10-сыныпқа арналған қысқа мерзімді жоспар: HTML тілінде веб-сайттарды әзірлеу әдістері


Мәтінді форматтау тегтерімен, web-парақшаларды әзірлеу. HTML тілінде құжаттарды құру және редакциялауды үйрену.
HTML құжаттың құрылымы мен HTML элементтерін қолдану
Сабақтың барысы:
Ұйымдастыру

1. Оқушылармен амандасу.
2. Психологиялық ахуал тудыру. «Көңіл-күйіміз қалай?»
Оқушылардың сабаққа деген көңіл күйін анықтау.
3. random - group - generator сайты арқылы топқа бөлу
1. Мұғаліммен амандасады.
2. Жақсы, орташа, төмен екенін айтады
3. online sait арқылы топқа бірігеді
Мадақтау
Жақсы!
Жарайсың!
Керемет!
Жұмыс дәптері
3. https://www. classtools. net/random-group-generator
Өткен сабақты қайталау
Жаңа сабақ

Практикалық жұмыс
СЕРГІТУ СӘТІ
Сабақты бекіту
«Brainstorming method» арқылы
Learningapps. org платформасында
үй тапсырмасын сұрау
1. Web программалау . HTML негіздері
2. Тегттер және оның қызметі
3. Тегттер және олардың мақсаты
4. Тегттер
5. HTML тілінің тегттері
6. Тегттердің негізгі қызметтерін табыңдар
Сабақтың тақырыбы мен мақсаттарымен таныстыру.
HTML- web -сайттарын әзірлеу әдістері
Оқу мақсаты:
10. 4. 2. 1. Web-парақшаларды әзірлеуде HTML тегтерін қолдану.
Сабақтың мақсаты:
HTML тілінде құжаттарды құру және редакциялауды үйрену. HTML құжаттың құрылымы мен HTML элементтерін қолдану
Мәтінді форматтау тегтері түрлерімен таныстыру

Мәтінді форматтау тегтеріне мысалы:
<html>
<head>
<meta charset=“utf-8”>
<title> Мәтінді форматтау тегтері </title>
</head>
<body>
<h1> Мәтінді форматтау тегтері</h1>
<br>
<hr>
<h2> Мұнда сіз біле аласыз: </h2>
<br>
<p> <b> Мәтінді форматтау тегтері нешеге бөлінеді? </b> </p>
<p> <i> Физикалық форматтау тегтері </i> </p>
<p> <u> Логикалық форматтау тегтері </u> </p>
</body>
</html>
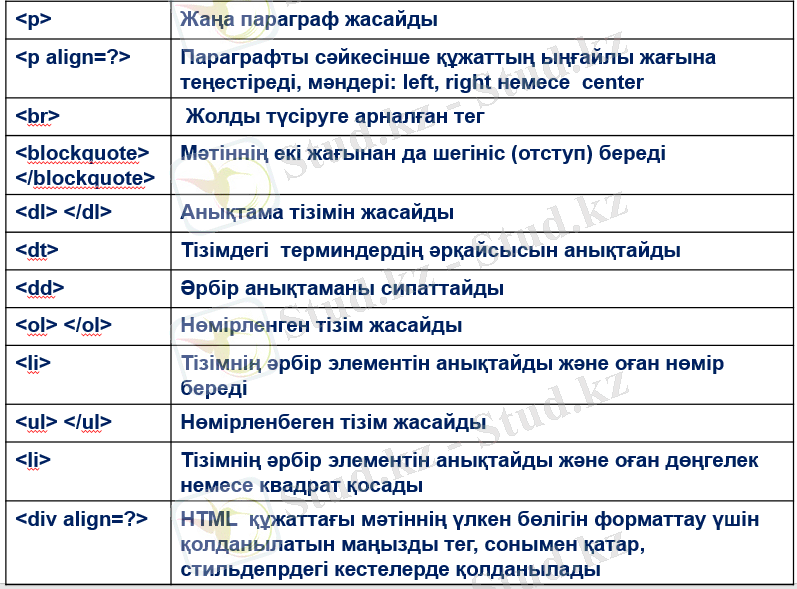
HTML ТІЛІНДЕГІ НЕГІЗГІ ТЕГТЕР КЕСТЕСІ
Мəтінді форматтауға арналған тегтер

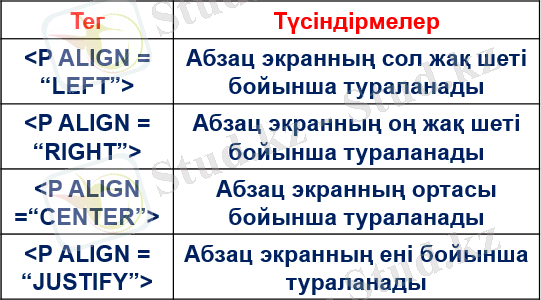
Мәтінді туралау тегтері

Браузер экранында ақпаратты көрсететін HTML құжат құрыңдар. Мәтінді туралау мысалы Web - бет құру үшін мәтіннің орналасу тегтерін пайдаланыңдар.
<html>
<head>
<meta charset =“utf-8”>
</head>
<body>
<h2><b> Cалеметсіз бе </b></h2>
<br>
<h5> Көңіл - күй қалай : </h5>
<br>
<h2><p> align =“center”><b> Как вы </b></h2>
<br>
<P align = “right”> Ағылшын тіліндегі аудармасы: </p>
<br>
<h2><P align=“ right” > <b> How are you </b></h2>
</body>
</html>
«Programm time» әдісі арқылы
практикалық жұмыс жүргізу
№1. Тапсырма
Абай Құнанбайұлының суретін және өмірбаянының сілтемесін HTML тілінде жазып, википедиядан мәлімет алу
<html>
<head>
<title>2-бет</title>
</head>
<body>
<br><p><A HREF="3-bet. html"><IMG SRC="abai-175. jpg"width="300"; height="150">
</body>
</html>
<br>
<html>
<head>
<title> Абай-175</title>
</head>
<body>
<A HREF="https://kk. wikipedia. org/wiki/Абай_Құнанбайұлы">Абай Құнанбайұлы өмірбаяны </A>
<br><p>
</body>
</html>
Дискриптор:
- HTML тілінде жазылған сілтеме арқылы википедиядан мәлімет алады.
№2. Тапсырма
HTML тілінде мәтіннің, фонның түсін өзгертіп және нөмірленген тізімдер жасаймыз.
<html>
<head>
<title> Қаріпті өзгерту </title>
</head>
<body bgcolor=FFF59C text = "3C43FO">
<P ALIGN =center>
<font color=2DE429 face="courier new" size=+5> Қош келдіңіз! </font>
</p>
<ol type=2>
<li> Бірінші қатар.
<li> Екінші қатар.
<li> Үшінші қатар
</ol>
<ol>
<font color= "#ff66ff"><lh> <b> Тізімдер түрлері </b></lh></font>
<li type= a start=2> Nomerlengen
<li type= a> Markerlengen
<LI type= i> Anyktay
</ol>
</body>
</html>
Дискриптор:
- HTML тілінде мәтіннің, фонның түсін өзгертіп және нөмірленген тізімдер жасайды.
«Баспалдақ» әдісі арқылы сергіту сәтін жүргізу.
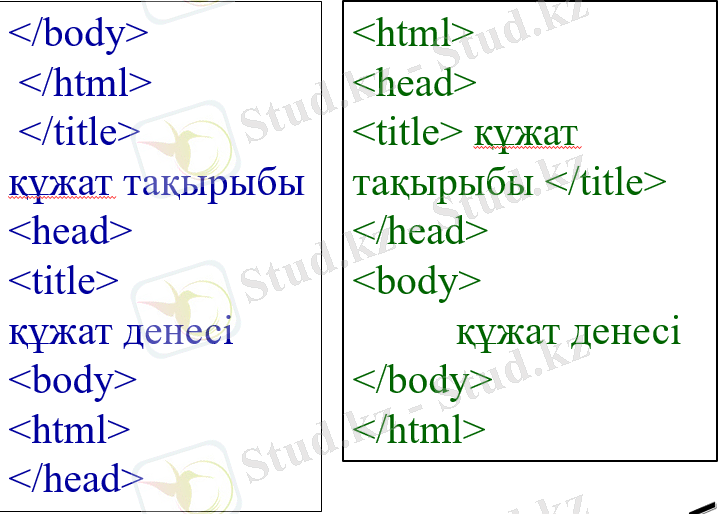
HTML құжатының құрылымына сәйкес етіп орналастыру

Дискриптор:
- HTML құжатының құрылымына сәйкес етіп орналастырады
Сабақты бекіту мақсатында classtime. com платформасында тест сұрақтары беріледі.
Мұғалімді тыңдайды
Сілтеме арқылы Learningapps. org платформасында
үй тапсырмасын орындайды
Сабақтың тақырыбын дәптерге жазады.
Сабақтың мақсаттарымен танысады.
Тапсырманы орындайды
Таратпа материалды ретті орналастыру арқылы HTML құжатының дұрыс құрылымын жазып береді
тапсырманы орындайды
Оқушылар сұрақтарға жауап береді.
6-10 балл аралығы
Мадақтау
Жақсы
- Іс жүргізу
- Автоматтандыру, Техника
- Алғашқы әскери дайындық
- Астрономия
- Ауыл шаруашылығы
- Банк ісі
- Бизнесті бағалау
- Биология
- Бухгалтерлік іс
- Валеология
- Ветеринария
- География
- Геология, Геофизика, Геодезия
- Дін
- Ет, сүт, шарап өнімдері
- Жалпы тарих
- Жер кадастрі, Жылжымайтын мүлік
- Журналистика
- Информатика
- Кеден ісі
- Маркетинг
- Математика, Геометрия
- Медицина
- Мемлекеттік басқару
- Менеджмент
- Мұнай, Газ
- Мұрағат ісі
- Мәдениеттану
- ОБЖ (Основы безопасности жизнедеятельности)
- Педагогика
- Полиграфия
- Психология
- Салық
- Саясаттану
- Сақтандыру
- Сертификаттау, стандарттау
- Социология, Демография
- Спорт
- Статистика
- Тілтану, Филология
- Тарихи тұлғалар
- Тау-кен ісі
- Транспорт
- Туризм
- Физика
- Философия
- Халықаралық қатынастар
- Химия
- Экология, Қоршаған ортаны қорғау
- Экономика
- Экономикалық география
- Электротехника
- Қазақстан тарихы
- Қаржы
- Құрылыс
- Құқық, Криминалистика
- Әдебиет
- Өнер, музыка
- Өнеркәсіп, Өндіріс
Қазақ тілінде жазылған рефераттар, курстық жұмыстар, дипломдық жұмыстар бойынша біздің қор #1 болып табылады.



Ақпарат
Қосымша
Email: info@stud.kz