-страницах. Для этого в меню Insert Редактора выберите команду Image (изображение) и далее следуйте описанной ниже процедуре:
1. В окне Редактора поместите курсор в то место, где вы хотите видеть изображение.
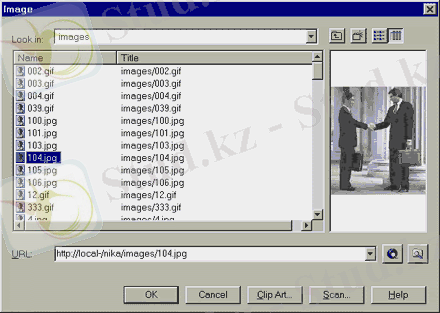
2. В меню Insert выберите Image. Если при этом у вас запущен Проводник, вы увидите показанное на рис. 19 диалоговое окно Image.

Рис. 19. Диалоговое окно Image.
Здесь вы можете выбрать любой файл в открытом сайте, а также просмотреть содержимое его папок. Щелкнув на любом файле, вы увидите его содержимое в правой области диалогового окна. Если вам известен URL файла, то вы можете просто ввести его в текстовом поле; кроме этого, выбрать изображение можно также при помощи браузера - для этого следует нажать кнопку Use your Web Browser to select a page or file справа от текстового поля URL. Наконец, вы можете указать файл, расположенный на вашем компьютере, нажав соседнюю кнопку Select a file on your computer; в этом случае появится описанное далее диалоговое окно Select File.
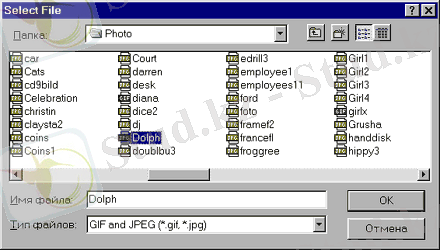
При автономной работе в Редакторе вы сразу увидите диалоговое окно Select File, показанное на рис. 20.

Рис. 20. Диалоговое окно Select File.
... продолжение- Информатика
- Банковское дело
- Оценка бизнеса
- Бухгалтерское дело
- Валеология
- География
- Геология, Геофизика, Геодезия
- Религия
- Общая история
- Журналистика
- Таможенное дело
- История Казахстана
- Финансы
- Законодательство и Право, Криминалистика
- Маркетинг
- Культурология
- Медицина
- Менеджмент
- Нефть, Газ
- Искуство, музыка
- Педагогика
- Психология
- Страхование
- Налоги
- Политология
- Сертификация, стандартизация
- Социология, Демография
- Статистика
- Туризм
- Физика
- Философия
- Химия
- Делопроизводсто
- Экология, Охрана природы, Природопользование
- Экономика
- Литература
- Биология
- Мясо, молочно, вино-водочные продукты
- Земельный кадастр, Недвижимость
- Математика, Геометрия
- Государственное управление
- Архивное дело
- Полиграфия
- Горное дело
- Языковедение, Филология
- Исторические личности
- Автоматизация, Техника
- Экономическая география
- Международные отношения
- ОБЖ (Основы безопасности жизнедеятельности), Защита труда


