HTML веб-парақтарын әзірлеудің әдістері: 10-сыныпқа арналған қысқа мерзімді сабақ жоспары


Қысқа мерзімді жоспардың тарауы: 10. 3А Web-жобалау
Күні: 02. 2022 Мұғалімнің аты-жөні: Талипбаев А
Сынып: 10 Ә Қатысқандар:12 Қатыспағандар:1
- Барлығы
Веб парақшаларды әзірлеуде HTML тэгтерін қолданады
- Кейбірі
- HTML тілінде құжаттың ішкі элементтерін басқару тегтерін қолданады
- Басым көпшілігі
HTML тілі құжатының құрылымымен танысады
1. HTML тілінің ішкі элементтерінің басқару командаларының жұмысын анықтайды.
2. HTML кодын енгізіп, веб-бет жасай алады.
3. Жасалған құжат жобасына HTML кодын жазып ұсына алады.
Негізгі сөздер мен тіркестер:
веб программалау, HTML гипермәтіндік тіл, веб-сайт.
Сыныптағы диалог үшін пайдалы тілдік бірліктер
1. HTML құжатының құрылымын жазыңдар.
2. HTML тілінде Блокнот программасына жазылған құжатты Веб-бетке ауыстыру жолын жазыңдар.
Пәндік лексика мен терминология: Htm, html, HEAD, TITLE, BODY.
Веб бағдарламалау: (Веб сайт туралы түсінік)
ағылшын тілі, орыс-тілі - термин сөздерін пайдалануда қолданамыз.
І. Сабақтың басы. Ұйымдастыру
7 мин.


13 мин
1. Ұйымдастыру. Салемдесу
2. Ынтымақтастық атмосферасын құрамын
«Сені көргеніме қуаныштымын, себебі . . . » оқушылар өздерінің қасындағы оқушылардың жақсы жақтарын айтады.
Оқушылардың қызығушылығы мен зейінін шоғырландыру мақсатында «Пазл» әдісі арқылы сурет қиындыларын құрастырады және 3 топға бірігеді:
1-топ «Әлеуметтік желілер»
2-топ «Браузер»
3-топ «Веб-сайт»
Жаңа сабақты бастамас бұрын оқушыларға өткен тақырыпты қайталау мақсатында сұрақтар қойылады:
Әдіс: Сұрақ жауап Əдісі
- Алгоритмдеу және программалау дегеніміз не?
- Жолдармен жұмыс жасау қалай жүргізіледі?
- Файлдармен қалай жұмыс жасаймыз?
- Сұрыптау әдістер?
- Графтағы алгоритмдер дегеніміз не?
ҚБ: бірін-бірі бағалайды. Әрбір дұрыс жауапқа смайлик беріліп отырады. Мұғалім өз тарапынан түзетулер енгізеді.
Күтілетін нәтиже
-Веб парақшаларды әзірлеуде HTML тэгтерін қолданады
Веб-сайт жасалу жолын түсінеді.
.
Сабақтың ортасы
15-20 мин
13мин
12мин
Сабақтың соңы
HTML веб сайттарын әзірлеу әдістері
Мұғалім түсіндірмесі
Әдіс: Түсіндіру əдісі
Мақсаты: HTML тілінің көмегімен қарапайым веб парақтар жасап үйренеді
Дағды:Оқушылардың белсенділігін байқау және көру, есту арқылы қабылдау деңгейінің шапшаңдығын анықтау.
HTML дегеніміз- ағылшынша , яғни гипертексті таңбалау тілі дегенді білдіреді. Осы тіл арқылы сайттың парақтары жазылады.
Оны ең бірінші болып ашып, әлемге паш еткен интернеттің атасы Тим Бернерс-Ли деген азамат. Ол мұндай тілді ашу үшін сол кезде қолданыста жүрген SGML деген тілді пайдаланған.
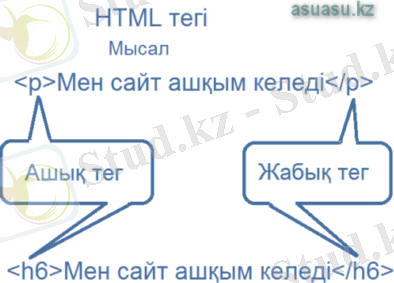
Сонымен, HTML тегі дегенді түсіну үшін төмендегі суретке назар салайық, ондағы бұрышты жақшаның ішінде орналасқан бір немесе бірнеше әріптерден тұратын сөздер сол "тег" дегенді сипаттайды.
Енді бұл тегтердің құрамына көз салайық. Олар ашық- жабық тегтер болып және сыңар тегтер болып екіге бөлінеді.


Енді осы гипертексті тілдің тәсілін пайдаланып, сайт парақшаларын қалай жазу керек екеніне тоқталайық. Оны жазу үшін әрине редактор керек және бұл үшін ең жақсысы Notepad ++ ті пайдалану керек.
HTML атрибуттары үш топқа бөлінеді:1. Жалпыға бірдей ортақ атрибуттар. Барлығы алтау, оның тек көбіне төртеуі қолданылады: id, class, title, style.
2. Оқиға (событие) атрибуттары. Бұлар javascript кодында қолданылады. Мысалы, менің сайтымдағы әр мақаламның соңында пікір қалдыру деген түйме сондай атрибут арқылы іске қосылады.
3. Жеке өзіндік атрибуттары. Мысалы, <a></a> сілтемеге арналған тегте өзінің href атрибуты қатар жүреді.
Қазіргі уақытта HTML тегтерінің басым көпшілігінің атрибуттары CSS арқылы сипатталып, жеке стильді файл ретінде HTML парақшасына жүктеледі. Сондықтан, атрибуттың мағынасы CSS ке арналған мақаламда үлкен орын алып сипатталады.
Тапсырма №1 Әр бір топ төмендегі тақырыптар бойынша
Қарапайым HTML файлын жасау
“Кім жылдам” топтық жұмыс
Мақсаты: HTML тілінің көмегімен қарапайым веб парақтар жасап үйренеді
Дағды:Оқушылардың белсенділігін байқау және көру, есту арқылы қабылдау деңгейінің шапшаңдығын анықтау.
1 -топ Интернет
2 - топ Веб -сайт
Оқушылар тақырыпты дәптерлеріне жазып қояды.
Компьютерде Блокнотты ашып, HTML тілінің құрылымын жазып шық.
<HTML>
<HEAD> <TITLE> менің алғашқы парағым </TITLE>
</HEAD>
<BODY>
1 курс
</BODY>
</HTML>
- Жазылған құжатты мына ретпен сақтауды орында:
- Файл - сохранить каккомандасын орындаймыз
- Сохранить кактерезесінде папка бөлігінерабочий стол-ды белгілеп, оның ішінен папка« Lesson HTML- өз атың »- ды орнатамыз.
- Имя файлабөлігіне« Lesson1. html »деп ат береміз.
- . Тип файлабөлігіневсе файлыорнатамыз.
- Сохранитьбатырмасына шертеміз.
Дескриптор : HTML тілінің көмегімен қарапайым веб парақтар жасап үйренеді
HTML тегтерімен танысады
HTML құжатының құрылымын анықтайды
Қалыптастырушы бағалау: «Бас бармақ» әдісі бағалау.

- 2-- тапсырма. Кестедегі мәліметтерді байланыстыр
Әдіс: Сәйкестендіру əдісі
Мақсаты: Кестедегі мәліметтерді байланыстырады
Дағды: білім алушылардың тапсырманы орындау шапшаңдығын, белсенділігін анықтау
Саралау тәсілі: Жылдамдық арқылы саралау. Тапсырма оқушылардың жылдамдығына қарай сараланады.
Қарқынды тəсіл.
Тапсырма 3
HTML тілінде Менің парақшам атты веб парақ құру.
Мақсаты: Сабақтың маңыздылығын анықтап, бағалай алады
Дағды: Қолдануға пайдалы болатын нақты кеңес беруге ұмтылады Білімді қолдану дағдысы, есте сақтау қабілеті артады.
1. Алдыңғы парақтағы «Менің алғашқы парағым!» сөйлемінің астына бір шумақ өлең қосайық. Ол үшін сөзді немесе сөйлемді жаңа жолдан бастаймыз. Жолды бөлу үшін <BR> тегін қолданса болады.
Блокнотта:
< HTML>
<HEAD>< TITLE >Менің алғашқы парағым. </TITLE >
</HEAD>
<BODY>
<B><І>
<font color=“#FF”> <H2> ALIGN=“CENTER”> Құрметті достар, алғашқы web-парағыма қош келдіңіздер! <H2></font>
<BR><PRE><font color=“#008080”> <H4 ALIGN=“CENTER”>
Ұстаз болу - жүректің батылдығы,
Ұстаз болу - сезімнің ақындығы.
Ұстаз болу - мінездің күн шуағы,
Азбайтұғын адамның ақылдығы.
</PRE> </H4> </font>
</ BODY >
</HTML>
2. Броузерден нәтижені көреміз.
Рефлексия:
- HTML тілінің көмегімен қарапайым веб парақтар жасап үйренеді
- Өз бетінше жұмыс істеуін, зейіндік қабілеттерін дамытады
ҚБ «Екі жұлды бір тілек» әдісі
Мақсаты: Алған білімдерін жинақтап, жалпылап, жүйелей алады
Дағды: Білім біліктілігі артады, веб-беттерді қалай ашу керектігін түсінеді, қызығушылығы оянады
Кері байланыс: Білім алушылар жаңа сабақ жайында өз пікірлерін айтады. Тақырыпқа байланысты бір-біріне сұрақ қойып, оған жауап береді.

- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz