7-сынып информатикасы: Web-парақ құру - Зерттелмеген арал ойын форматындағы ашық сабақ


Ақтөбе облысы, Байғанин ауданы
№3 Қарауылкелді орта мектебі
Политехникалық пән бірлестігі
Ашық сабақ
Тақырыбы:
«Web парақ құру» тақырыбы бойынша
«Зерттелмеген арал»
атты ойын сабақ
Информатика пән мұғалімі: Урашева А. А.
Байғанин - 2012
Пәннің аты: Информатика
Сыныбы: 7 сынып
Күні:
Сабақтың тақырыбы: «Web-парақ құру»
Сабақ түрі: Ойын сабақ
Сабақта қолданылатын жұмыс түрлері: топпен, тікелей жұмыс, зерттеу, сергіту сабағы.
Сабақтың жабдықталуы:
Көрсету материалдары: интерактивті тақта, компьютер
Шараның негізгі мақсаты - пәнге деген қызығушылығын жоғарлату.
Міндеттері:
- Негізгі түсінікті ойын түрінде қайталау.
- Игерген білімді стандартты емес жағдайларда қолдану, ұжыммен жұмыс жасай білу.
- Оқушылардың қарым-қатынасын, мәдениетін тәрбиелеу.
- Берілген әдістеме 7 класс оқушыларына қолданылуына болады.
- Ойынға 2 топтан 5 адам қатысады. Әр топ өздерінің атын, ұранын, эмблемасын, топ басшысын сайлайды.
Ұйымдастырушылар шара өтетін орынның безендірілуі және қажет материалдарды дайындауға жауап береді.
Шараны ұйымдастыру бөлімі:
- Топтармен танысу
- Сөзжұмбақты шеш
- “Қатені тап” тауы
- Келесіге өту
- “Сәйкестікті тап ” көлі
- “ Бос орынды толтыр” өзені
- “Иә жоқ” батпағы
- Қорытындылау
Шараның өту барысы
Ұйымдастырушы комитет
Жүргізуші әділ-қазылар құрамын жариялап, ортаға топтарды шақырады.
Топтармен танысу
Әрбір топ өзінің атын, ұранын және эмблемасын көрсетеді.
Жүргізуші:
Спутниктен жаңа аралды байқағаны жайында хабарлама келді. Жаңа объектілерді зеттейтін комитеттен (әділ-қазылар) жаңа хабарлама жасалынды.
Хабарлама!
Зерттелмеген аралды зерттеуде қатысқысы келетін 7 класс оқушылары 3 желтоқсан күні сағат 10 да, арал жағалауына апаратын кеме бортына шақырылады.
Алдын-ала тіркелу сәуірдің 1-і мен 4-і № 512 аудиторияда жүргізіледі.

Жүргізуші:
Сонымен, жузуге аттанамыз.
Сіздерге осы аралды зерттеп, жақсы ғалымды анықтау керек. Бізді және зерттеушілер тобын аралға арнайы транспортпен апарып, арал жағасына жеткізеді.

Жүргізуші:
Жағаны бақылау кезінде топ жағада мына жазуы бар белгіні тапты: “Сөзжұмбақты шеш және қазына аралының атын тап”

Тапсырма 1
Сөзжұмбақты шеш
- Оң жаққа туралау
- Қаріп түсі
- Құжат тақырыбы
- Қаріп түрі
- Құжаттың жазылуы
- Құжат мазмұны
- Сырғымалы жол
- Құжат аты
- Сол жаққа туралау
- Кесте құру
- Қаріп өлшемі
- Ортасыны туралау
Әр командаға сөзжұмбақ беріледі.
(Әрбір дұрыс шешілген сөзге 1 жетоннан, және негізгі сөзді шешсе (аралдың аты) - 1 жетон беріледі)
Жүргізуші:
Сосын, біз аралдың атын тапқаннан кейін оны дауыстап оқыдық, сол кезде бір таңғажайып нәрсе болды. Алдымызда аралға саяхат жасауға шақыратын жол ашылды. Жол басында оралған қағаз жатты, оны ашқанда, біз аралдың картасын көрдік . . .


Жүргізуші:
Әрі қарай сол жолмен жүре бергенде, біз “ Қатені тап ” деген таудың етегіне келдік.

Тапсырма 2
“Қатені тап” тауы
Html құжат құрылымы 5 бөлімнен тұрады.
<head> … </head> партегасы ортасында <head> құжаты жазылады, яғни <head> құжаттың аш тегасын, </head> құжаттың жабылу тегасын білдіреді.
Тізімдерді құру
Нөмірленбеген тізімдер <I> … </I> тегтері арасында жазылады.
Нөмірленген тізімдер <U> … </U> тегтері арасында жазылады.
Мұнда әрбір белгіленетін мәтін жолын <В> ішкі тегімен бастау керек.
Әрі қарай саяхатымызды жалғастыру үшін біз осы қатені табуымыз керек.
(Әрбір табылған дұрыс жауапқа - 1 жетон беріледі)
Жүргізуші:
Осы тапсырма орындалысымен біз жолдың көлге апаратын жалғасын көрдік. Жағада өсетін ағашқа арқанмен байланған 3 қайық болды.

Жүргізуші:
Ағашқа байланған 3 кайықты босату үшін сәйкесін табу керек.

Тапсырма 3
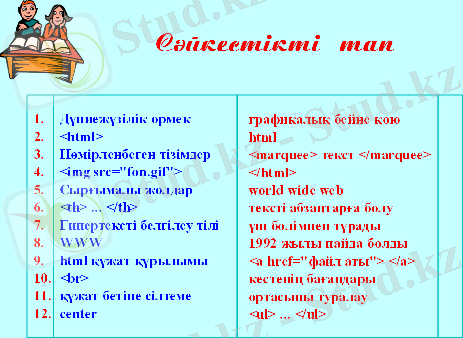
“Сәйкестікті тап” көлі

(Әрбір табылған сәйкес сөзге - 1 жетон беріледі)
Жүргізуші:

Ағашқа байланған 2 кайықты босатып, ағыс бойымен төмен қарай түскенде алдымызға өзен кездесті.
Өзеннің жағасынан біз әрі қарай зерттеуге жол ашылатын тапсырма таптық.
Бұл тапсырмада біз бос орынды толтыруымыз қажет.

Тапсырма 4
“ Бос орынды толтыр” өзені
<html>
<head>
<title>
Жұлдыз-жорамал
< . . . >
</head>
< . . . bgcolor="beige" text="red">
<br>
<h1 align="center">
<font face="monotype corsiva" . . . ="7" color="red">
Жұлдыз-жорамал
</font>
</h1>
- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz